-
-
Notifications
You must be signed in to change notification settings - Fork 10.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 8) #2265
Comments
|
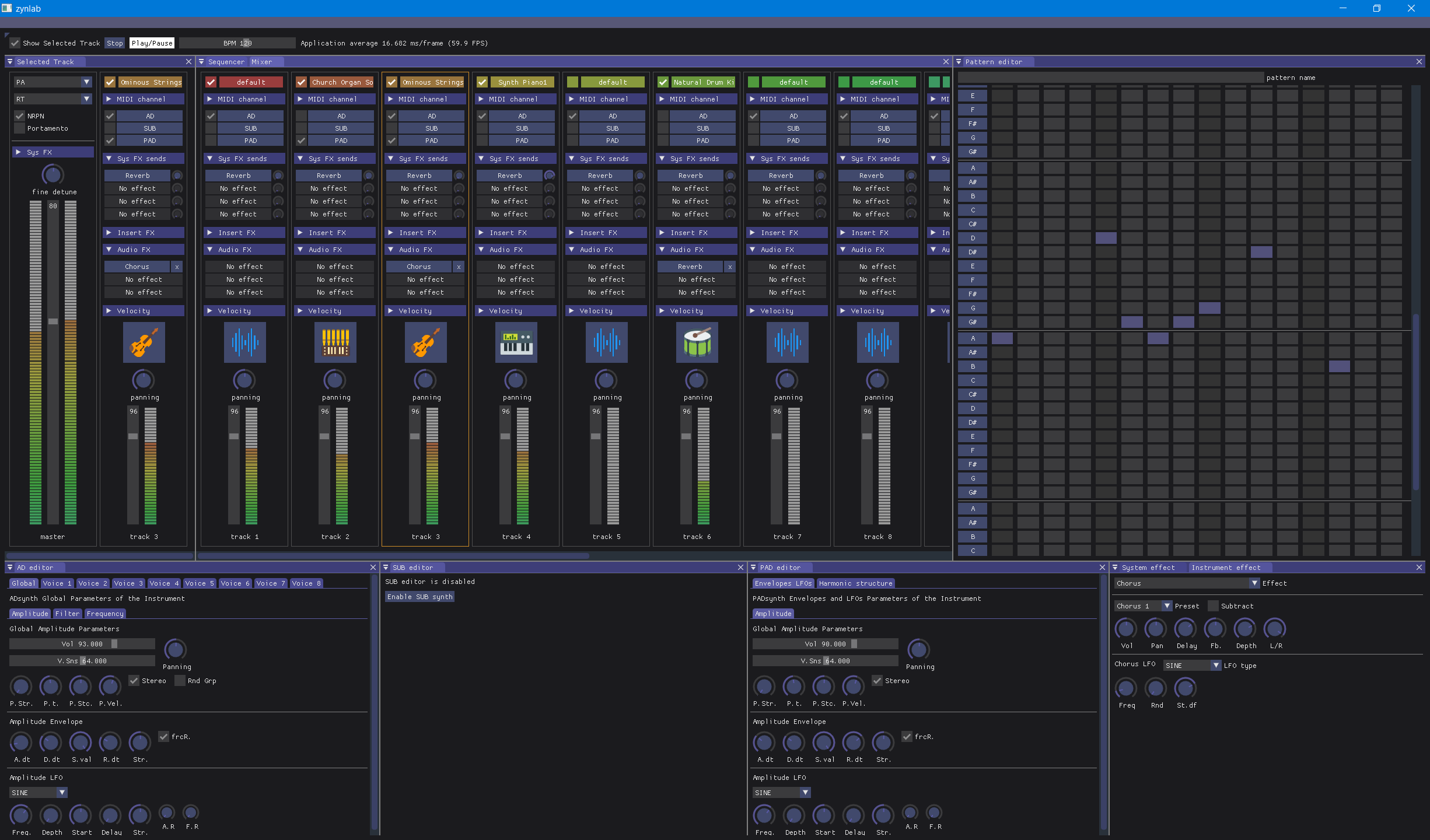
Tool for analysing audio waveforms. Support for zoom in/out in the waveform plot. project |
|
glChAoS.P / glChAoSP Opengl Chaotic Attractors of Slight (dot) Particles There is also a full functional Windows 64bit executable with ImGui viewports With configurable ImGui interface: 3 dark themes with dynamic tone variations (ImGui::ColorEdit) plus 6 static ... (and 3 of ImGui, of course). From today there is also a live/online WebGL 2 & WebAssembly lightened version, even with ImGui. https://github.com/BrutPitt/glChAoS.P Edit : I forgot... there is a web page with several: ImGui screenshots |
|
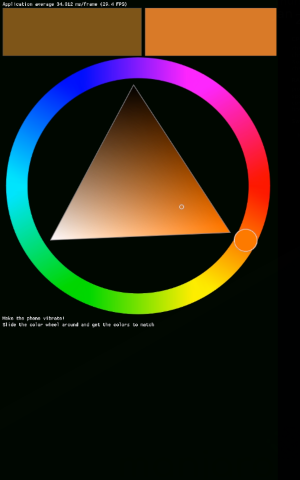
This is a color picking game I made for mobile using imgui. The game is called Shade Slider
|
|
Screenshot from Crossout (https://crossout.net) courtesy of @Vuhdo |
|
UI is a bit of a cluster right now, but cool stuff happening! In this screenshot we've got a slice of a vector field being rendered as an exportable flowmap. This is our tool VecotrayGen: https://jangafx.com/software/vectoraygen |
|
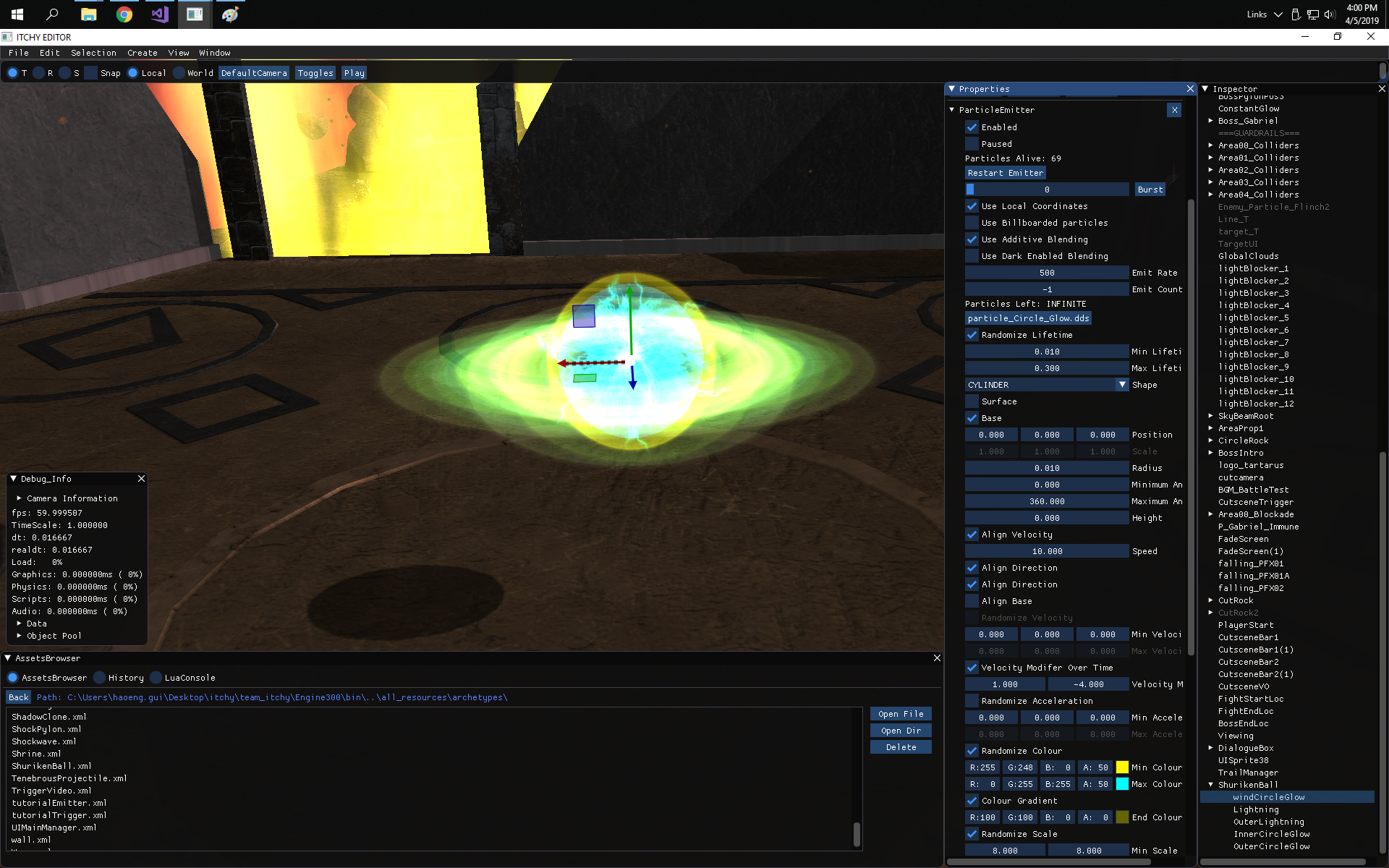
Some months ago I have integrated Dear ImGui in the nCine, my little 2D multi-platform engine.
More information about the particle editor and the debug overlay can be found in this article.
|
|
Saw Dear Imgui in a screenshot mentioned here: Actual merge request is here. |
|
NoodlesPlate |
|
Bob's Game uses Dear ImGui according to the commented lines. bobtypes.h line 123 src/main.cpp line 22 src/main.cpp line 23 Images are in the blog and videos are in the YouTube channel. |
These are literally the only lines referring to ImGui in that repo you linked, it therefore does not use it. |
|
Bob's Game uses NanoGUI instead so I suggest creating a theme resembling the demo video for the old nD console uploaded in 2011. |
|
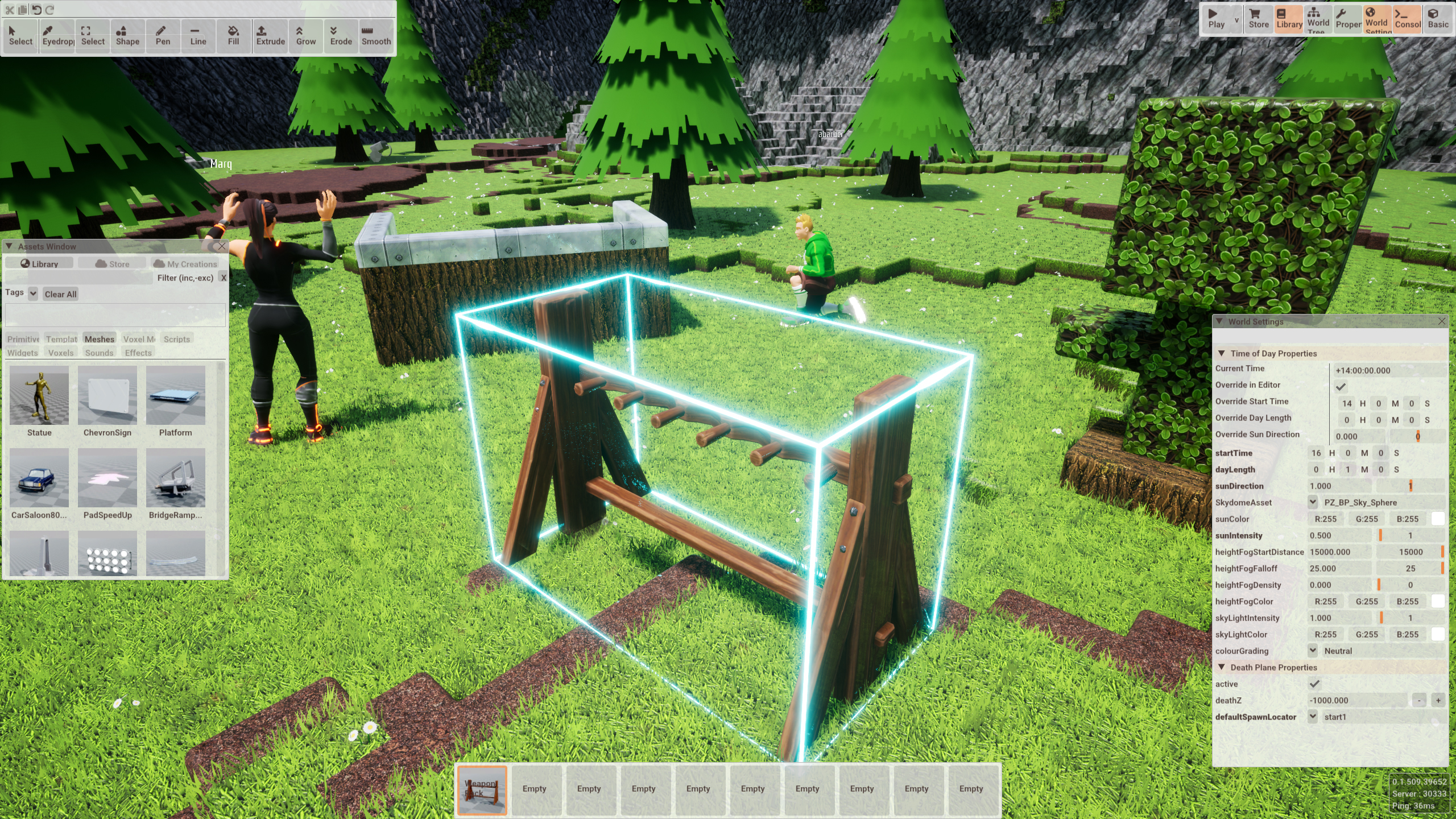
We're using ImGui as the editor UI for our Unreal Engine 4-based game creation platform, Crayta. Lua/HTML script editor based on ImGuiColorTextEdit with some modifications, including support for multiplayer editing Videos in our YouTube channel |
|
RemedyBG
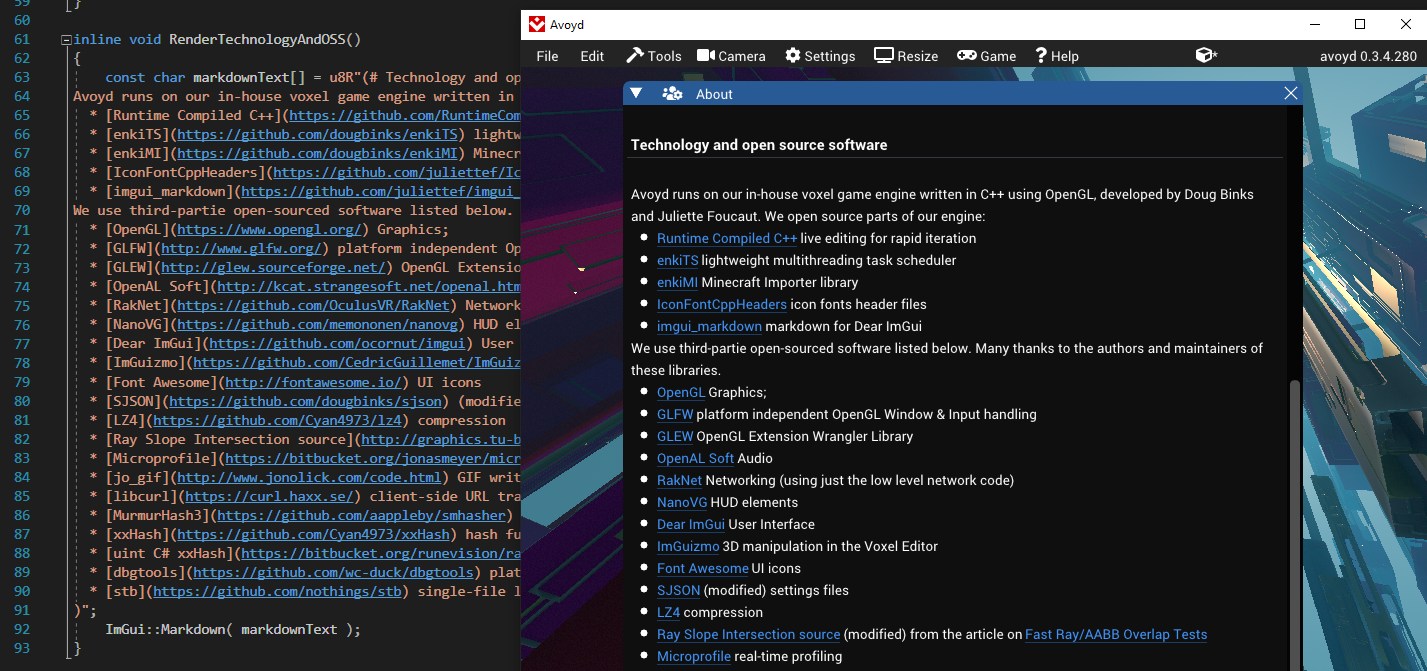
Also posting imgui_markdown.h a single-header file for Markdown rendering: |
|
We are using imgui in our game for the launcher/updater: and also for the ingame menus and console (very plain still): The engine was using librocket before and it took less time to rewrite the entire UI with imgui than it did to tweak the main menu with librocket. Build times are down from 5 minutes to 40 seconds, or an 87% reduction. Imgui is cash and we all love it |
|
Orbital (experimental PS4 emulator) https://github.com/AlexAltea/orbital |
|
(This is probably a bit out of the main ImGui scope) It provides easy way to display / analyze images and plots via ImGui and python (+ numpy and opencv) |
|
@BrunoLevy source code will be public? |
|
@ArnCarveris yes, it is public (GPL) |
|
Not super advanced, but I have used dear imgui to create some simple OpenGL introspection tools in a graphics course I am a teaching assistant in. Using dear imgui means that I can easily create this tool without affecting the architecture of the students to a large degree :). |
|
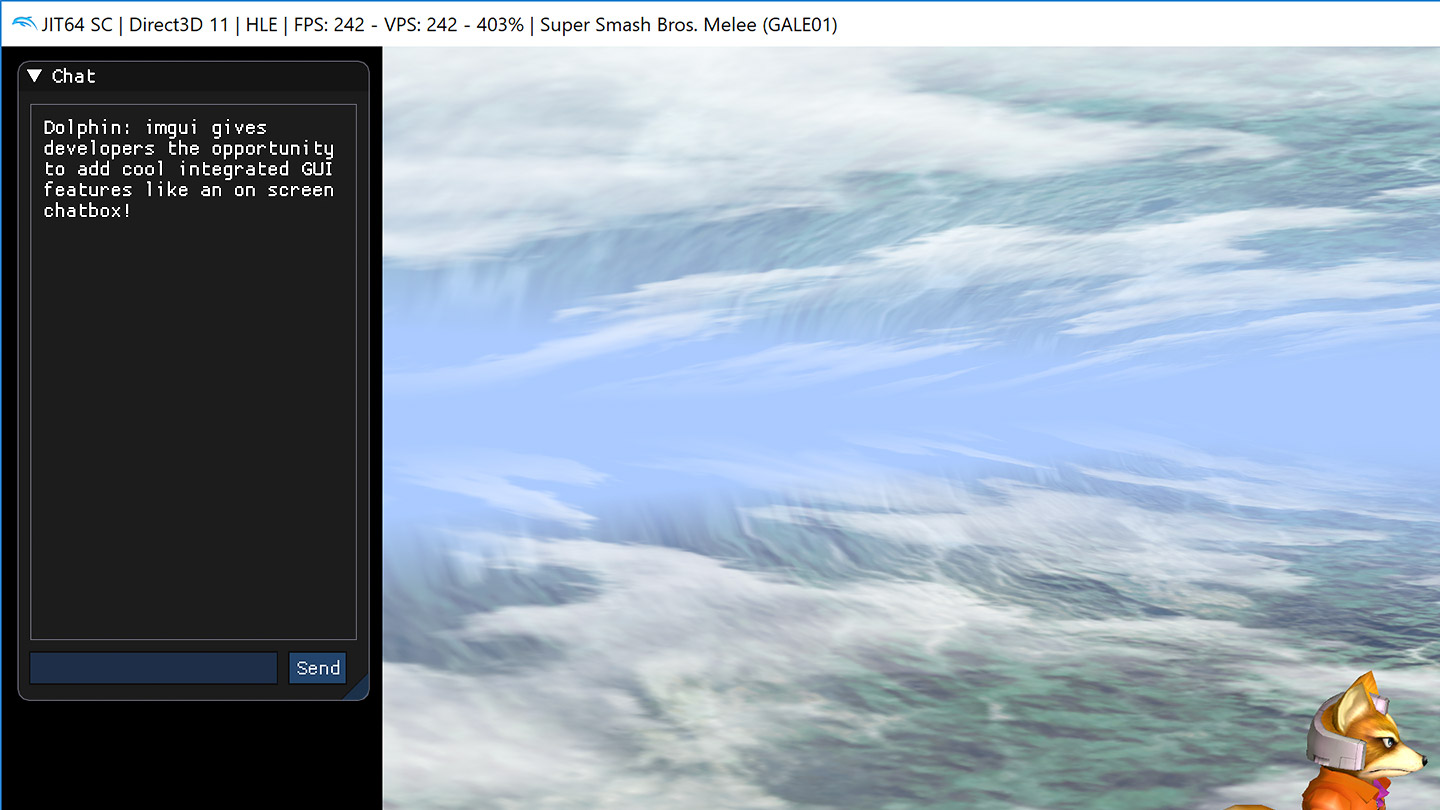
Dolphin Emu, a notable Nintendo Emulator project, is now using Dear Imgui... Fixing Feature Inequalities Between Backends. Scroll to next paragraph. |
|
VRMONLINE-NX (Virtual Railroad Models System [NX]) Picture on twitter courtesy of Carlos Fuentes Note that @r-lyeh Bezier widget has been recently updated, here: |
|
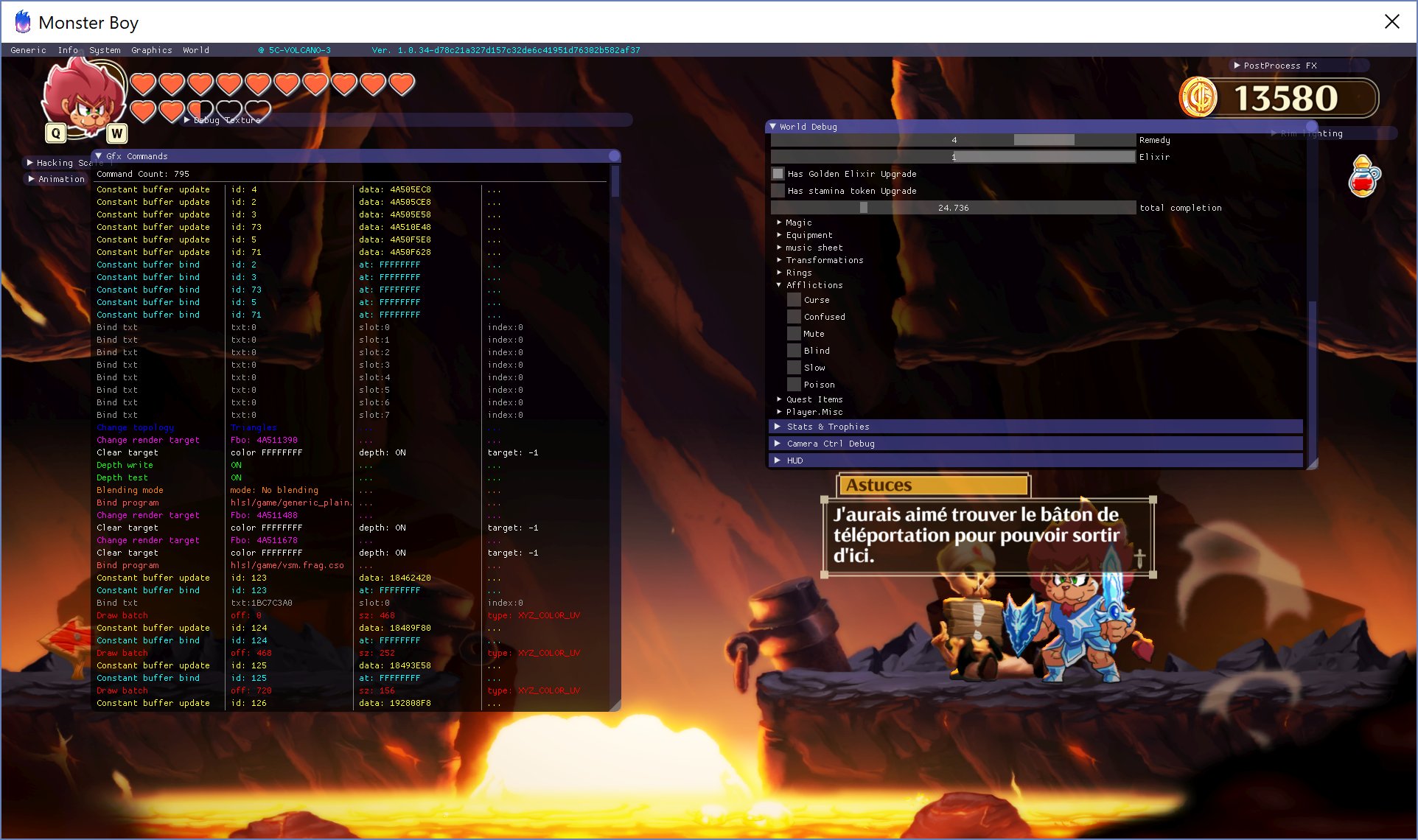
From "Making of ASTRO BOT Rescue Mission" GDC 2019 talk: It is quite difficult to see what's on the right screen, but I believe this horrible choice of blue and red shades can only be Dear ImGui (1.53 or earlier). |
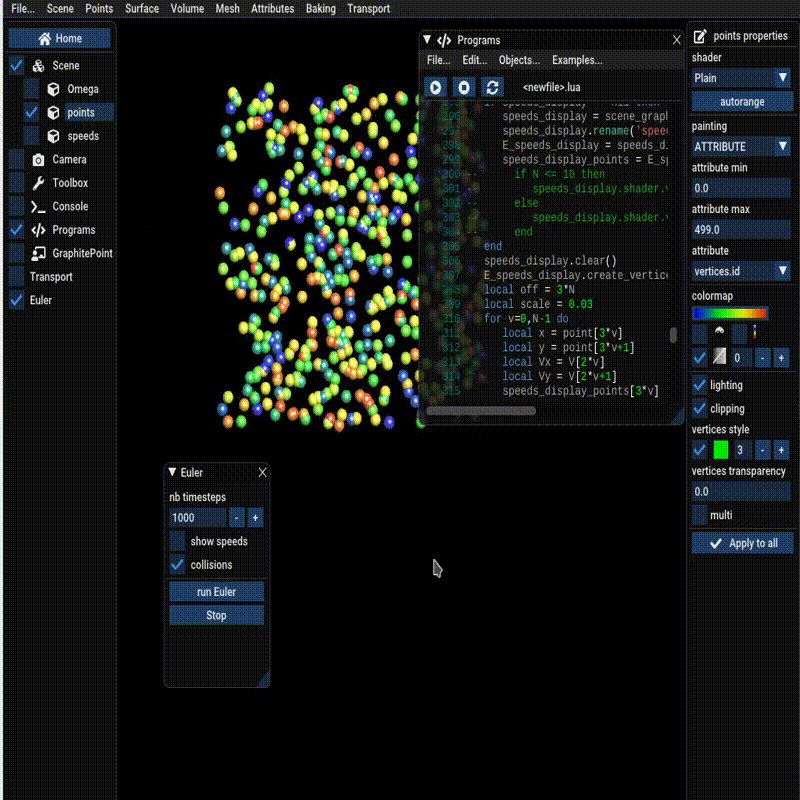
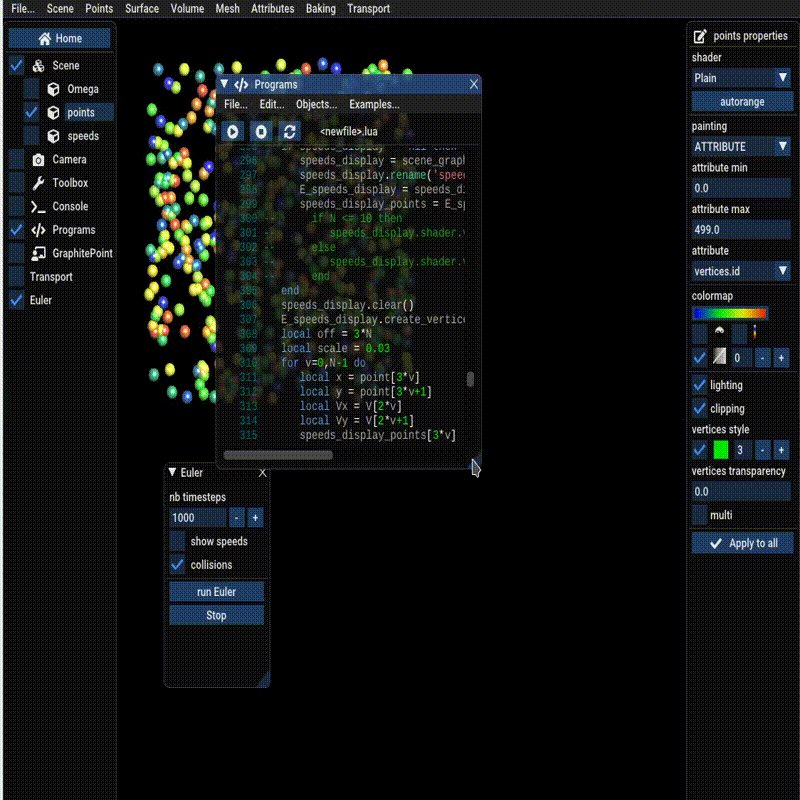
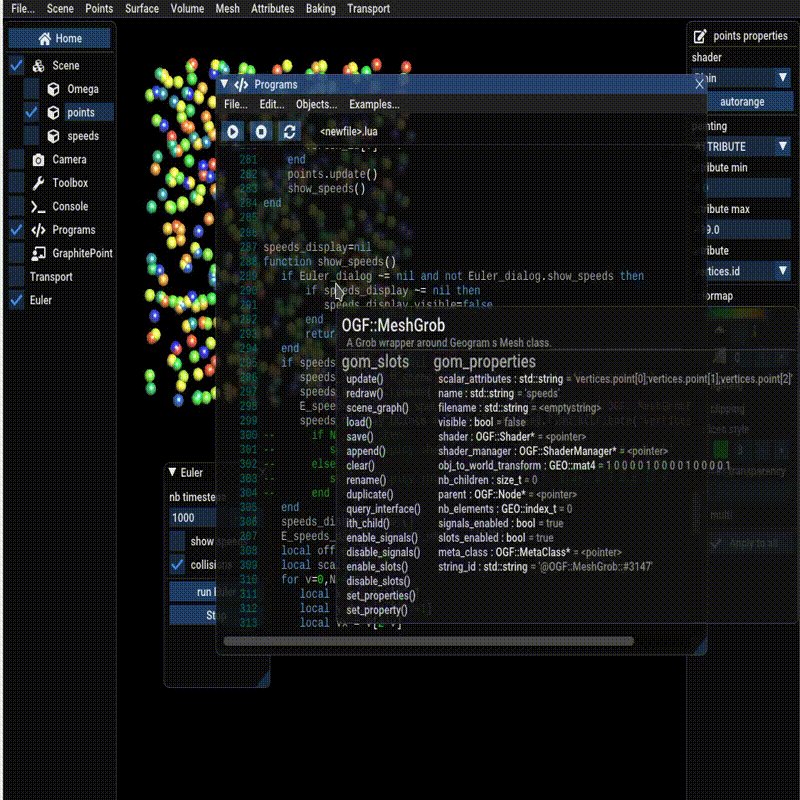
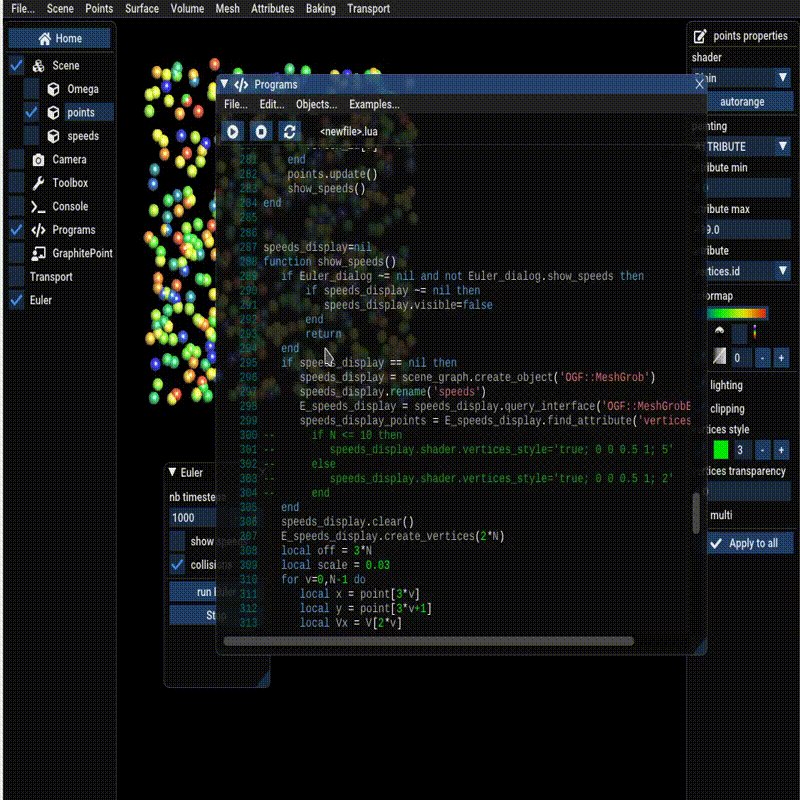
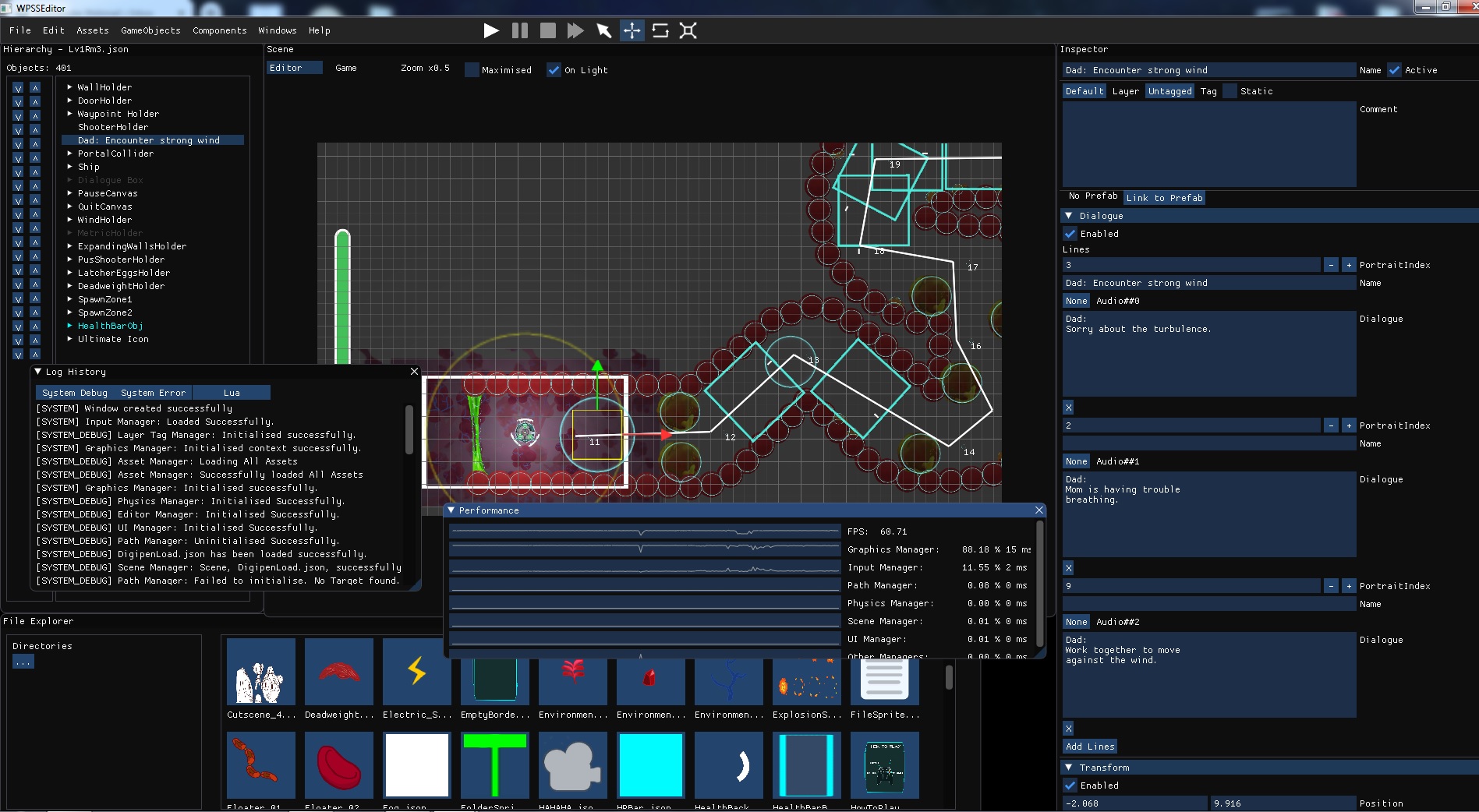
Digipen Singapore 2019 End of Spring.All custom engines are done from scratch for 2 semesters of 13 weeks each. Plus of course an additional 5 other modules per semester. ImGui is one of the few libraries that they are allowed to use. Please check the Game Gallery if you wish to play some of these games. Click Here Year 2 (GAM200/250)These two modules are about creating 2D Games. Teams are usually 5 to 6 people. Year 3 (GAM300/350)Here students do 3D Games. These teams are about 8 to 10 people. Here we restrict which libraries they can use even more. Linear Color pipelines, Shadows, HDR, PBR, etc for graphics. |
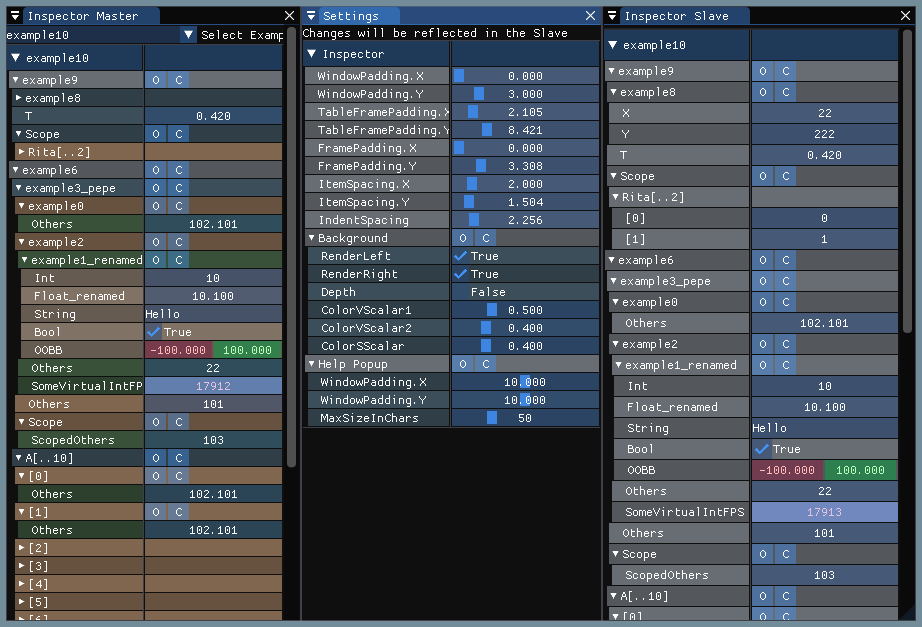
LIONant's Property SystemDo you wish you could have a simple property system for your C++ projects? Well worry no more, the LIONant property system is (--HERE--). Super easy to use and pretty fast too. This is a screenshot of the ImGui example. The example will continue to update/mature for a while longer. |
|
@TomasArce Amazing work from all the students! Welcome to the new generation of engine and game programmers :) |
|
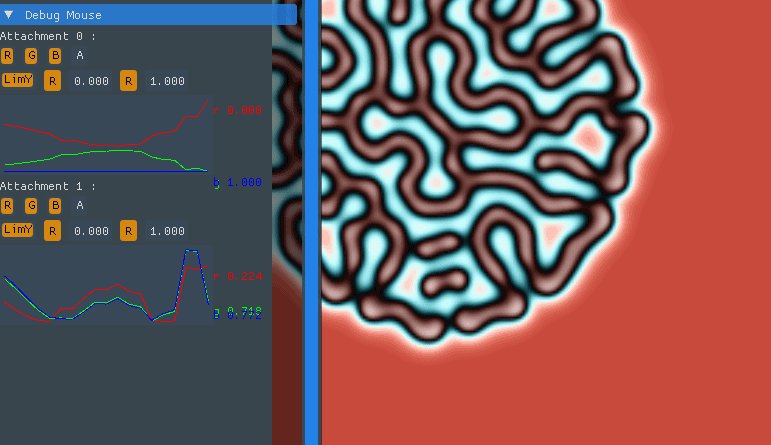
SdfFontDesigner : Github / Itch.io / Twitter On this gif, you can see the use of a GrayScott Pattern used with a sdf font map : |
|
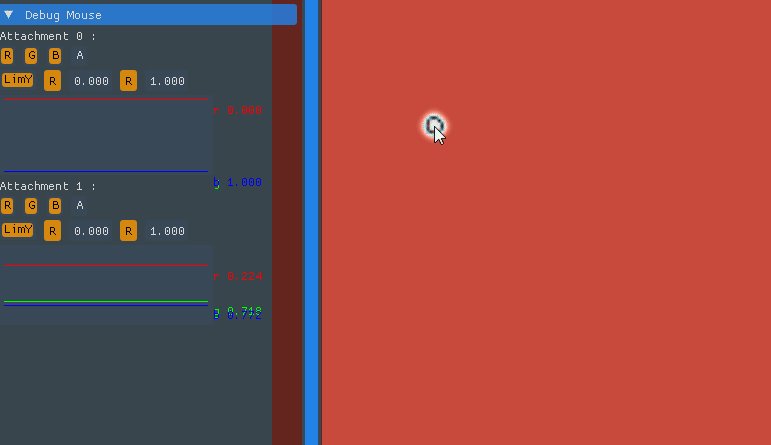
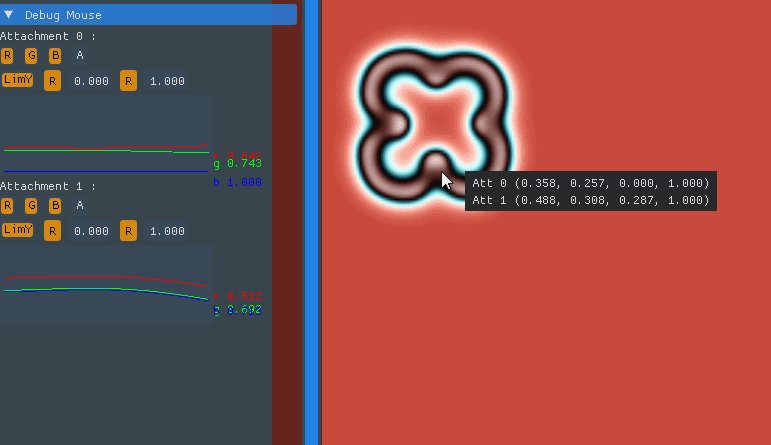
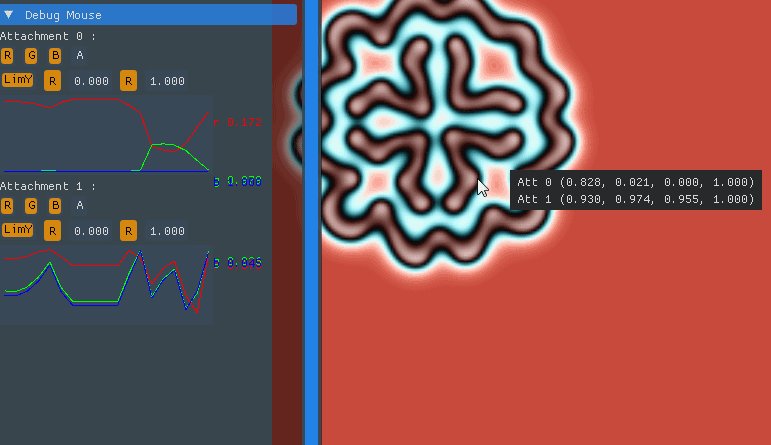
A plot control for my fvec4 structs. here used for debug rgba values and rgba evolution values under mouse, in NoodlesPlate. will be available in the next release |
|
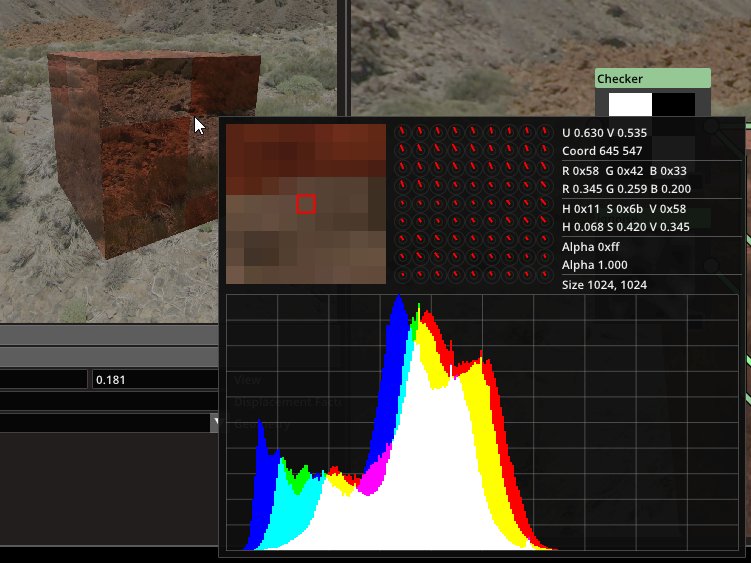
imgui control to inspect image pixels |
|
Fork of ImGui designed to look more like Adobe's Spectrum |
Very nice! I'll be working on a redesign of the styling system this year and one of the important change will be to include text color, border color and border size for each widget state (normal/hovered/active). I am curious, who are the expected users for this? |
Thanks! That's great to hear! You can check Spectrum.md and Spectrum.cpp/h for some info on how I implemented this, but I often had to add extra code into the implementation of the widgets. I'm happy to go into more details if that is useful.
Researchers, developers and interns writing prototypes within Adobe. Honestly, I don't expect others outside of Adobe to use it, but we open sourced it to make it easier for interns to use after their internship is over. Edit: I used an early version of this work on a prototype, you can see some UI interactions here: https://youtu.be/QT4UWL7pQiY?t=107 |
…ets. Theme Generator Widget: ocornut/imgui#2265 (comment)































































This is Part 8, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: