-
Notifications
You must be signed in to change notification settings - Fork 29
Kalatheme settings and config
Your Kalatheme subtheme's settings page will be your starting place for a lot of the things you will want to use. We will summarize the key elements below:
You can change the bootstrap library of your subtheme at any time in your subtheme's settings. You can also upload a custom library or select "none" if you are using SASS (more about that here).
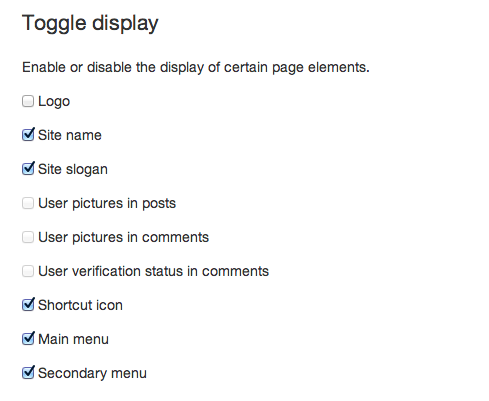
This works essentially how you are used to it working on other Drupal themes. The logo, site name and slogan all appear on the upper left of the header while main and secondary menus appear on the upper right. If you want to disable the display of the entire header and run a site completely with panels layouts (which would be hot by the way) you can do so by disabling logo, site name, slogan, main and secondary menus. Also, please note that if you create your own page.tpl.php in your subtheme that these options may no longer work. I would use the page.tpl.php in Kalatheme for inspiration when crafting your own page template.
Kalatheme is built specifically for panels and panelizer. For that reason we want to give the user the maximum flexibility over their content. This includes removing the title from most of your content so that you can only add it into your content if you want. That said we realize this option is not the best for everyone so if you want to see your page titles show up normally you can just check the option here.
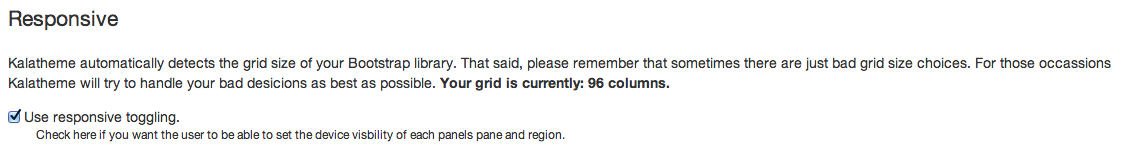
If you find that site builders or clients are going a little too "balls to the wall" with responsive device toggling you can turn the entire feature off here. This is also where you can verify the size of your gird. In this example i am using a subtheme with a ridiculous 96 column grid. If your grid size is not showing up correctly here then you are likely a candidate for a good ole cache clear. Read more about how to actually USE responsive toggling here.
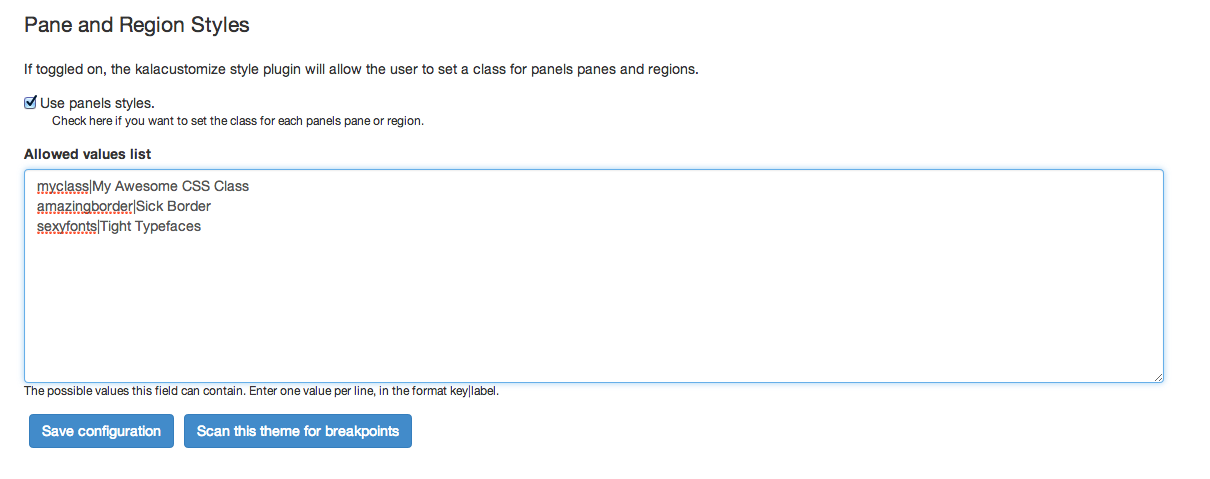
Here you can define classes that will be available to you through the panels In Place Editor (or also the classic panels config interface if that is how you roll). I've put in some example classes to help see what it is supposed to look like. To actually learn what happens and how to use these classes you may want to consider this.
- Home
- Quickstarts
- Setup and Installation
- Configuring Server for automatic subtheme installation
- Manual Installation
- Using Custom Bootstrap Libraries
- Installation with Drush
- Using Kalatheme and Best Practices
- Kalatheme Settings and Configuration
- Responsive Toggling
- Styles Plugin
- Dynamic Grid System
- Theming with One Region
- Panels Layouts
- Tips, Tricks, and Frequently Asked Questions
- Kalatheme 4.x Roadmap
- Participating
- Test Bed