-
Notifications
You must be signed in to change notification settings - Fork 12k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
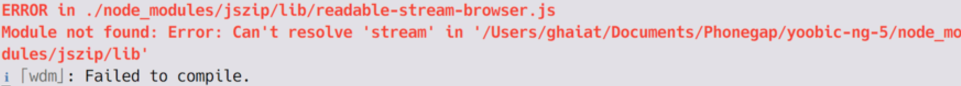
Can't resolve 'net'/'global' or other node globals #9827
Comments
|
Can you describe steps you used to update your project? |
|
|
Have you tried to remove |
|
@alexzuza already disabled generating this file , thanks |
|
@alexzuza @istiti I fairly certain your original issue with needing net is coming from this commit: If you look, they've removed all of the node globals shimming. I'm currently trying to figure out how to overcome that, and put the node builtins back in the bundle. |
|
Some things I've noticed having a poke at the next CLI with Webpack 4:
|
|
Just tried to update @intellix One more thing: |
|
Heya, first of all I want to thank you all for trying the 6.x versions. They are still pretty raw and getting feedback early is super important to address problems. The build times and chunkname bugs are unexpected, probably to do with Webpack 4 interop. We expect those to get fixed soon. The problem with net/global is not so straightforward. We are removing it for 6.x, yes (#9812). And we do expect this to cause problems to some projects. But we're not doing it because we want to break projects, we're doing it because leaving it in also breaks other projects, and it is incorrect. The incorrect part is libraries that are meant to run in the browser relying on node globals being available. Browser code runs in the browser, not in node, and shouldn't expect things that are not available in a browser context to be there. For instance, if you open up your browser and type Some libraries use those constructs because they expect to be built in node, but to run in the browser. And they also expect the tooling that builds them to either provide a browser version of those node built-ins, or to pretend it's there when it actually is not. In Angular CLI we never provided a browser version of node built-ins. But we did:
This is a problematic situation because even that can break some libraries (#5804), increase the size of others (#8130 (review)), and just generally make for a situation where browser code that shouldn't work at all works only when built in with very specific tooling. This is not a good situation. Browser code should not rely on things that are not available in browser environments. We investigated the topic and reached this conclusion some time ago but did not remove support for this broken behaviour in CLI 1.x to avoid a breaking change. But now with 6.x it is a good time to make needed breaking changes. You can find some more context in #8250, #8130, #8160, #5804 and #1548 We understand that this isn't great if your code relies, directly or indirectly, on a library that makes incorrect assumptions about browser environments. The best I can say is that you should bring this problem to their attention via an issue on their tracker. Maybe newer versions of that library don't have this behaviour anymore. But although it is inconvenient to address these problems, I hope we can agree that the current behaviour is incorrect. Browser code should not rely on things that are not available in browser environments. |
|
@filipesilva is there any chance we could pass in an override for the If you'll consider a PR adding support for that possibility, I'd be happy to make it. |
|
@alexzuza I managed to fix my issue with jszip by changing the import from |
|
@jskrzypek I don't import jszip directly. It's one of dependencies of my dependencies |
|
@alexzuza A path mapping in the app's tsconfig should allow redirection of the Untested example: Ideally, since the package appears to ship a browser bundled version it should point the |
|
@clydin Big thank's for clarification. It would be great if it was written under BREAKING CHANGES Update The Now only one thing annoys me :)
|
|
@alexzuza You're welcome. We are working on that last mentioned annoyance and should be fixed in the next release. |
|
What I understand in this issue the asnwer to my problems: number 2: no reasons to solve/lost time here because magically if delete all uninstall all ts will install well number 3: what about DeprecationWarning ? number 4: long chunkname is webpack4 problem ? number 5: @filipesilva you say it seems to be webpack4 problem too ? actually it block and never finish at step : thanks to confirm |
|
update to 6beta5: when second my app is still blocking on build at 92% without moving to 100% cc @filipesilva |
|
@istiti we're actually in the middle of moving a lot of things around and hope to have a more stable 6.0 beta soon, so some of those problems are not going to be solved in the next beta but should all be taken care of before 6.0 final. |
More info: [@angular/cli issue 9827](angular/angular-cli#9827 (comment))
|
Hello, is there any lib for deflation that can be used with Angular 6 ? |
|
I followed the guidance you provided here and on my StackOverflow Question but it is still failing to compile. |
|
@filipesilva @Nishkalkashyap @vlkrrrr is there an alternative method to execute rather than using webpack? The config.js produced via ng eject is deprecated and I don't want to rely on 3rd party libraries. I can understand using electron.remote does not produce any errors with regards to a ts component but electron/index.js is having some issues and (windows as any).require('fs') code is not working. Any help will be appreciated! Is there any way where we fetch the required module from elsewhere except electron package? While #9827 (comment) is relevant to the problem. I need some form of solution in order to get my app working. |
|
@shinde-ha using https://github.com/manfredsteyer/ngx-build-plus to alter the webpack config is the most convenient option I think. |
|
@filipesilva @clydin i think ngx-build-plus might not be required unless necessary. I guess we can always have IPC communication and supply 'fs' and 'path' thru main process which handle node built-ins and send the contents back to renderer. |
|
Another option for those is to use TS config path mapping to map the “fs”/“path” imports to either manually installed shims or even arbitrary application code. |
|
@filipesilva @clydin It makes sense on the fact that chromium server architecture should have such changes. But it risks the main process in electron to be relatively busy. |
Note: the addition of `(window as any).global = window;` to the polyfills.ts page is part of a solution for an "UncaughtReference error: global is undefined" error I was getting after importing 'getstream' to chat-service.ts. See comment section of angular/angular-cli#9827.
|
Why cli shows a warning from a library which requests a stream global inside the try/catch block? |
|
I fixed this by adding in tsconfig.app.json |
|
This issue has been automatically locked due to inactivity. Read more about our automatic conversation locking policy. This action has been performed automatically by a bot. |


Versions
Repro steps
udpate from 1.7.2 to @next branch beta4
Observed problems:
1
it was working in 1.7.2 but not in @next branch I get in one module problem

But I fixed it after "npm i net"
2
after reinstalling 6beta4 I get:
Fixed after "npm update --next" and "npm i"
3
Then I have an deprecation warning:

4
Then I have strange long chunk name

5
Another point is when running
ng build --build-optimizer --prodIt block at step :
70% building moduleswithout never finish .Mention any other details that might be useful (optional)
Maybe this is due to webpack4.0 resolution, any temp idea?
The text was updated successfully, but these errors were encountered: