-
Notifications
You must be signed in to change notification settings - Fork 404
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Adaptive Icon Foreground needs to have padding otherwise ends up stretching #96
Comments
|
I had the same issue right now and figured out that in the example foreground image there are paddings before exact icon as seen below |
|
We had the same issue at the moment |
|
Thanks for reporting this! The best work around is to add the padding like the example image for now until a solution can be found to handle it better. |
|
I'm getting the same issue by now. Other thing is that once you set adaptive_icon_background and adaptive_icon_foreground you can't change your icon anymore because the commands do not update the icons and even not overwrite them. By now i have double issues, plus this that i described. I can't test the workarroud "add the padding into icon" because i cant update the icon anymore. is there a way to make a "flutter clean icons" in my project for me at least test this solution? |
|
@jfrsbg Just go to android > app > src > main > res and delete all the drawable-dpi folders (except for the plain drawable folder), and the mipmap-any folder. Those folders contain the files for the adaptive icon, and without them Android just uses the regular icon. |
|
Unfortunately I'm facing the same issue. Adding a padding, exactly like in the example, didnt solve the problem. It seems the foreground element gets cut out and fills 100% of height and width of the final icon. Do you guys have any new workarounds? :) |
|
At the moment I'm using this configuration sucessfully flutter_icons:
ios: true
android: "launcher_icon"
image_path: "assets/launcher/icon.png"
#image_path_ios: "assets/launcher/icon.png"
#image_path_android: "assets/launcher/icon.png"
#adaptive_icon_background: "assets/launcher/background.png"
#adaptive_icon_foreground: "assets/launcher/foreground.png" |
|
So basically you're not using the adaptive part at all, am I right? How does your original icon.png look like? Did you round the corners manually? |
|
Yes you are right, I am not using the adaptive part. Unfortunately I cannot share the apps icons with you because they are private projects. But I have simply produced them using this guide: |
|
Is this relevant to the Bug I have opened?
Am Sa., 27. Juli 2019 um 11:23 Uhr schrieb enricobenedos <
[email protected]>:
… Yes you are right, I am not using the adaptive part. Unfortunately I
cannot share the apps icons with you because they are private projects. But
I have simply produced them using this guide: Add Launcher Icon - Medium
***@***.***/how-to-add-app-launcher-icons-in-flutter-bd92b0e0873a>.
The icons are simply 900x900 without rounded corners. Very similar to
@taliptako <https://github.com/taliptako> example.
—
You are receiving this because you authored the thread.
Reply to this email directly, view it on GitHub
<#96?email_source=notifications&email_token=AAIXVKQXMXBM76WCSIWW6CTQBQHYTA5CNFSM4HJUUGKKYY3PNVWWK3TUL52HS4DFVREXG43VMVBW63LNMVXHJKTDN5WW2ZLOORPWSZGOD26H7GA#issuecomment-515669912>,
or mute the thread
<https://github.com/notifications/unsubscribe-auth/AAIXVKXRY7SFZFR3Q64TW3DQBQHYTANCNFSM4HJUUGKA>
.
|
|
I just wanted to show the “solution” I adopted waiting for the bug fix. |
|
Sorry, did not want to come across as rude :) glad that you provided a Solution. I think we've got a couple of workarounds here which is good. Let's keep this open until it really is fixed :) |
|
I found that adding a reticle to force the resizing algorithm to not trim framing/padding transparency helped keep the icon foreground image centered/sized correctly. While they do remain in the drawable/mipmap files, they should get trimmed away by the adaptive mechanism. The samples here have a larger reticle to illustrate the technique and to help me get the sizing figured out; in the attached template I reduced it to a smaller framing angle at the top left and bottom right. I started with an arbitrary 1024x1024 workspace and experimented until the results kind of matched what I see on my phone (Pixel 2, Android 9). I haven't tried other devices that may use squircles or other oddball adaptive icon masks. I have no idea if any of the dimensions are right for the way this is being used, but at least the ratio is correct and will keep us going until the issue is resolved. Some template values in the documentation would go a long way to making this make more sense. This zip file is a .psd template that implements this concept. After positioning your artwork, disable the |
|
@taliptako @MarkOSullivan94 According to Android Developer guidelines:
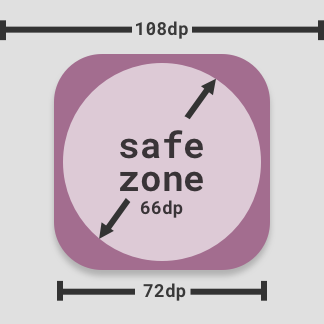
The reason why the foreground image seems to be cropped is because the adaptive icon mechanism makes use of the outer margins of the image to display parallax effects (i.e. upon dragging). Only 66% of the original image will be shown in the final, cropped version of the app icon. A useful illustration from a related Medium post: A possible workaround will be to add an optional parameter |
|
I'm having this same issue. I've made a custom version of my android icon with no background and added padding to all sides. Still is stretched and it doesn't look good. |
|
I can confirm that @bernaferrari answer helped me as well. You must open the android folder of your flutter project with Android Studio, and open the menu as show bellow with the right mouse click on your the left pallate in AS and select New->Image Asset Then do the setup for your launcher icon in AS... I've set mine foreground icon size to 66% and now it fits perfectly fine. |
|
@k00na @MarkOSullivan94 @bernaferrari So, does this plugin actually tries to replicate what Android Studio is doing? And if it does, do we want full support of all the little settings on that screen as setting in the pubspec? And I think I want them, it that case should it still be a CLI build runner or A full blown desktop flutter app for generating app icons? Cause I feel having a preview and a slider for the scaling are necessairy. Just thinking out loud here. Maybe another thread for this? |
|
@MarkOSullivan94 so any news on when the plugin might get the necesary accomodations to get the expected results? This plugin originally helped us a lot, but after the adaptive icon and foreground requirement from Google, this extra step seems like a pedal backwards. |
|
This issue is still happening with v0.7.5 |
|
Yes. This issue is still happening with v0.7.5 |
|
I just created a PR #181 to take care of this issue, at least for the foreground image (which was my use case). Give it a go on your own fork and see what you think. I'll add background image support shortly. |
|
What should be minimum icon dimensions which put in to the asests directory? |
if you want zero upscaling across all platforms then use 1024x1024, as the largest icon used will be the iOS app store icon at that size. FYI play store icons are 512x512. |
|
Any plans to merge this? |
that was irony |
|
Sadly, I have the same issue too |
|
Ok, but sorry. If we open a issue for the plugin works, that's because we don't want to do this manually. This plugin has a lot potential. |
|
What happened to this package? Not a single commit has been made for almost a year. |
|
Problem still exist ! |
|
Any updates on this? It has been almost 3.5 years, and this issue is still there! |
|
I'm facing this issue as well. With my observation, I feel this issue is a bit difficult to deal with, it couldn't have been easy for them to neglect our complaint here, even @felangel said something like this about a year ago while considering this on very_good_cli. I also think the package maintainers are finding it hard to tell us to find a workaround for the time being while they're probably working on it. |
|
I found a solution: After generating your icon with adaptive_icon_foreground then modify the file: android/.../res/mipmap-anydpi-v26/ Ref: https://medium.com/androiddevelopers/implementing-adaptive-icons-1e4d1795470e |
Worked great, thanks for the solution |
|
There should be a parameter in |
This really worked for me. Everyone seems to be able to use this solution. |
Open issue at fluttercommunity/flutter_launcher_icons#96 invalidates the use of the flutter_launcher_icon package. The now used icons have been generated with IconKitchen.
|
Hope this help fix android adaptive icon padding problems. Tested with Android/IOS/MacOS/Web.
|
This worked for me also, for me it was 24 for the insets. thanks |
Thanks, worked like a charm! ❤️🔥 |
I had the error: I think the best workaround in the meantime is to specify your dimensions as shown in @theachoem's example. |
|
let's fix it ! |
|
This issue was opened more than 5 years ago.
|
|
After reading @Kianto comment, I requested a PR for those who find it bothersome to change it manually every time. The default value for the inset is 16. PR #563 how to use: flutter_launcher_icons:
android: true
ios: true
remove_alpha_ios: true
image_path: "assets/app_icon/icon.png"
adaptive_icon_background: "assets/app_icon/adaptive_icon_background.png"
adaptive_icon_foreground: "assets/app_icon/adaptive_icon_foreground.png"
adaptive_icon_foreground_inset: 16 # default value is 16
|
…und inset (#563) * add adaptive icon foreground inset * update README (added ) * add monochrome icons inset
















I'm having trouble getting the setup right:
Using the following settings:
Produces this Icon

This isn't the desired output because this setting:
produces:

I've found a related issue here: #79
Anyway setting a adaptive_icon_background results in a way too big Icon the desired output is like the second Icon but with a background.
I'm not sure if I should pick one of the images produced by this tool or choosing the source image located in:
lib/res/pizza.png. Choosing a produced image just results in the same way too big Icon (or a blurry one choosing a lower resolution)How do I produce an Icon as seen like in the second image but with a background?
Oh and also:
Removing settings as I did here, so deleting
adaptive_icon_background&adaptive_icon_foregroundand rerunning the tools does nothing, the settings generated are still there but should be removed.The text was updated successfully, but these errors were encountered: