Printing Simple Table with Coloring rows on your console. Its useful when you want to present some tables on console using js.
npm install console-table-printer --saveconst { printTable } = require('console-table-printer');
//Create a table
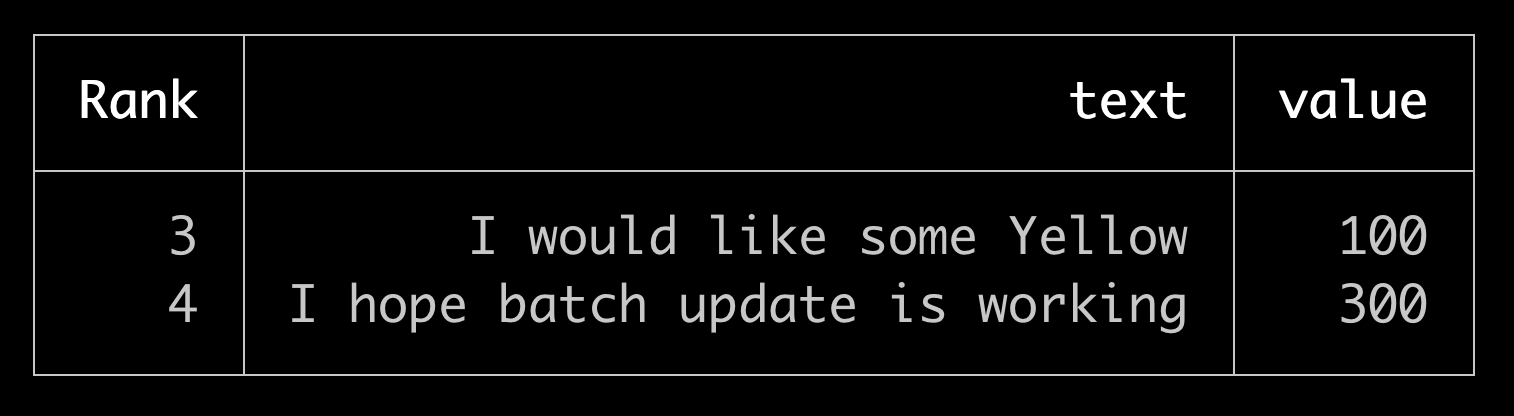
const testCases = [
{ Rank: 3, text: 'I would like some Yellow', value: 100 },
{ Rank: 4, text: 'I hope batch update is working', value: 300 },
];
//print
printTable(testCases);🚨🚨Announcement🚨🚨 Official Documentation is moved Here
You can also create a Table instance and print it:
const { Table } = require('console-table-printer');
//Create a table
const p = new Table();
// add rows with color
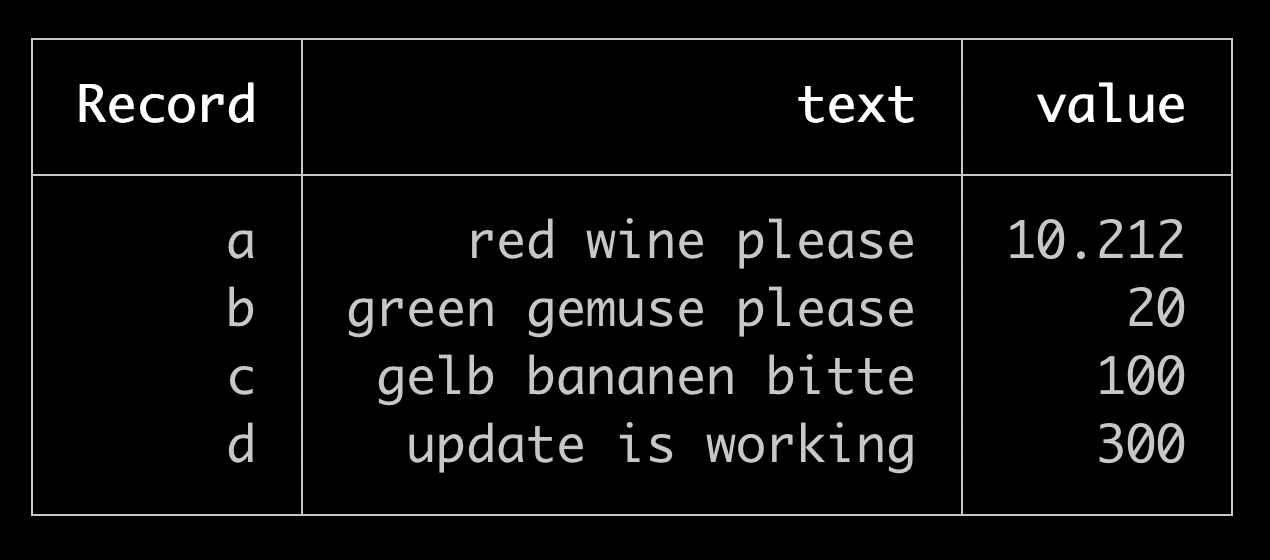
p.addRow({ Record: 'a', text: 'red wine please', value: 10.212 });
p.addRow({ Record: 'b', text: 'green gemuse please', value: 20.0 });
p.addRows([
// adding multiple rows are possible
{ Record: 'c', text: 'gelb bananen bitte', value: 100 },
{ Record: 'd', text: 'update is working', value: 300 },
]);
//print
p.printTable();You can also put some color to your table like this:
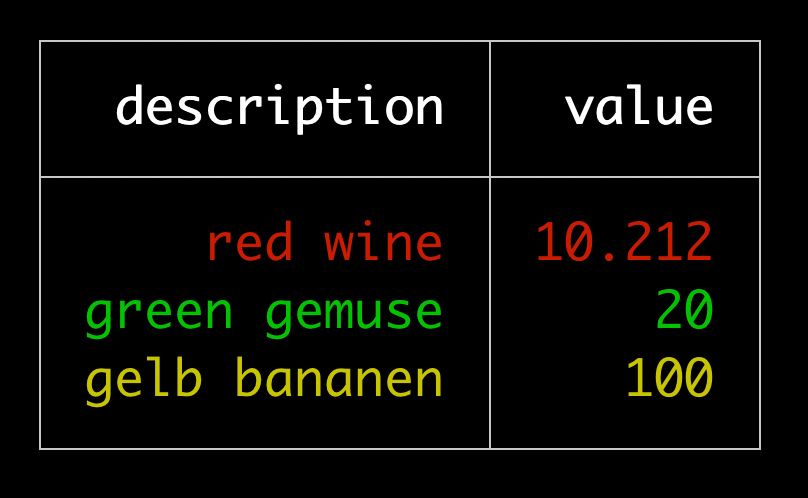
const p = new Table();
p.addRow({ description: 'red wine', value: 10.212 }, { color: 'red' });
p.addRow({ description: 'green gemuse', value: 20.0 }, { color: 'green' });
p.addRow({ description: 'gelb bananen', value: 100 }, { color: 'yellow' });
p.printTable();You can also put properties based on columns (color/alignment/title)
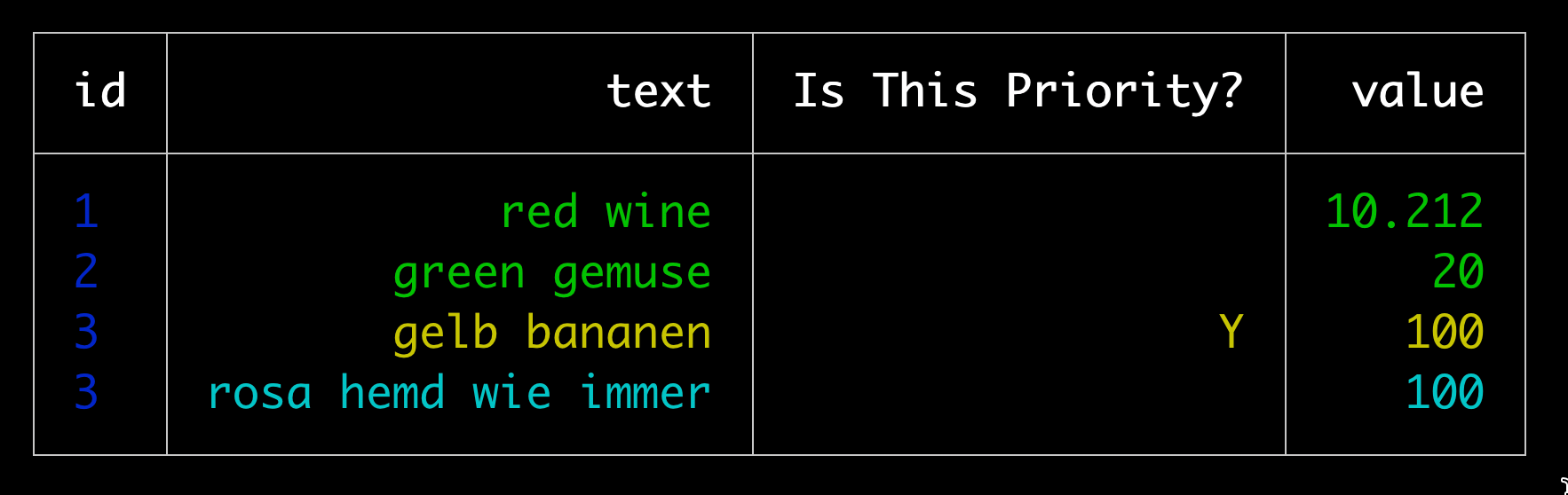
const p = new Table({
columns: [
{ name: 'id', alignment: 'left', color: 'blue' }, // with alignment and color
{ name: 'text', alignment: 'right' },
{ name: 'is_priority_today', title: 'Is This Priority?' }, // with Title as separate Text
],
colorMap: {
custom_green: '\x1b[32m', // define customized color
},
});
p.addRow({ id: 1, text: 'red wine', value: 10.212 }, { color: 'green' });
p.addRow(
{ id: 2, text: 'green gemuse', value: 20.0 },
{ color: 'custom_green' } // your green
);
p.addRow(
{ id: 3, text: 'gelb bananen', value: 100, is_priority_today: 'Y' },
{ color: 'yellow' }
);
p.addRow({ id: 3, text: 'rosa hemd wie immer', value: 100 }, { color: 'cyan' });
p.printTable();There is also a CLI tool for printing Tables on Terminal directly table-printer-cli
Official documentation has been moved here: console-table-documentation
3 ways to Table Instance creation:
-
Simplest way
new Table() -
Only with column names:
new Table(['column1', 'column2', 'column3']) -
Detailed way of creating table instance
new Table({
title: 'Title of the Table', // A text showsup on top of table (optoinal)
columns: [
{ name: 'column1', alignment: 'left', color: 'red' }, // with alignment and color
{ name: 'column2', alignment: 'right', maxLen: 30 }, // lines bigger than this will be splitted in multiple lines
{ name: 'column3', title: 'Column3' }, // Title is what will be shown while printing, by default title = name
],
rows: [{ column1: 'row1' }, { column2: 'row2' }, { column3: 'row3' }],
sort: (row1, row2) => row2.column1 - row1.column1, // sorting order of rows (optional), this is normal js sort function for Array.sort
filter: (row) => row.column1 < 3, // filtering rows (optional)
enabledColumns: ['column1'], // array of columns that you want to see, all other will be ignored (optional)
disabledColumns: ['column2'], // array of columns that you DONT want to see, these will always be hidden
colorMap: {
custom_green: '\x1b[32m', // define customized color
},
charLength: {
'👋': 2,
'😅': 2,
}, // custom len of chars in console
});addRow(rowObjet, options)adding single row. This can be chainedaddRows(rowObjects, options)adding multiple rows. array of row object. This case options will be applied to all the objects in rowaddColumn(columnObject)adding single columnaddColumns(columnObjects)adding multiple columnsprintTable()Prints the table on your console
Check Docs: color-vals
Example usage: To Create a row of color blue
table.addRow(rowObject, { color: 'blue' });Example usage: To apply blue for all rows
table.addRows(rowsArray, { color: 'blue' });Check Docs: alignment-vals
You can get color / alignment as types. Check Docs: types-docs