-
Notifications
You must be signed in to change notification settings - Fork 397
Feature Request: Presentation Mode #13
Comments
|
plus speaker notes |
|
@fabiantheblind in the name of keeping things simple, I'd say that speaker notes probably is a feature of it's own (a new issue, perhaps?). They require a new window (speaker view) to appear and having that synced with the main window (presentation view), so I'd say there's a bit of hidden work in that feature :P. EDIT: |
|
@nyaray done |
|
I'm sure anyone think this issue. So am I. (yhatt/mdslide#5) I also had thought the other day that delivering a presentation just with Marp might be super-useful. Currently we are focusing enhancements as the presentation writer. But its maturation would be a trigger of implementing the presentation mode! |
|
@yhatt would you mind merging a PR for this? I'd really like to use this for presentations and am willing to figure out what needs to be done if you are too short on time to explain. EDIT: I haven't started any work, but if you're open to accepting the changes I'll start in the near future :) |
|
@nyaray OK, I'll merge. I made clear milestones. We would aim it to the first minor release. |
|
@nyaray have you had a chance to look at this? I've been trying to work with exported PDFs but the exported image quality is very low. I thought as a concept something like the following:
A fair bit of work I think in hooking up the IPCs, but it could possibly use the existing code for 1:1 previews so would prevent some duplication. There could possibly be an issue with running multiple marp windows, so maybe would need to somehow address the IPC directly to a particular window. EDIT: this could be useful https://www.npmjs.com/package/electron-window-manager |
|
@will-hart Nope, no work quite yet; I've been caught up with work as I unexpectedly found myself in extra responsibilities. Also, marp's missing features are a bit of an excuse to not finalise a talk I'm planning on giving at work ... I've been working with node.js at work, so I guess it'll be useful for contributing to this, especially since we've done some IPC stuff :). I agree, there's quite a bit of synchronisation to do! It would make sense to break it down into parts though, in order to not create a mess in the code. I suggest breaking the work down into something like the following:
Any thoughts? |
|
I just hacked in some sort of presentation mode. It's not polished by any means, nor is it friendly to the rest of the code. I'd be happy to improve on it and send a real PR (if @yhatt is interested and helps with suggestions :)). In the mean time, if anyone is interested, here is my fork/commit: Features:
|
|
I have my speaker notes in I'm quite happy with that. I don't think we need any additional syntax or features for this? I plan on simply cursoring through the file to track my progress while speaking - since the app will track and display the slide under the cursor, all that's really missing for me, is the ability to detach the slide view from the main window and full-screen it. Being able to see only my notes would be a step down - being able to see the text and my notes together is more useful, as often the words on the slides are also cues. In my opinion, that would be better than cursor-navigation, since I can track my progress not just per slide, but per line in the file. That's much simpler, and it's already how you're used to working (and practicing) with your slides while you're creating them - having identical flows while creating and presenting in my opinion is much better than having to (mentally) switch modes. Editing and previewing with Marp already (IMHO) is the best possible flow of any presentation software ever - being able to make minor corrections (typos etc.) instantaneously while presenting would be super powerful! Why change anything at all? :-) |
|
+1 |
|
Wait, so how do I present? |
I exported to PDF and used https://pdfpc.github.io/. It worked great tbh, I was skeptical but I was able to get a really good setup this way. It was a little more work than I'd like but the result was good. |
|
@d0ugal Thx. I installed and tried, but PDF outputs images that are hard to read. |
|
ftw, I used this lib via npm to generate webpages to paginate/present, via Pug. |
|
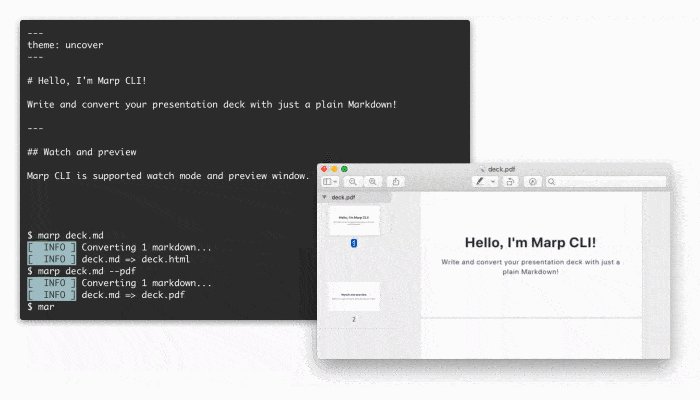
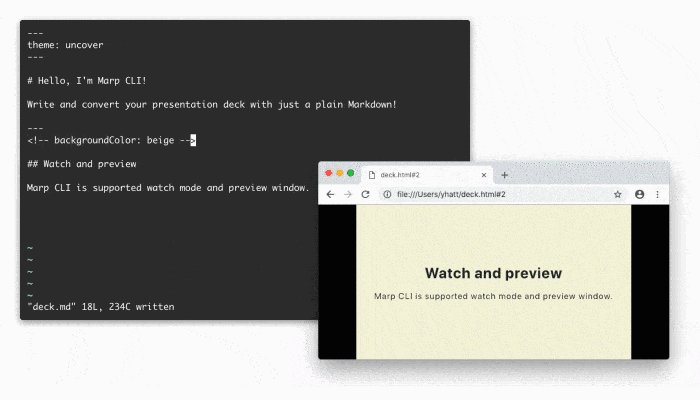
There is a christmas gift from marp-team! Today we have released the first stable CLI interface of Marp Next at marp-team/marp-cli. It can output HTML file for presentation now. Open converted HTML in your Chrome / Firefox, or use Marp CLI's By hitting f in the converted HTML, you can present deck in full-screen. The example is available in https://github.com/yhatt/marp-cli-example, and I hosted its deck by Netlify: https://yhatt-marp-cli-example.netlify.com/ It has not the rich features (e.g. speaker notes, remote control), but we think it fills MVP. We are going to work continously to support presentation mode in Marp Web, the web-based GUI interface of Marp Next. |
|
I tested it. VERY NICE! It renders a bit different than the GUI tool. |
|
It would be really nice if there was presentation mode in editor (nothing complicated, just to put preview full screen and ability to flip slides). This extra CLI tool seems a bit too much for simple use case. |
|
@bkaradzic Yeah, it is still our goal. I'm focusing to enhance new Marp ecosystem (Marp Next), and CLI tool is a minimum requirement to present the deck in the new ecosystem. I'm aiming to be easy to develop editor and presentation mode by simple modulized libraries (e.g. Marp Core + Marp React / Marp Vue). Our roadmap has a plan to develop presentation mode in a renewed Marp editor, the migrated interface from desktop app to web-based React + PWA app. However, I have to take care whole of Marp Next ecosystem, so just lack resources to develop editor (The member of Marp team for developing Marp Next tools is still only me). A renewed Marp would be different from desktop app, so I expect appearing the community-driven editor, that has presentation mode, by using Marp Core and its integrations. |
|
Still don't get it why all this has to happen before presentation mode is possible? It seems existing Marp contains everything needed for simple presentation mode (since already can preview slide). Only thing would be to add handling left/right buttons when presentation part of window is in focus. Anyhow, yesterday I was just using external .pdf viewer (SumatraPDF) that automatically reload .pdf on changes. So streamlining export to .pdf and opening external PDF viewer would be sufficient from my POV. |
|
Warn again: we have already dropped maintenance of current Marp because of several security risks. Don't expect any update for yhatt/marp. It is destined to die with no more changes. We don't stop your work in a forked repository if you could accept CoffeeScript that has no future. |
|
Old Marp have advantage of being one simple app. This install node.js to run some CLI to see presentation is not better model. If I wanted to run server I would pick Go language present package and do it myself, definitely don't want Marp CLI / node-nonsense.js stuff... I had pleasure working on my presentation yesterday with Old Marp... I downloaded, unziped, and was making stuff in no-time. That's actually advantage of Marp. But if you think that making it more complicated is what this project needs, go ahead, it's your project. :) |
|
That is our goal as I said. A planned (and re-newed) Marp Desktop would replace for yhatt/marp. The old Marp looks like a simple, but has the worst maintainability by developer: Outdated language, no tests, and security risks. I just have not time to work for Marp Desktop yet, that's all. |
|
UPDATE: Marp CLI v0.9.x has shipped together with standalone binaries. There is no requirements like Node and Docker, and just use the downloaded binary from release page. Below command would open a window with ready to presentation in Chrome: |
|
Glad to see there is still ongoing development on this. What's the rewrite version's take on remote support? |

It would be great if I could present my presentation without the markdown showing and without having to export this to a file. Much like Powerpoint's presentation mode.
The text was updated successfully, but these errors were encountered: