-
Notifications
You must be signed in to change notification settings - Fork 22
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
fix: Updating docs #458
Merged
Merged
fix: Updating docs #458
Changes from all commits
Commits
File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
|
@@ -37,15 +37,15 @@ const { printTable } = require('console-table-printer'); | |||||||||
|
|
||||||||||
| //Create a table | ||||||||||
| const testCases = [ | ||||||||||
| { index: 3, text: 'I would like some gelb bananen bitte', value: 100 }, | ||||||||||
| { index: 4, text: 'I hope batch update is working', value: 300 }, | ||||||||||
| { Rank: 3, text: 'I would like some Yellow', value: 100 }, | ||||||||||
| { Rank: 4, text: 'I hope batch update is working', value: 300 }, | ||||||||||
|
Comment on lines
+40
to
+41
There was a problem hiding this comment. Choose a reason for hiding this commentThe reason will be displayed to describe this comment to others. Learn more.
Suggested change
|
||||||||||
| ]; | ||||||||||
|
|
||||||||||
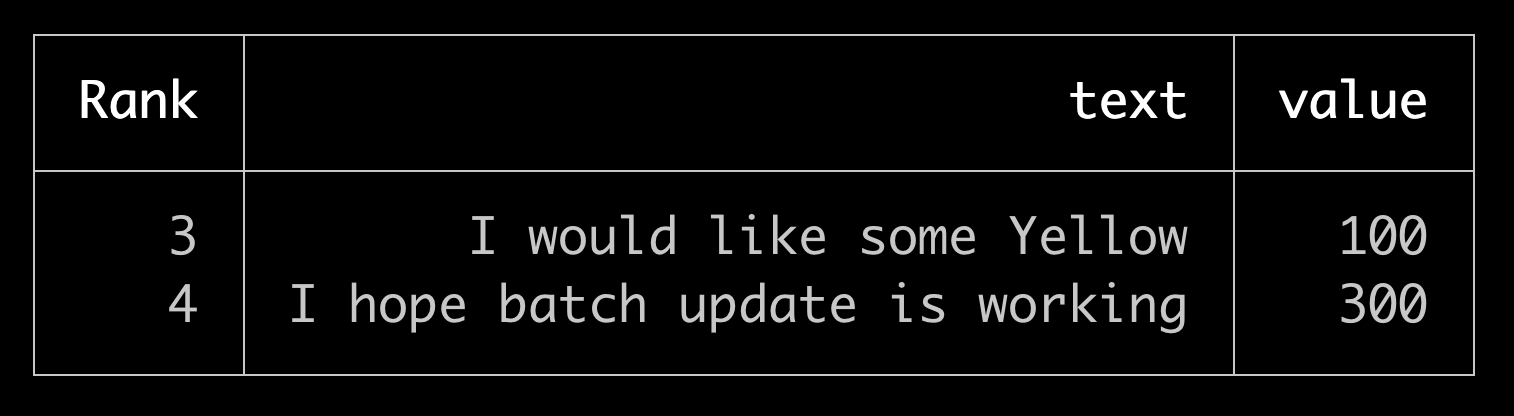
| printTable(testCases); | ||||||||||
| ``` | ||||||||||
|
|
||||||||||
|  | ||||||||||
|  | ||||||||||
|
|
||||||||||
| ## 🚨🚨Announcement🚨🚨 Official Documentation is moved [Here](https://console-table.netlify.app/docs) | ||||||||||
|
|
||||||||||
|
|
@@ -57,39 +57,39 @@ const { Table } = require('console-table-printer'); | |||||||||
| //Create a table | ||||||||||
| const p = new Table(); | ||||||||||
|
|
||||||||||
| //add rows with color | ||||||||||
| p.addRow({ index: 1, text: 'red wine please', value: 10.212 }); | ||||||||||
| p.addRow({ index: 2, text: 'green gemuse please', value: 20.0 }); | ||||||||||
| // add rows with color | ||||||||||
| p.addRow({ Record: 'a', text: 'red wine please', value: 10.212 }); | ||||||||||
| p.addRow({ Record: 'b', text: 'green gemuse please', value: 20.0 }); | ||||||||||
| p.addRows([ | ||||||||||
| //adding multiple rows are possible | ||||||||||
| { index: 3, text: 'gelb bananen bitte', value: 100 }, | ||||||||||
| { index: 4, text: 'update is working', value: 300 }, | ||||||||||
| // adding multiple rows are possible | ||||||||||
| { Record: 'c', text: 'gelb bananen bitte', value: 100 }, | ||||||||||
| { Record: 'd', text: 'update is working', value: 300 }, | ||||||||||
| ]); | ||||||||||
|
|
||||||||||
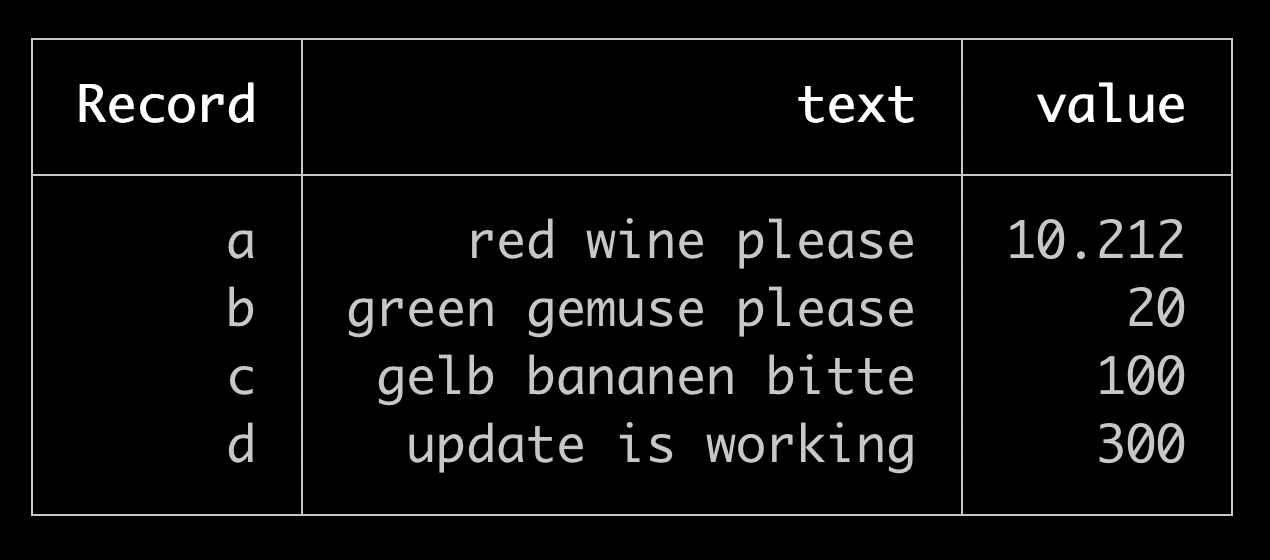
| p.printTable(); | ||||||||||
| ``` | ||||||||||
|
|
||||||||||
|  | ||||||||||
|  | ||||||||||
|
|
||||||||||
| You can also put some color to your table like this: | ||||||||||
|
|
||||||||||
| ```javascript | ||||||||||
| const p = new Table(); | ||||||||||
| p.addRow({ index: 1, text: 'red wine', value: 10.212 }, { color: 'red' }); | ||||||||||
| p.addRow({ index: 2, text: 'green gemuse', value: 20.0 }, { color: 'green' }); | ||||||||||
| p.addRow({ index: 3, text: 'gelb bananen', value: 100 }, { color: 'yellow' }); | ||||||||||
| p.addRow({ description: 'red wine', value: 10.212 }, { color: 'red' }); | ||||||||||
| p.addRow({ description: 'green gemuse', value: 20.0 }, { color: 'green' }); | ||||||||||
| p.addRow({ description: 'gelb bananen', value: 100 }, { color: 'yellow' }); | ||||||||||
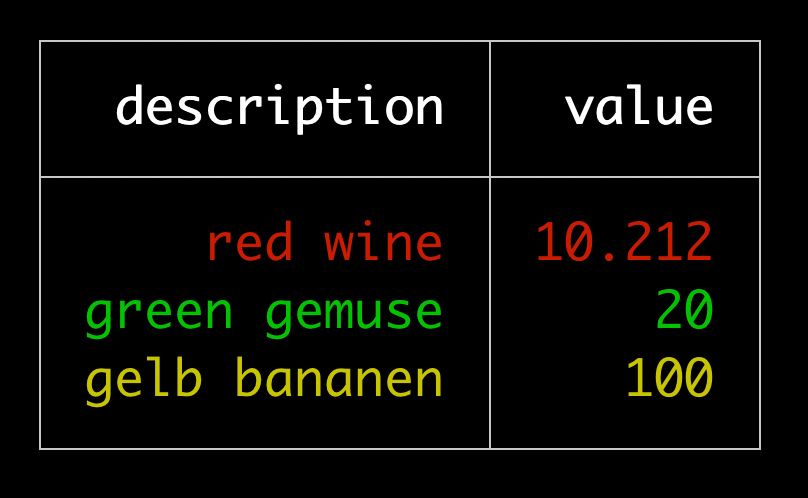
| p.printTable(); | ||||||||||
| ``` | ||||||||||
|
|
||||||||||
|  | ||||||||||
|  | ||||||||||
|
|
||||||||||
| You can also put properties based on columns (color/alignment/title) | ||||||||||
|
|
||||||||||
| ```javascript | ||||||||||
| const p = new Table({ | ||||||||||
| columns: [ | ||||||||||
| { name: 'index', alignment: 'left', color: 'blue' }, // with alignment and color | ||||||||||
| { name: 'id', alignment: 'left', color: 'blue' }, // with alignment and color | ||||||||||
| { name: 'text', alignment: 'right' }, | ||||||||||
| { name: 'is_priority_today', title: 'Is This Priority?' }, // with Title as separate Text | ||||||||||
| ], | ||||||||||
|
|
@@ -98,23 +98,21 @@ const p = new Table({ | |||||||||
| }, | ||||||||||
| }); | ||||||||||
|
|
||||||||||
| p.addRow({ index: 1, text: 'red wine', value: 10.212 }, { color: 'green' }); | ||||||||||
| p.addRow({ id: 1, text: 'red wine', value: 10.212 }, { color: 'green' }); | ||||||||||
| p.addRow( | ||||||||||
| { index: 2, text: 'green gemuse', value: 20.0 }, | ||||||||||
| { id: 2, text: 'green gemuse', value: 20.0 }, | ||||||||||
| { color: 'custom_green' } // your green | ||||||||||
| ); | ||||||||||
| p.addRow( | ||||||||||
| { index: 3, text: 'gelb bananen', value: 100, is_priority_today: 'Y' }, | ||||||||||
| { id: 3, text: 'gelb bananen', value: 100, is_priority_today: 'Y' }, | ||||||||||
| { color: 'yellow' } | ||||||||||
| ); | ||||||||||
| p.addRow( | ||||||||||
| { index: 3, text: 'rosa hemd wie immer', value: 100 }, | ||||||||||
| { color: 'cyan' } | ||||||||||
| ); | ||||||||||
| p.addRow({ id: 3, text: 'rosa hemd wie immer', value: 100 }, { color: 'cyan' }); | ||||||||||
|
|
||||||||||
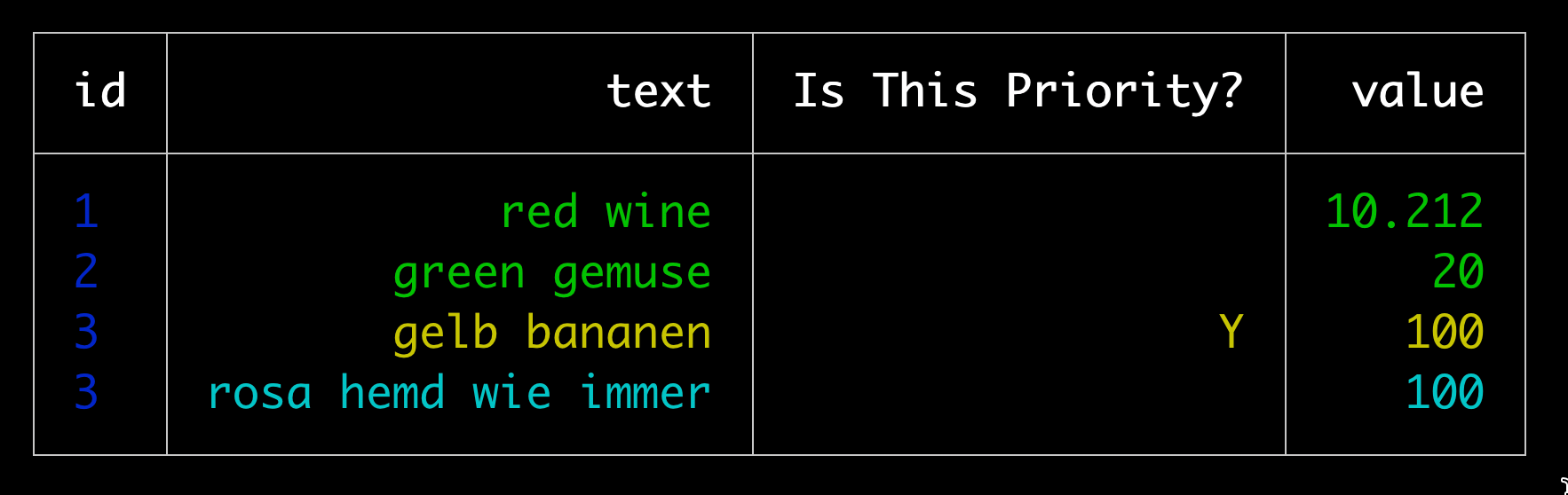
| p.printTable(); | ||||||||||
| ``` | ||||||||||
|
|
||||||||||
|  | ||||||||||
|  | ||||||||||
|
|
||||||||||
| ## CLI | ||||||||||
|
|
||||||||||
|
|
||||||||||
Binary file not shown.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
Binary file not shown.
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| import { printTable } from '../../index'; | ||
|
|
||
| describe('Example: 1', () => { | ||
| it('Basic', () => { | ||
| // Create a table | ||
| const testCases = [ | ||
| { Rank: 3, text: 'I would like some Yellow', value: 100 }, | ||
| { Rank: 4, text: 'I hope batch update is working', value: 300 }, | ||
| ]; | ||
|
|
||
| const returned = printTable(testCases); | ||
| expect(returned).toBeUndefined(); | ||
| }); | ||
| }); |
This file was deleted.
Oops, something went wrong.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| import { Table } from '../../index'; | ||
|
|
||
| describe('Example: 2', () => { | ||
| it('Instance', () => { | ||
| // Create a table | ||
| const p = new Table(); | ||
|
|
||
| // add rows with color | ||
| p.addRow({ Record: 'a', text: 'red wine please', value: 10.212 }); | ||
| p.addRow({ Record: 'b', text: 'green gemuse please', value: 20.0 }); | ||
| p.addRows([ | ||
| // adding multiple rows are possible | ||
| { Record: 'c', text: 'gelb bananen bitte', value: 100 }, | ||
| { Record: 'd', text: 'update is working', value: 300 }, | ||
| ]); | ||
|
|
||
| const returned = p.printTable(); | ||
|
|
||
| expect(returned).toBeUndefined(); | ||
| }); | ||
| }); |
This file was deleted.
Oops, something went wrong.
Oops, something went wrong.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I'd like to suggest changing
Ranktorankbecause most keys I see in JavaScript start with lowercase. Thanks.There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Thanks for the suggestion. I was about to create another PR for making this change. But then thought maybes its better because, having also some uppercase in dataset makes it look like "keys"/"Column Names" don't need to start with lowercase.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
IMHO, given javascript syntax, I think that's already implied.