-
-
Notifications
You must be signed in to change notification settings - Fork 10.4k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Gallery: Post your screenshots / code here (PART 12) #3488
Comments
|
I have been using Dear ImGui to develop a simple user interface for xemu, an Original Xbox Emulator. The most interesting pieces of this UI so far are probably the dynamic controller configuration dialog and the "About" dialog, which mix in some OpenGL-rendered elements for custom widgets. I have plans to build on this further, but I'm happy with the interface so far and I highly recommend Dear ImGui for similar projects. Thank you Dear ImGui developers! P.S. Along the way I also had to solve file navigation. For this I decided to leverage native file selection interfaces and ended up picking this simple library. |
|
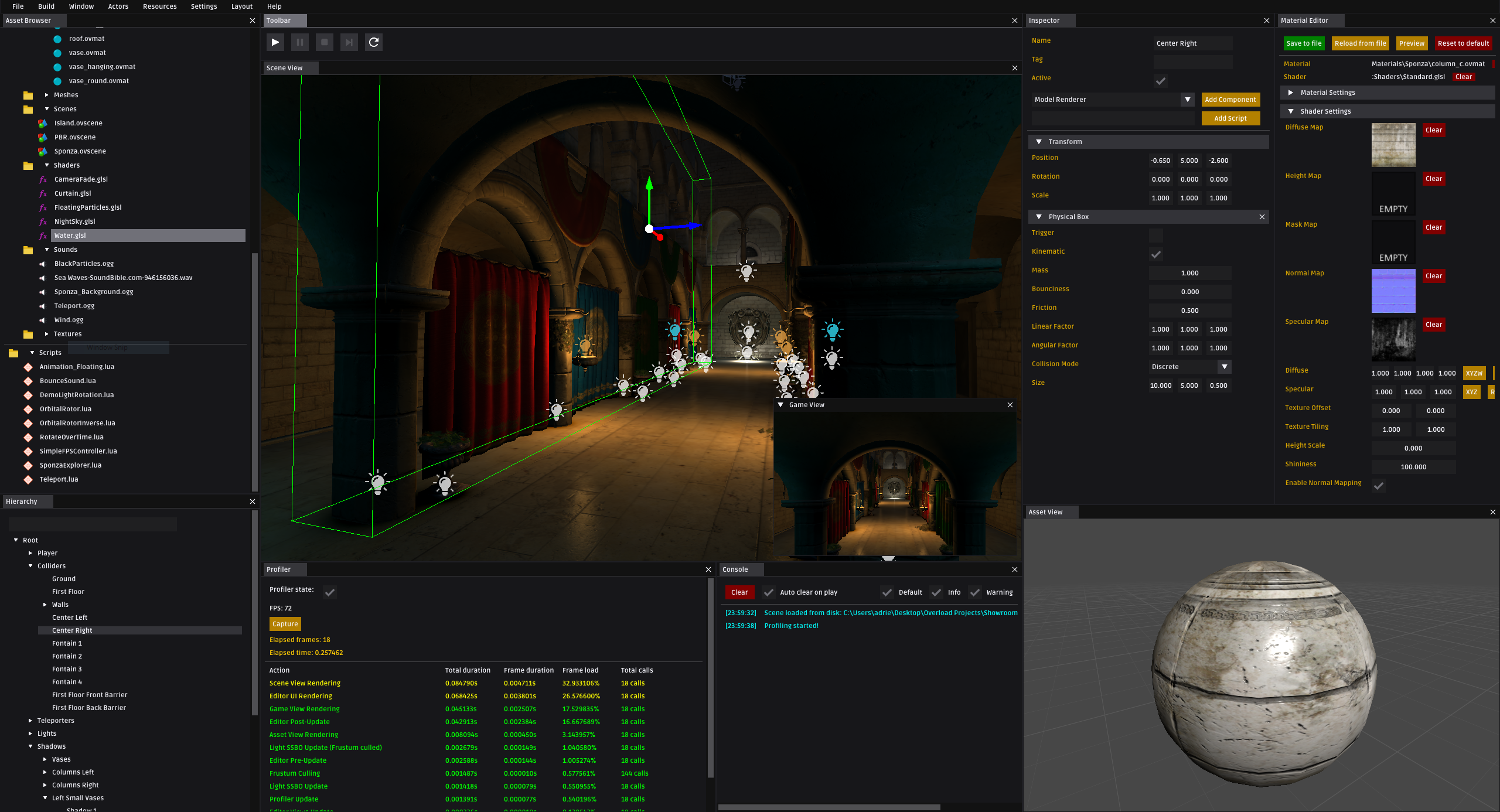
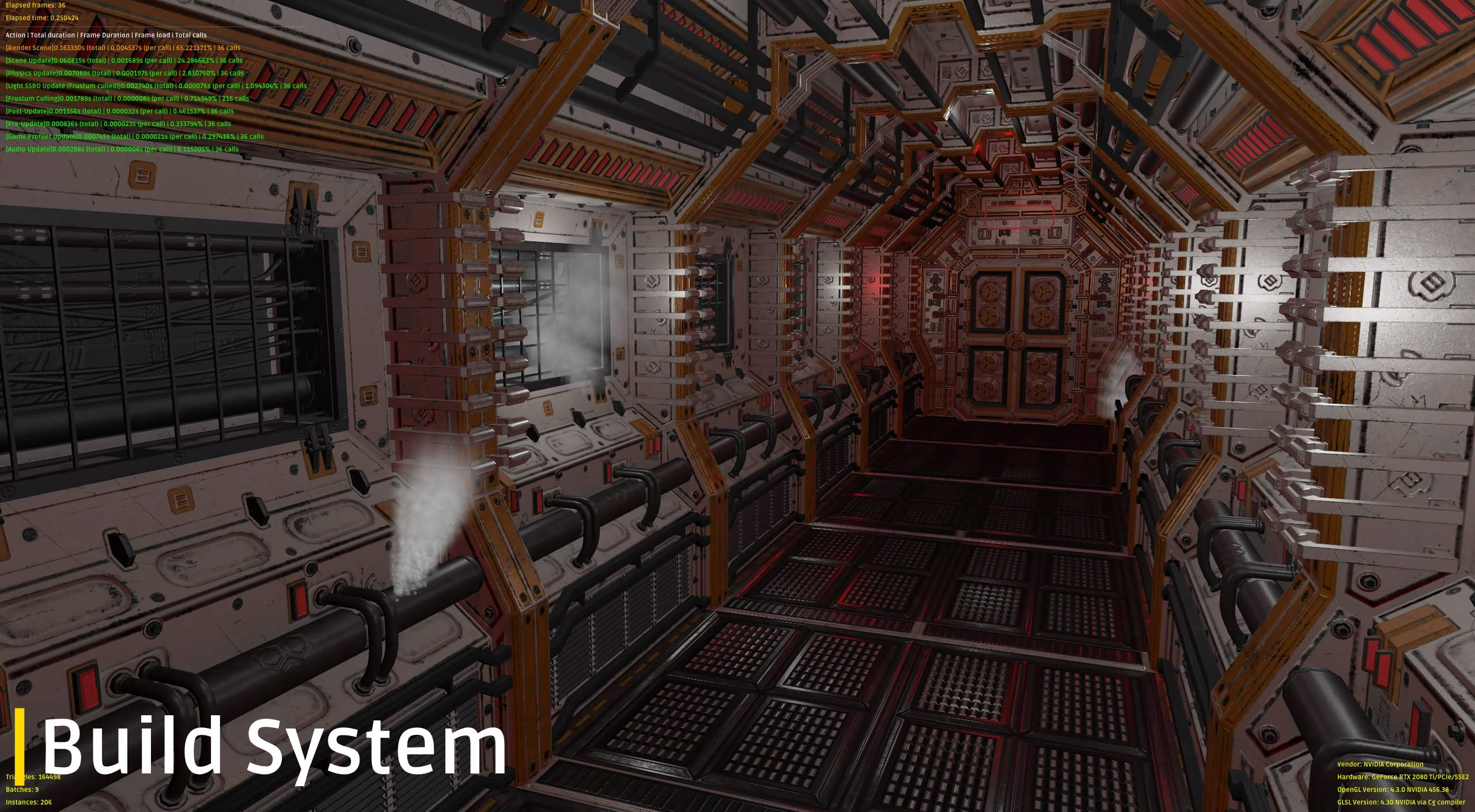
About a year and a half using ImGUI for the Overload 3D Game Engine! A whole event-based UI module has been built on top of ImGUI: // Simple window with a button printing "Hello World" when clicked
class MyWindow : PanelWindow
{
public:
MyWindow()
{
auto& button = CreateWidget<OvUI::Widgets::Buttons::Button>("SayHello");
button->ClickedEvent += []() { Debug.Log("Hello World!"); };
}
};// Keeps elementCount up-to-date with the elementCountField
class MyWindow : PanelWindow
{
public:
MyWindow()
{
int elementCount = 0;
auto& elementCountField = CreateWidget<OvUI::Widgets::InputFields::InputInt>("Element count:");
auto& elementCountDispatcher = elementCountField.AddPlugin<OvUI::Plugins::DataDispatcher<int>>();
elementCountDispatcher.RegisterReference(elementCount);
}
};// A simple text with a custom contextual menu (On right click)
class MySuperContextualMenu : public OvUI::Plugins::ContextualMenu
{
public:
MySuperContextualMenu() = default;
virtual void CreateList()
{
auto& open = CreateWidget<OvUI::Widgets::Menu::MenuItem>("Open");
auto& edit = CreateWidget<OvUI::Widgets::Menu::MenuItem>("Edit");
auto& properties = CreateWidget<OvUI::Widgets::Menu::MenuItem>("Properties");
open.ClickedEvent += []() { DoStuff(); };
edit.ClickedEvent += []() { DoOtherStuff(); };
properties.ClickedEvent += []() { SoSomething(); };
}
};
class MyWindow : PanelWindow
{
public:
MyWindow()
{
auto& text = CreateWidget<OvUI::Widgets::Texts::Text>("Right-click me please!");
text.AddPlugin<MySuperContextualMenu>();
}
};Editor UIIn-game debug UI |
|
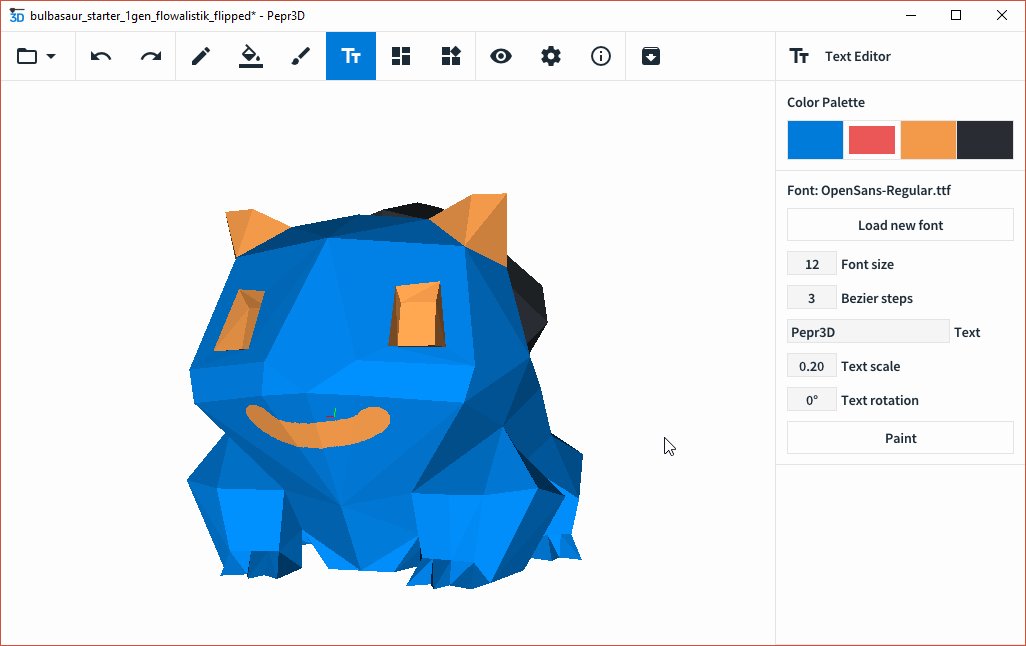
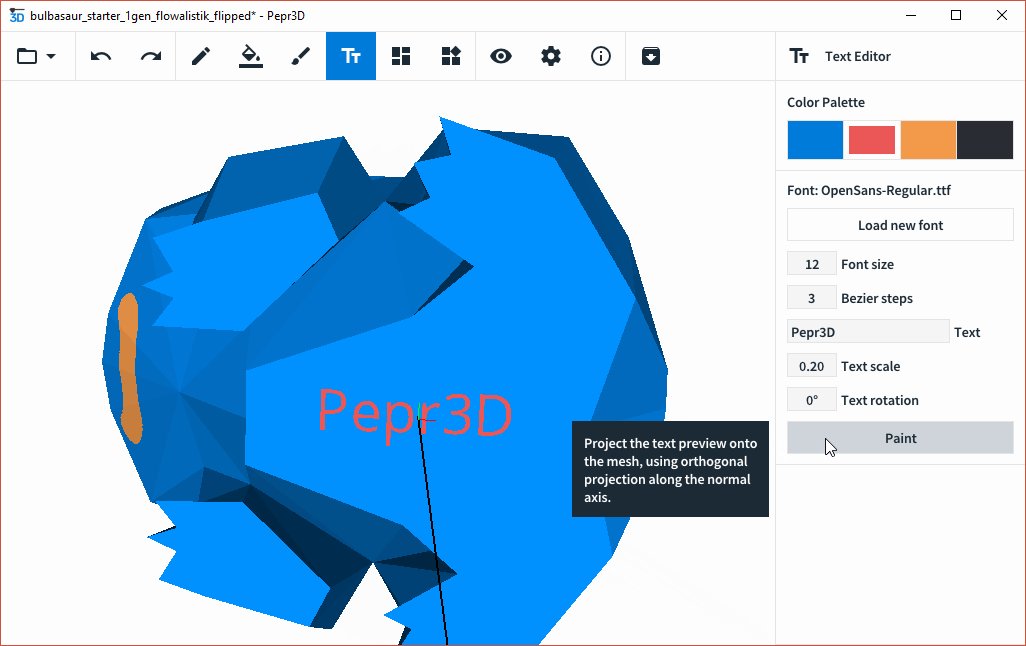
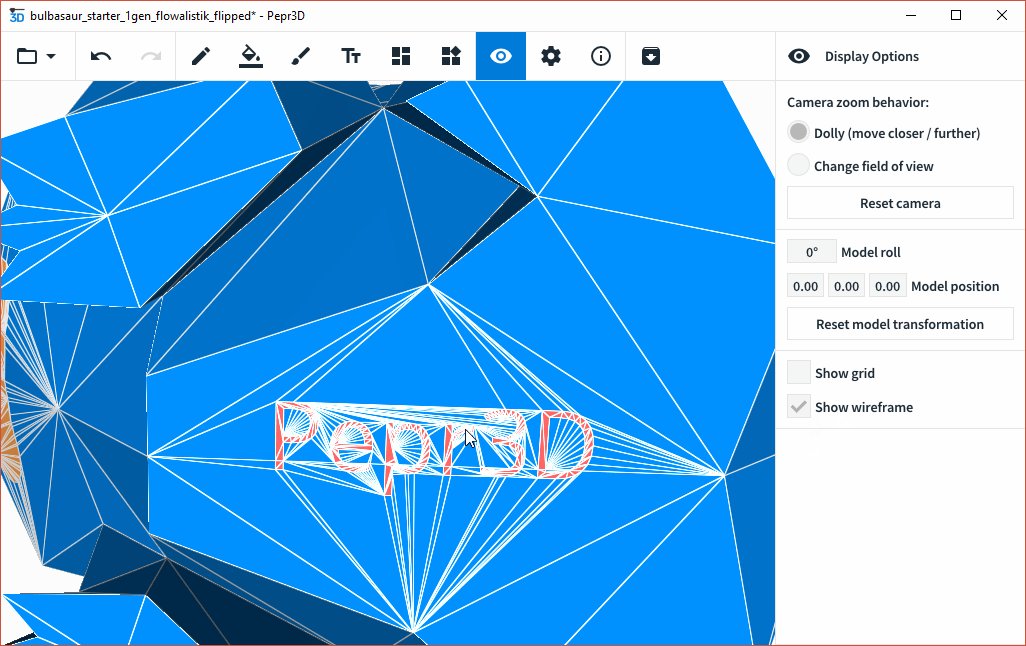
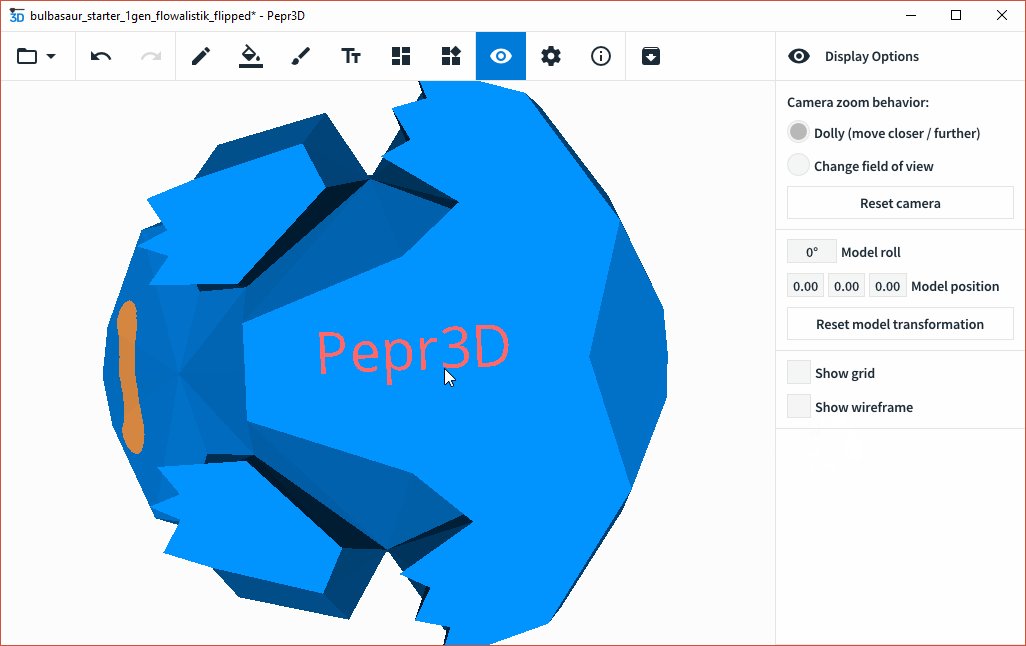
Hello! A bit over 1 year ago, we finished our student project called Pepr3D for 3D printing. Even though the project is not maintained anymore, I wanted to showcase our usage of ImGui here. Essentially everything UI related in Pepr3D is using ImGui, even though it was heavily customized. We made a lot of use of functions like Overall, I was really excited how easy it was to use ImGui and its API to create a completely new user interface that looks exactly as I wanted. It was a really great help that ImGui also implemented advanced functionalities like drag & dropping and color picking, which I used in our color palette management. Here are a couple of gifs to showcase the UI. :-) And showcasing the individual tools:
|
|
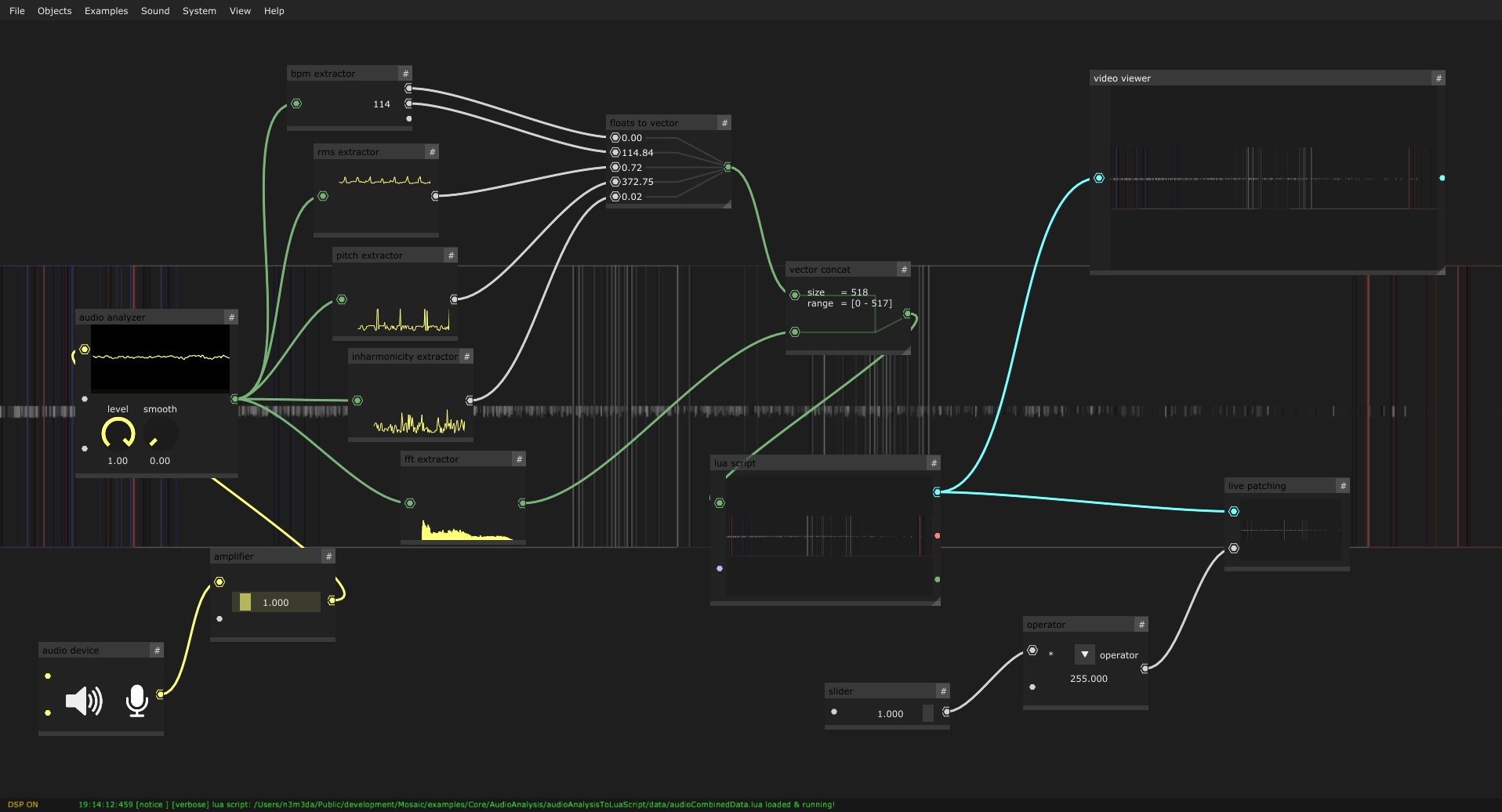
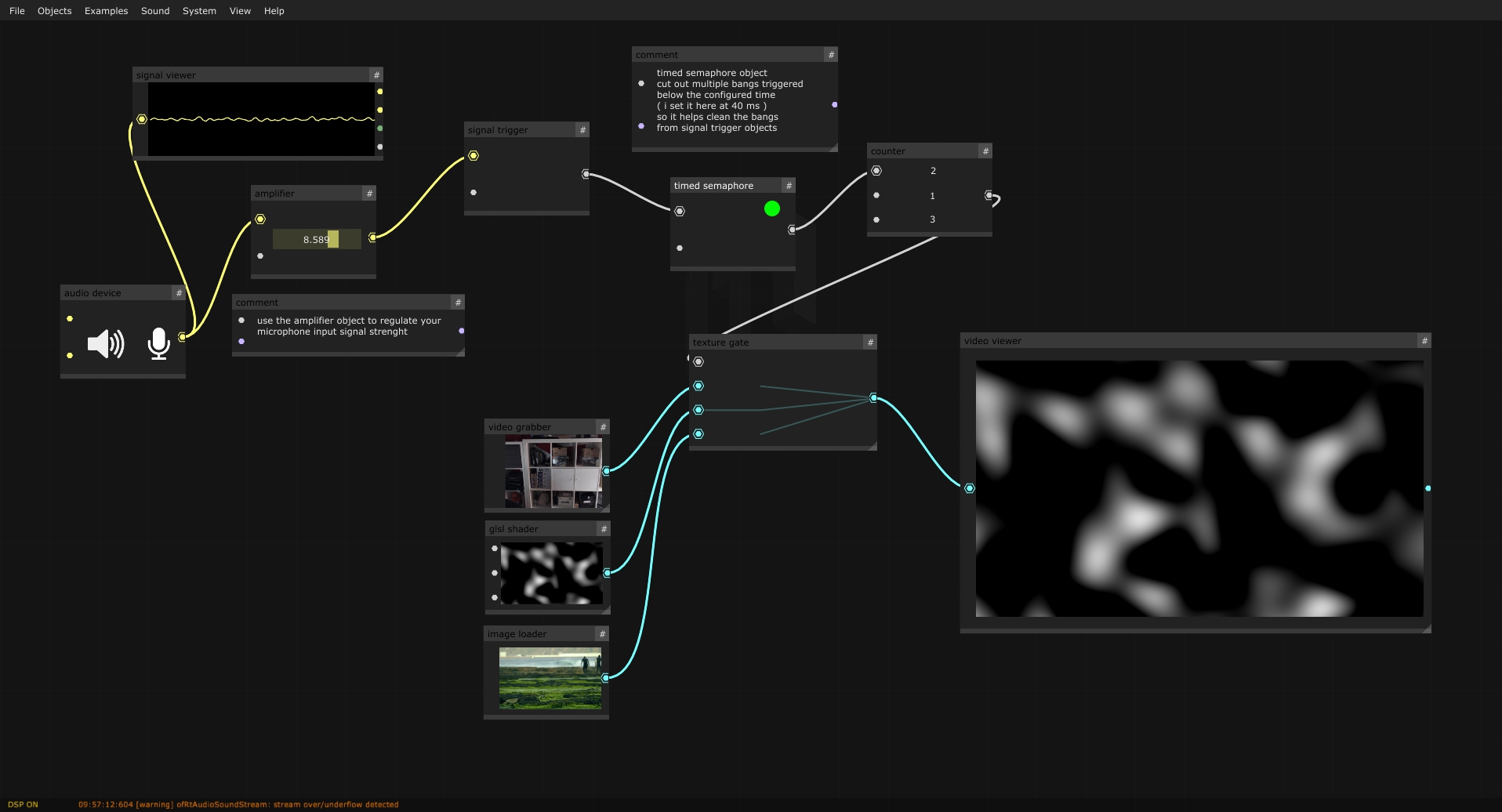
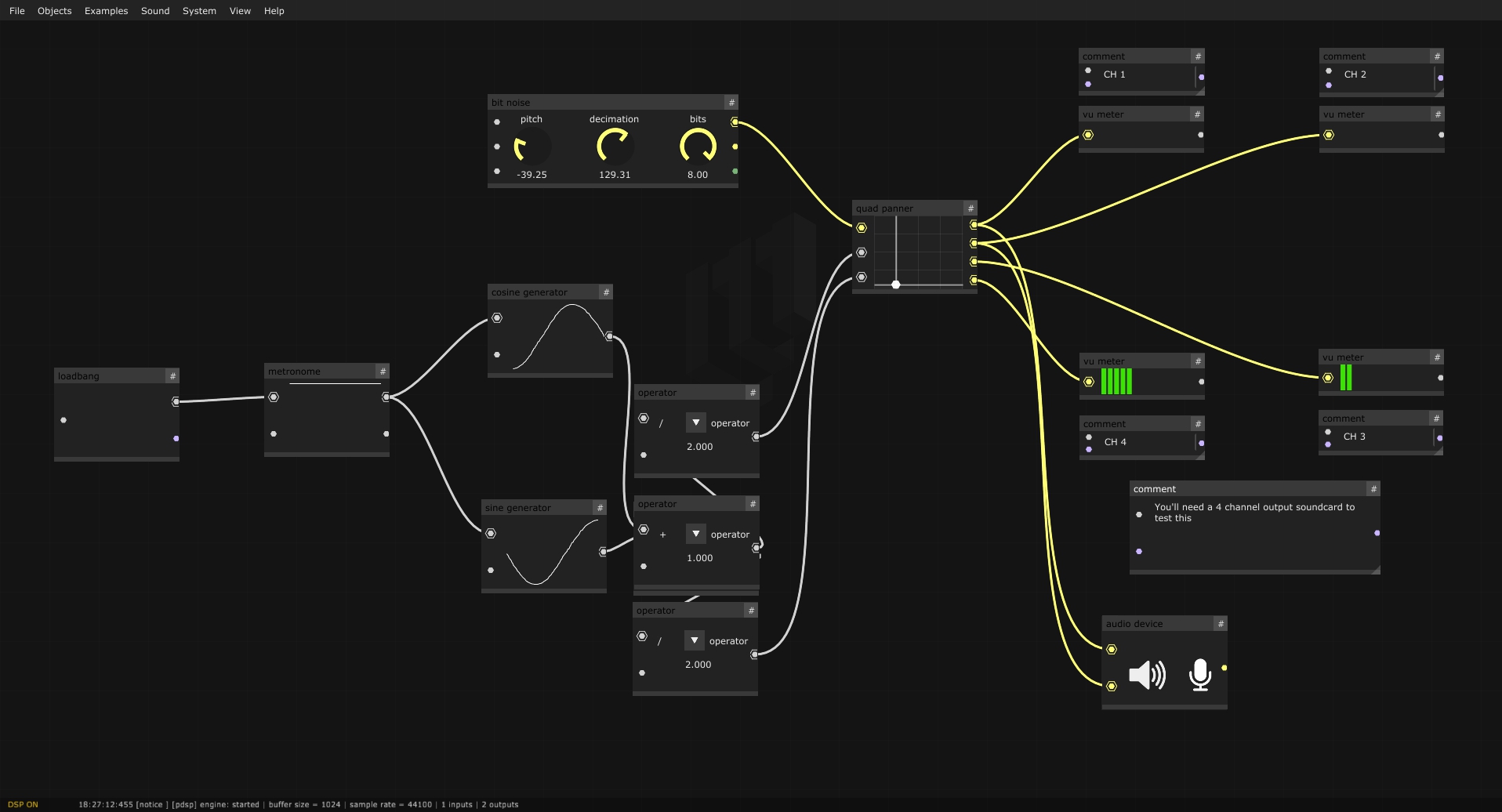
Hello! here goes a project of mine in current development ( beta stage now ), called Mosaic, a livecoding programming/patching environment for creating real-time audio-visual compositions. It's principally designed for live needs, as can be teaching in class, live performing in an algorave, or running a generative audio-visual installation in a museum. His GUI ( node canvas, nodes, links, menus and everything ) is completely builded with the amazing Dear ImGui, coupled with openFrameworks for texture drawing. Mosaic is shipped with an internal code editor, non-blocking system dialogs, a programmable non-linear interactive timeline, an included patch video exporter with subtitler for easy tutorial creation, lua/python/glsl/bash live-coding and pure data live-patching capability, a good selection of audio synthesis modules, multiple fullscreen output windows capabilities ( as many as your system can have ) with an independent warping for each window, a map-map style integrated mapping module, and an easy to use osc sending/receiving objects/nodes for network communication. The idea behind Mosaic is to facilitate human-machine communication, to amplify imagination and to speed up the creative workflow, without sacrificing the spectrum of possibilities. To achieve this, it bundles together various creative-coding tools, acting as an interactive bridge between them. Mosaic is mainly based on two frameworks : OpenFrameworks and ImGui. OpenFrameworks is an open source C++ toolkit for creative coding. Mosaic is extendable : you can easily add custom objects. Mosaic is still under development and in Beta release, but has been already successfully used for 2 years at the Fine Arts faculty of the UPV university, Valencia, Spain. It has been deployed in multiple student projects presentations, and in some interactive installation in public cultural spaces. Today, Mosaic has sufficiently grown to be tested by a wider group of people. If you're curious, please try out Mosaic and don't hesitate to get in touch. Mosaic development team is composed by Emanuele Mazza [https://github.com/d3cod3] Daan de Lange [https://daandelange.com/] and Maria José Martínez de Pisón More information can be found here:
And some screenshots here: |
|
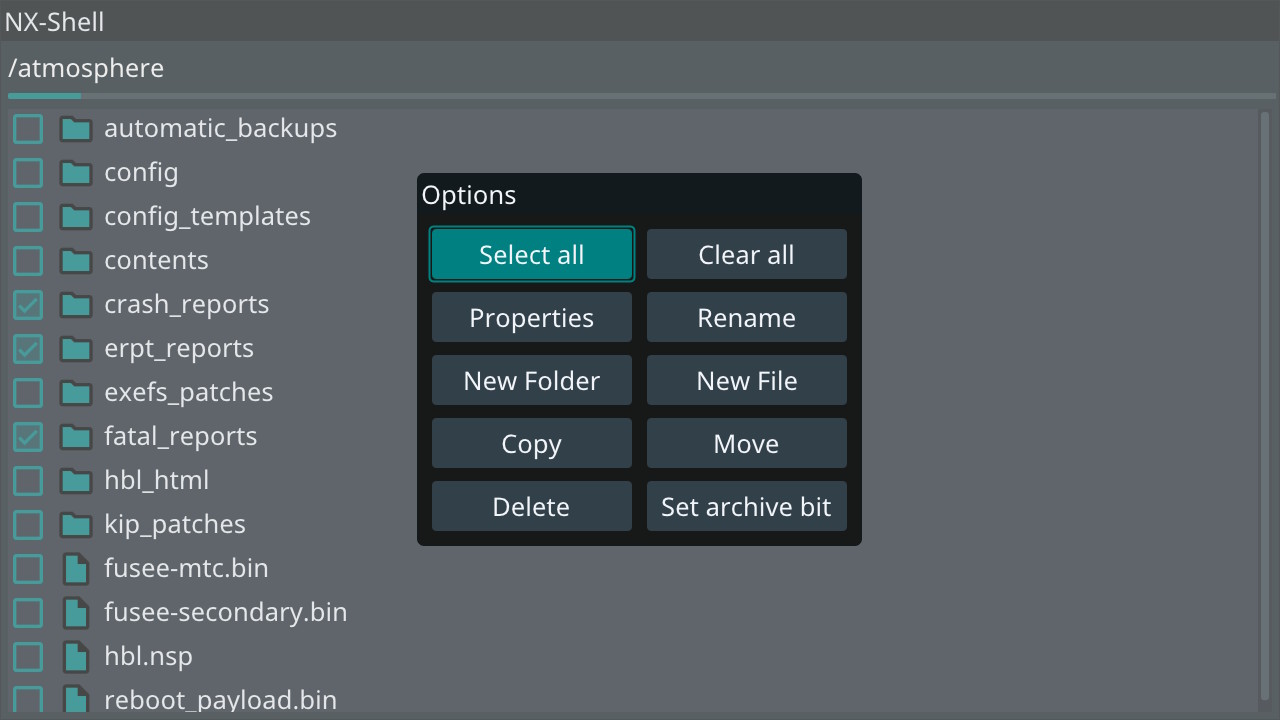
Kanteran: "This is a code-block editor for education using dear imgui" Joel16: "I'm developing a file manager on the Nintendo Switch which uses Dear ImGui." @thedmd: " I'm developing more concrete blueprint example for node editor. This one does real job behind the nodes. @kudaba "That's pretty much what I have in my node system (users can very easily describe new nodes and graphs in c++ with the graphs able to compile into efficient run-time)" |
|
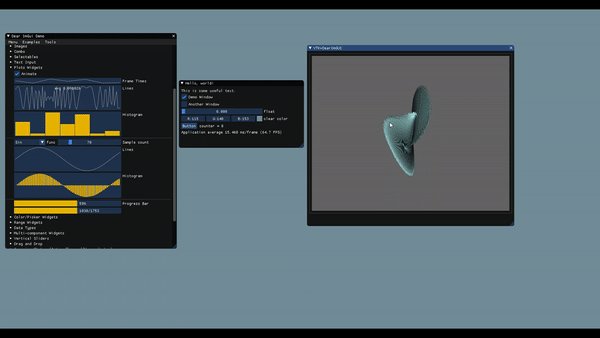
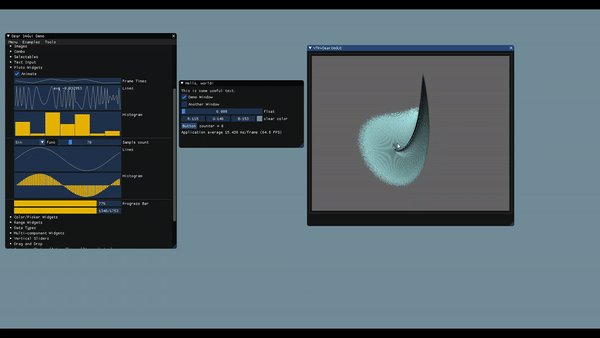
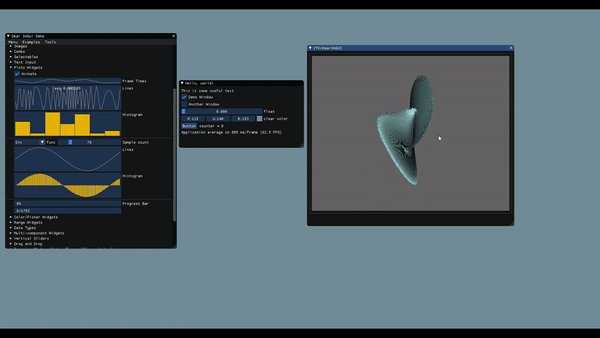
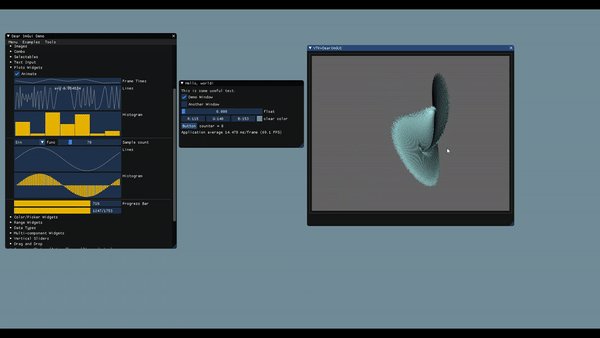
I set up an initial implementation to render VTK's display frame buffer into an ImGUI window (with ImGui::Image). Nothing fancy, but pretty cool. Now all of VTK's dataset manipulation/visualization capabilities can be realized in a project that uses DearImGUI for its UI. Note: Until now VTK was restricted to QT/MFC. Supported VTK version >= 9.0.0 Source: Repo Usage is straightforward for DearImGUI users: Demo: |
|
A little hobby project i've been working on: |
|
pokemon sword and shield. seen here. more in this thread |
|
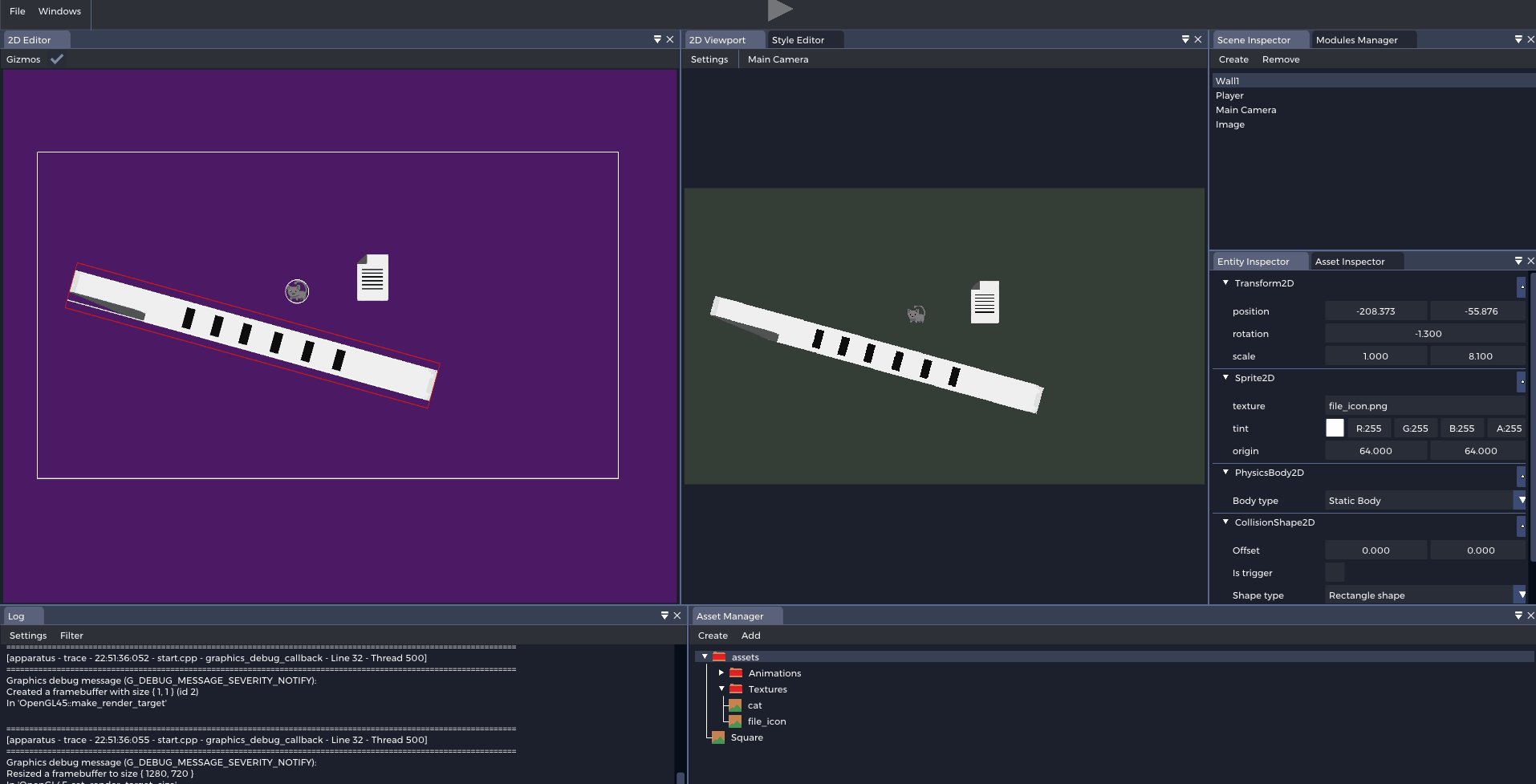
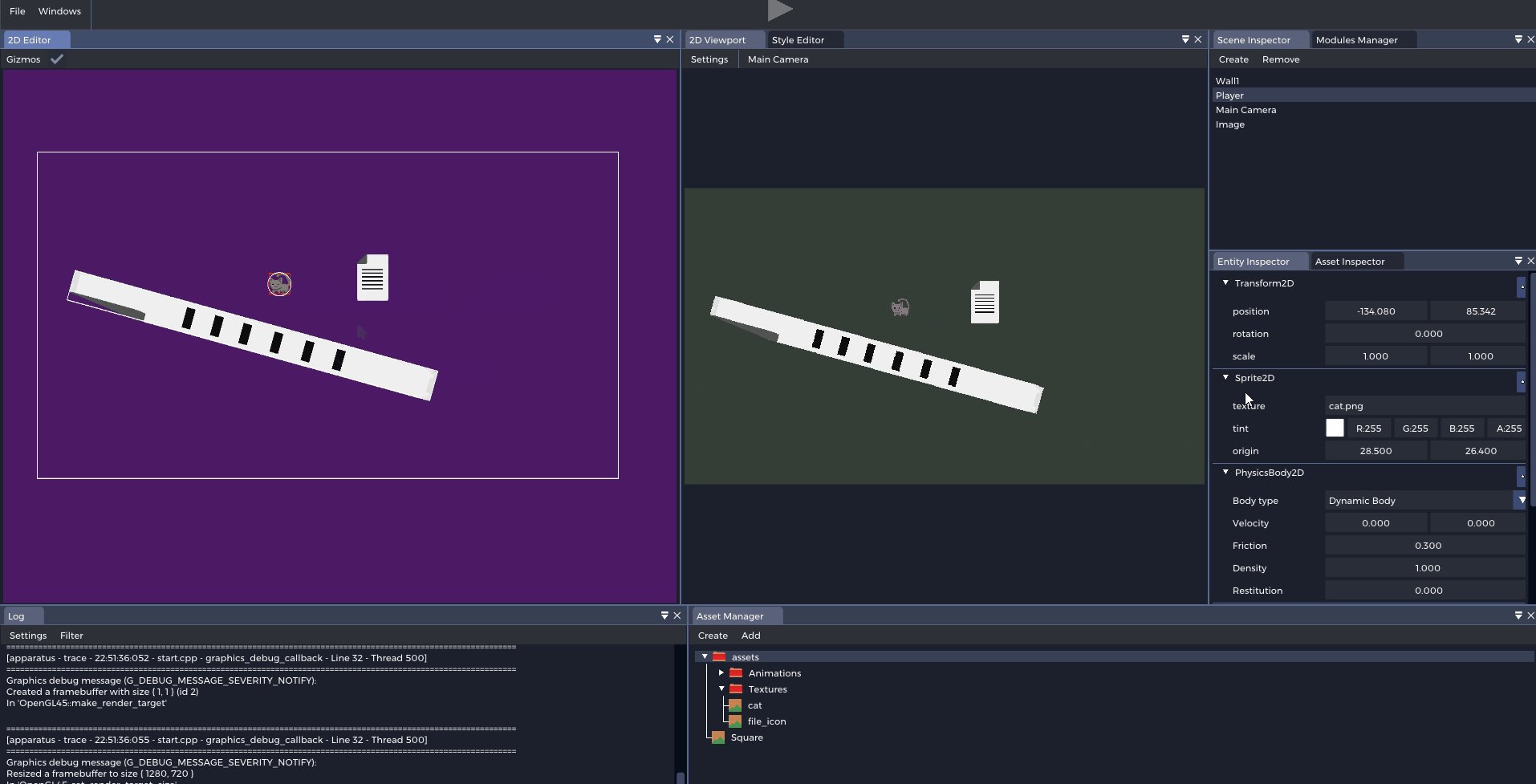
I am using an in-house modified version of dear imgui for my custom game engine! |
|
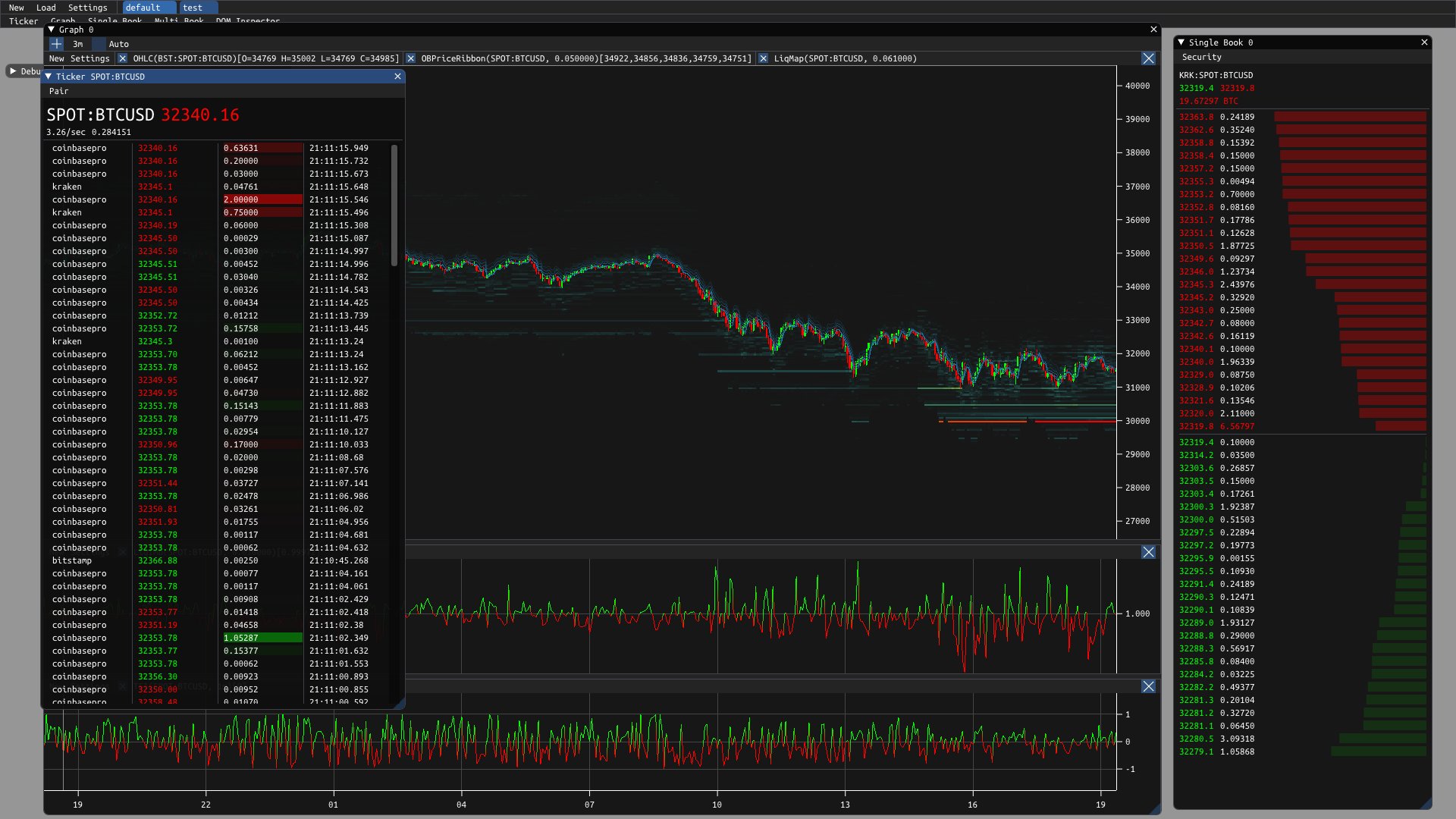
A GUI control tool for a lab RF device QA rig: Plots are rendered on a Matplotlib surface with ImGUI datascience. Being designed to work over an independent GL scene, Dear ImGui does not fit this kind of use case too well, but it's so easy to use and looks very cool =) |
|
New feature on ImGuiFileDialog the Ability to display a dialog to prevent user from overwriting an existing file |
|
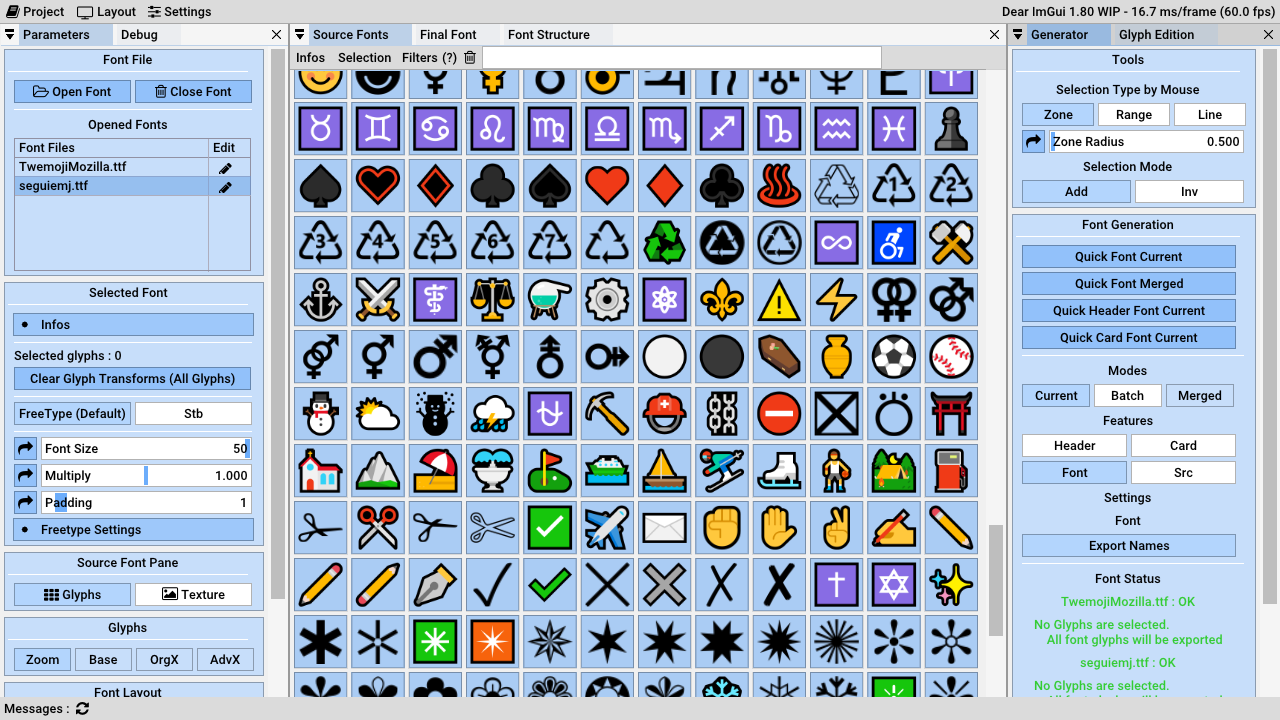
New feature in ImGuiFontStudio The ability to generate a "Card" of the font. Who will show you Glyph and Corresponding Label. So, when you not have in mind, the visual of an icon in your header file, no need to reopen ImGuiFontStudio, see this tweet for a video : https://twitter.com/aiekick/status/1346005440954585088 |
|
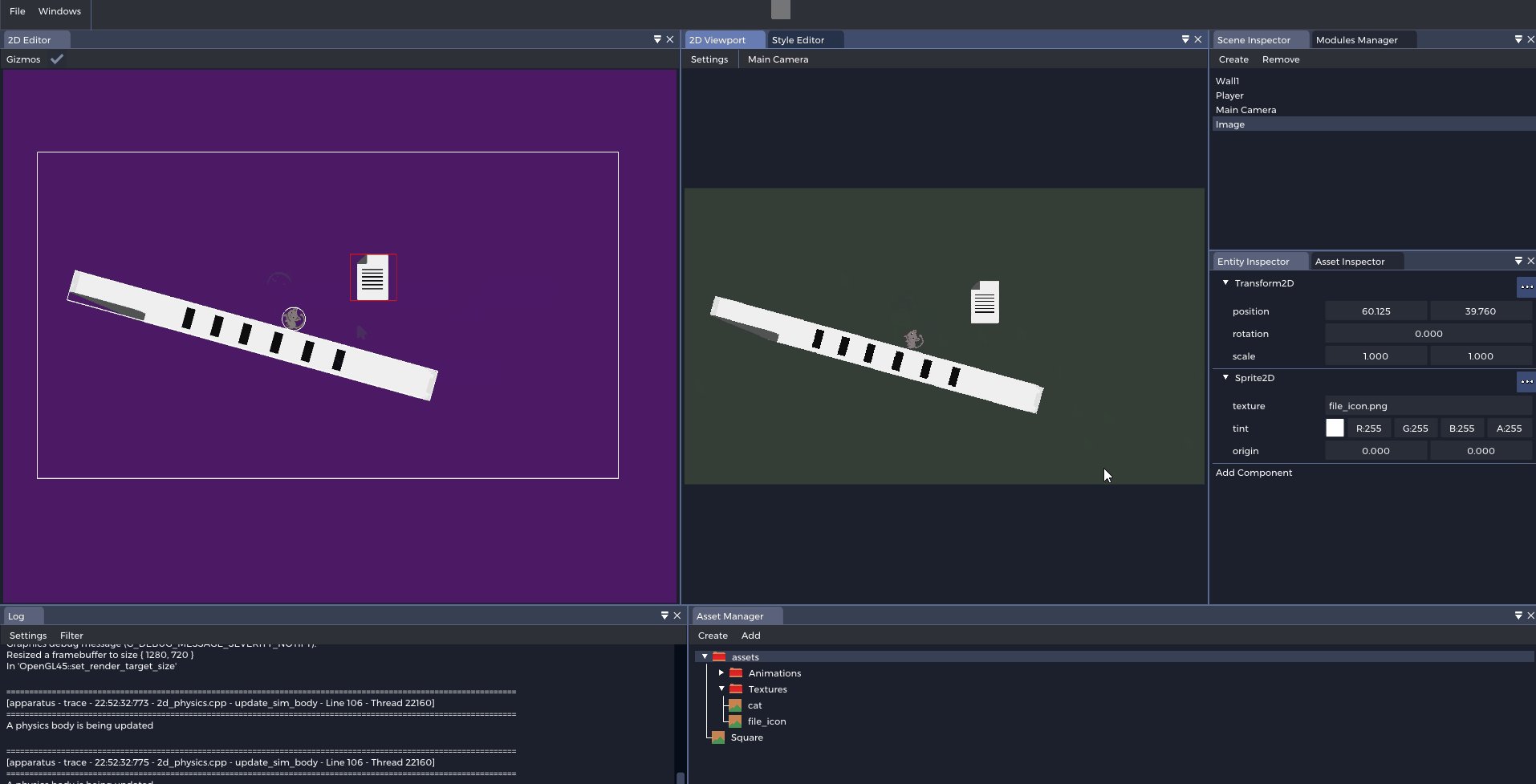
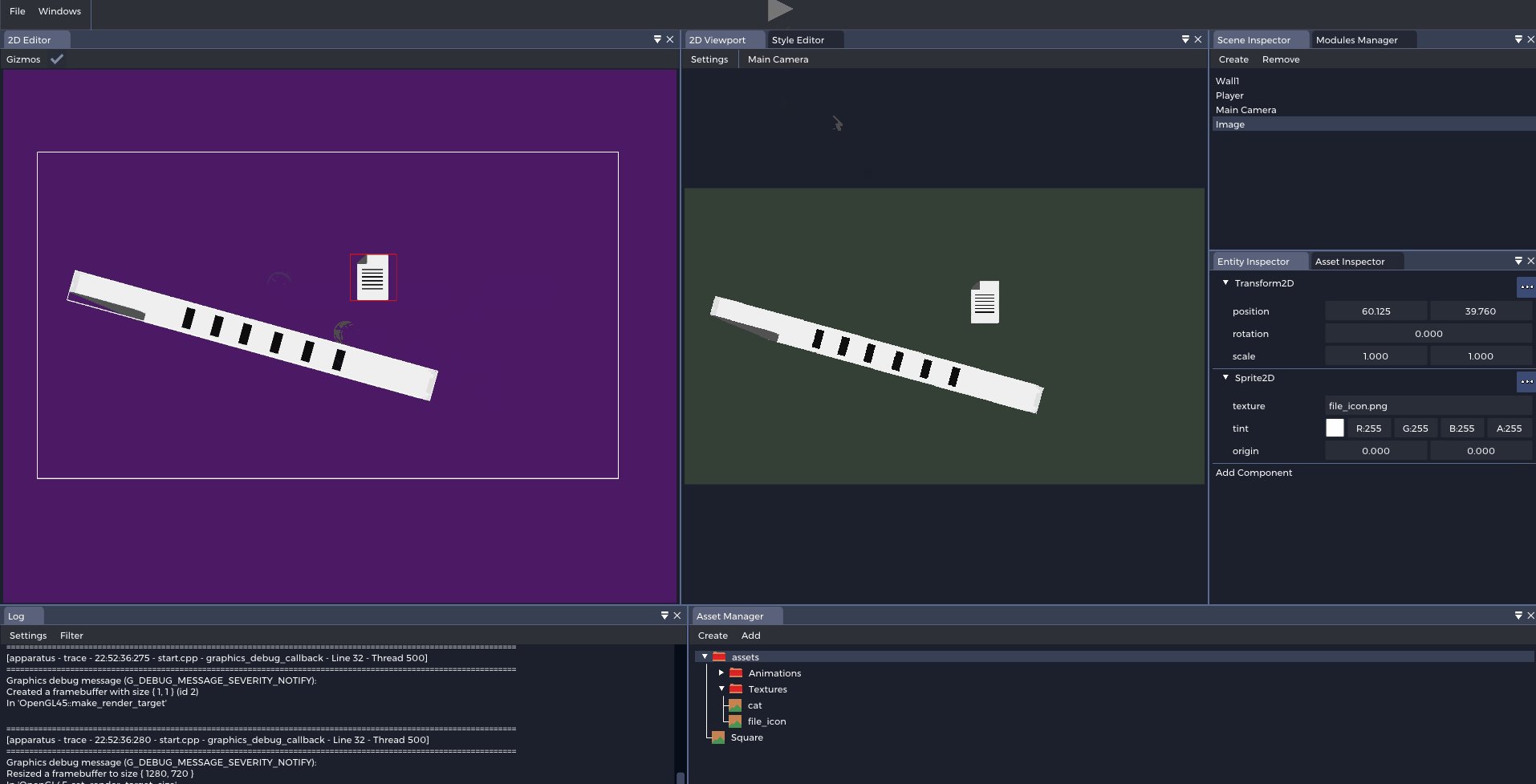
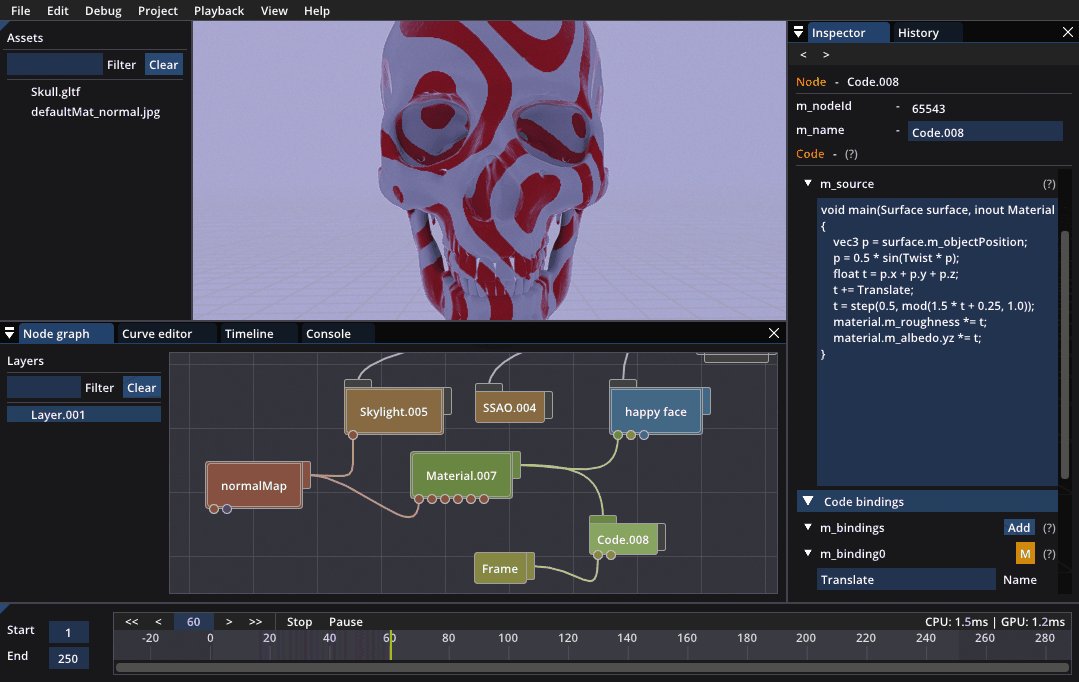
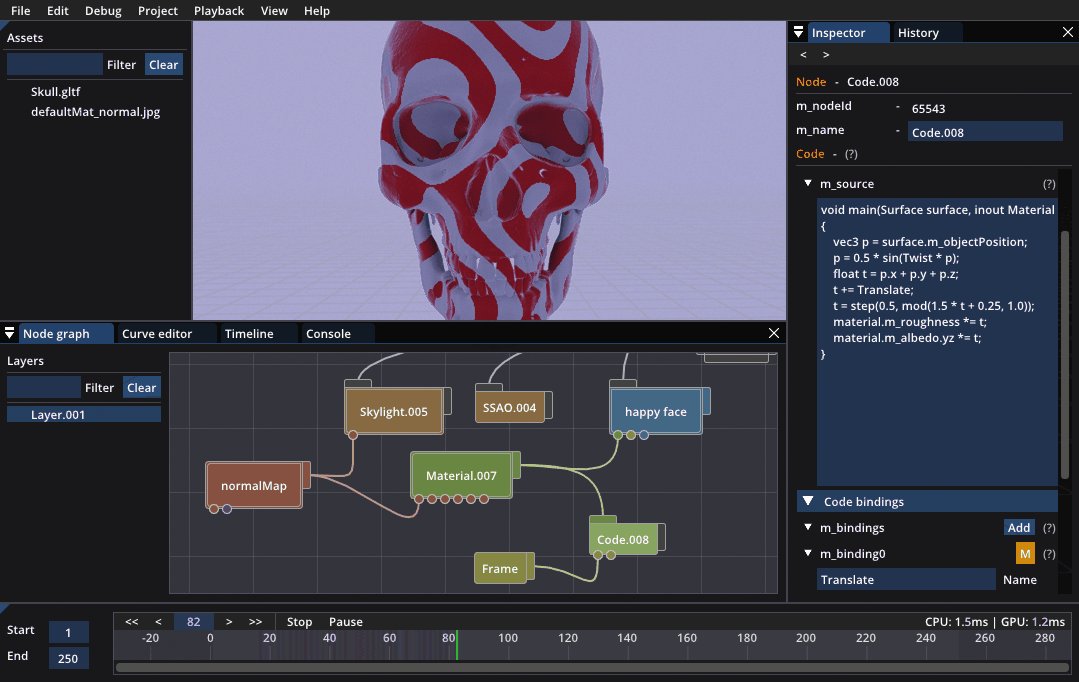
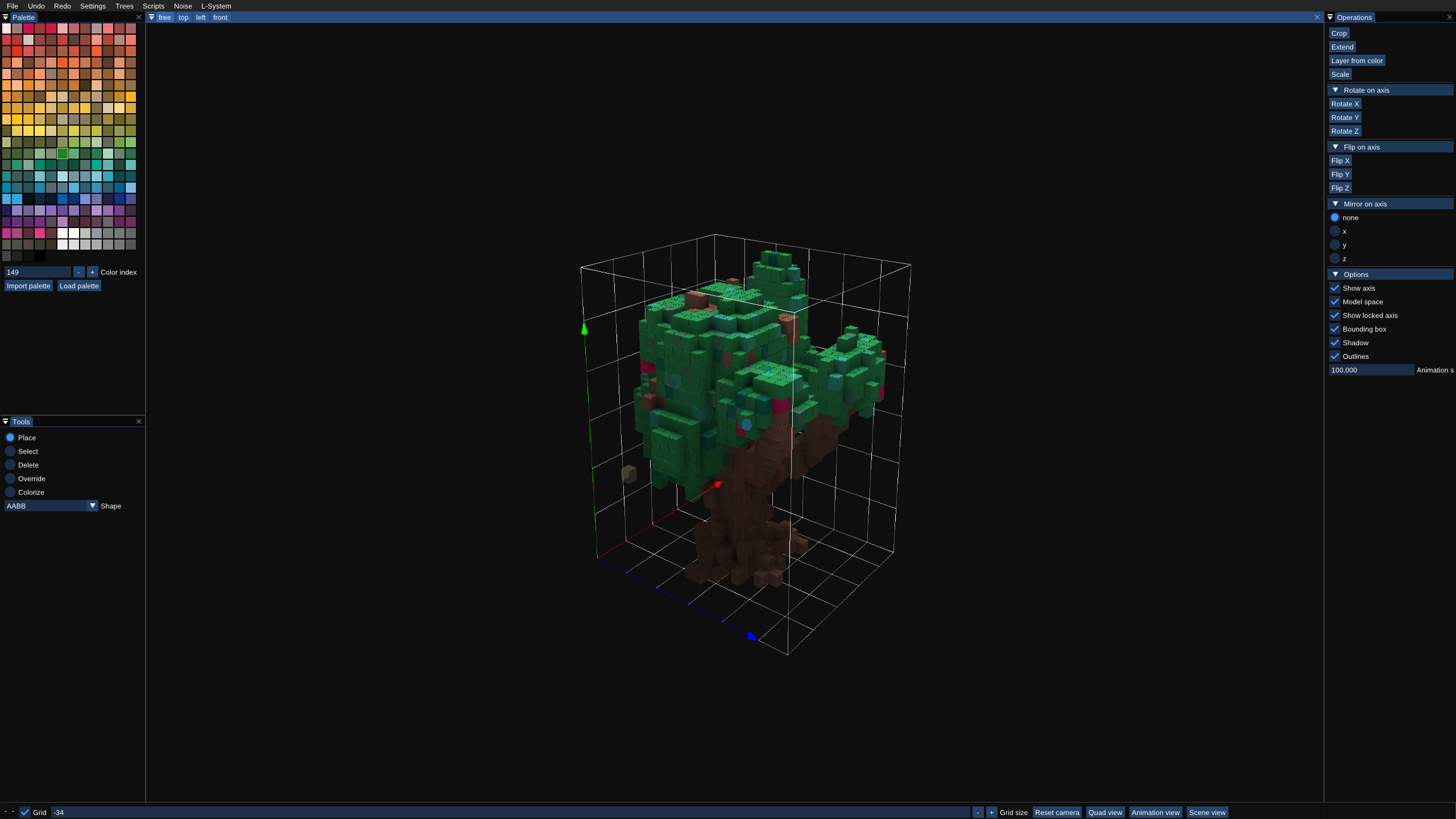
I'm still in the process to migration from turbobadger to dear imgui - but this is a screenshot of my voxel editor using dear imgui.
Find the code at https://github.com/mgerhardy/engine/tree/master/src/tools/voxedit - it's using the docking branch and a first attempt to auto-configure the workspace. |
|
Soprano - Build and visualize Minecraft chat components Minecraft has a system of "chat components", which is essentially used to serialize rich-text into JSON, in order to network it to clients to render. All the more detailed aspects of this are out of the scope of this thread, but the dear imgui editor certainly isn't. https://www.youtube.com/watch?v=fwx7Q3TCccU Another interesting point to discuss is the window -- it's a dear imgui decorated window, with no visible platform window. I spoke about wanting to do this in #3680, and this was the result of the suggestions from @\rokups. Truly a very weird use-case, but I personally believe it came out looking incredible. The only problem currently is text wrapping being incorrect. |
|
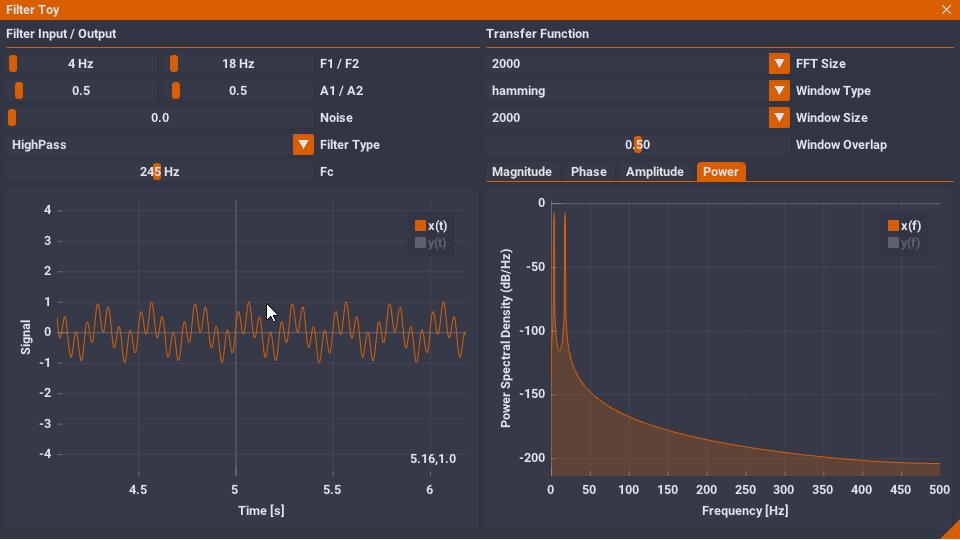
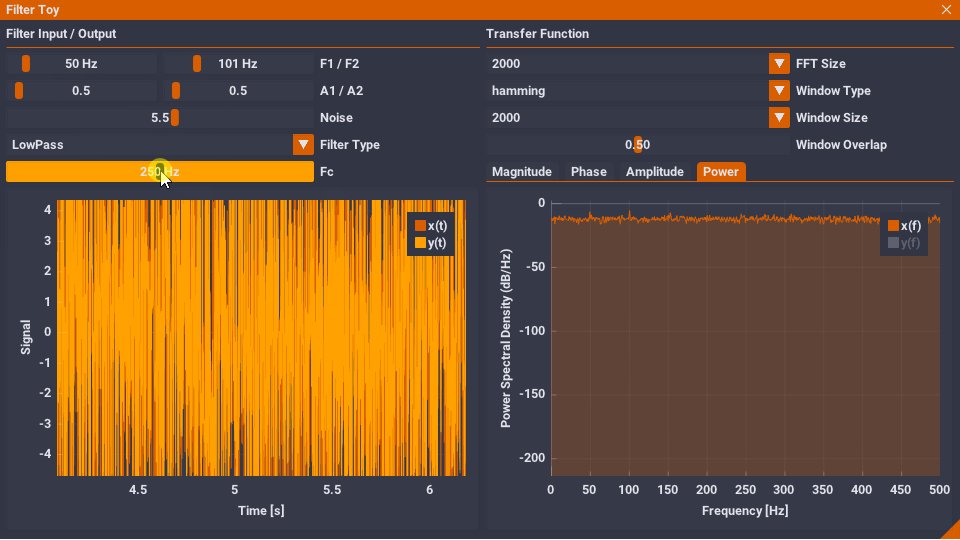
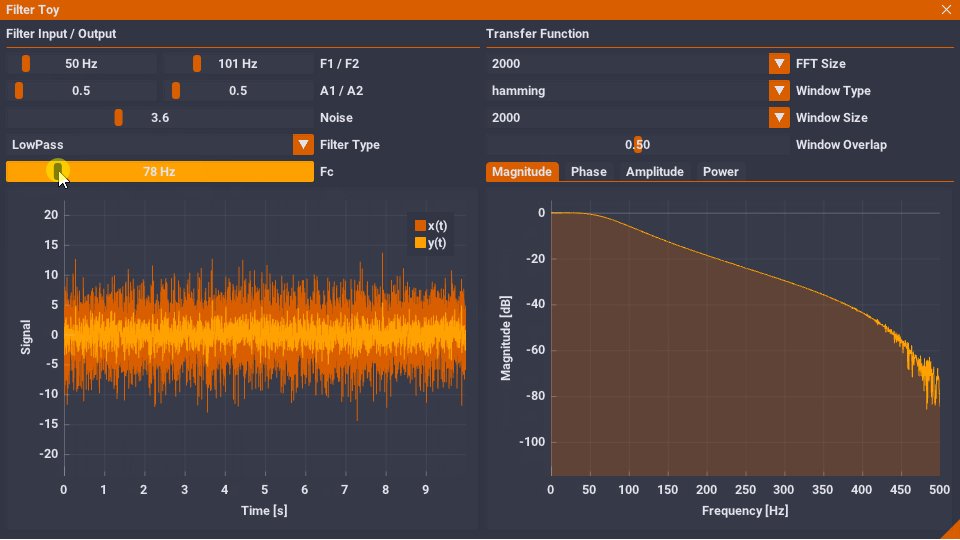
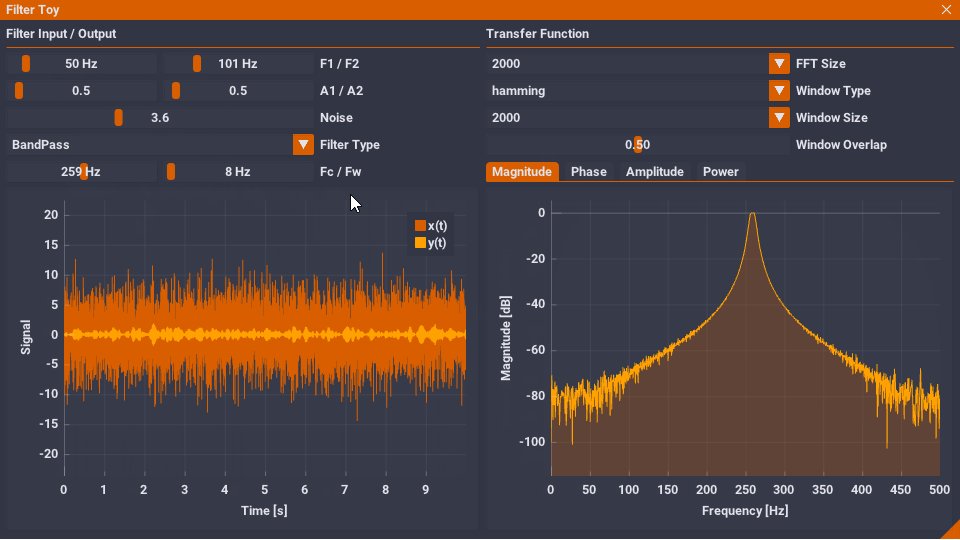
A quick little toy I put together while working on some DSP algorithms. Using ImGui and ImPlot. |
|
Hello again guys, i already posted there few months back (#2847 (comment)) and now i want to share my new gui with you UPD: here is small intro https://vk.com/video-182026152_456239365 |
|
New feature to come inImGuiFontStudio (WIP) The ability to see how a glyph will be displayed with a targeted font (some time glyphs are not aligned with text) a new pane for preview the font result was added with a specific behavior for select glyph to insert in a test string quick video of the behavior |
I thought using ImGui for cheats in kinda ..disallowed? |
|
You can use it for anything a per the license, but asking for any form of support is disallowed, yes.
|
|
I think we all know that most of imguis use is in cheats or other types of game modifications. Not saying all uses are used that way as there are people using it for other things. It's nice to have all your options in a menu that can be pulled up in the game rather then using key binds or a console window. At least ocornut is understanding and allows us to use imgui in our menus and for that I thank you. |
Most Imgui uses I've seen are not used for cheats |
|
This Nintendo Japan jobs page: alphaTerm financial software http://www.alphaticks.io |
|
Aiekick we are happy of your software’s progress but you posted here 7 times this month. It’d be good to keep your posts more spaced to make those Gallery threads varied and interesting for a maximum of followers.
That said, we have just opened a new Discussions section here: https://github.com/ocornut/imgui/discussions and there’s a Show & Tell section there. feel free to create a topic for your software there.
Thank you!
|
|
ncTiledViewer is a viewer of Tiled maps made with the nCine. |
|
Nice! I want to build a "classical dialog GUI", similar to this, but all examples I find use the "lots of windows inside the main window" layout. I have looked to this project sources, but I do not understand Go... any other example in C++ on how to achieve this? |
|
I am also interested in an example in C++ to build this type of UI (only one window). |
|
you just need to hide the decoration of the window. |
|
Those guys are using Dear imgui: |
|
I will port the Dear ImGUI to Cortex-A9MP, using CPU+NEON software rendered OpenGL, for IVI: In-Vehicle Infortainment |
|
Just started to look at IMGui yesterday... and it's exactly what I was after. I was on the verge of looking at building my own before I discovered it. Others were either full of bloat or had so many dependencies it was crazy. My game engine was a DX7 one in 2004 and I recently upgraded to DX11 including learning HLSL etc from scratch. After a while I decided to use the DX7 code as a learning experience and start fresh. The screenshot shows my initial evaluation effort. It actually hooked into my engine with ease as, like advertised the data from ImGui is basically a textured triangle list with clipping and texture breaks. I hope the engine I'm making can be used as an educational tool eventually. Making a 3d rendered space invaders as a proof of concept of which I would supply source code. |
|
Followup in #3793 |






















































This is Part 12, I am splitting issues to reduce loading times and avoid github collapsing messages.
Browse all threads and find latest one to post to using the gallery label.
Also see: Software using dear imgui (you can help complete the list!)
You can post your screenshots here!
The text was updated successfully, but these errors were encountered: