-
Notifications
You must be signed in to change notification settings - Fork 4.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
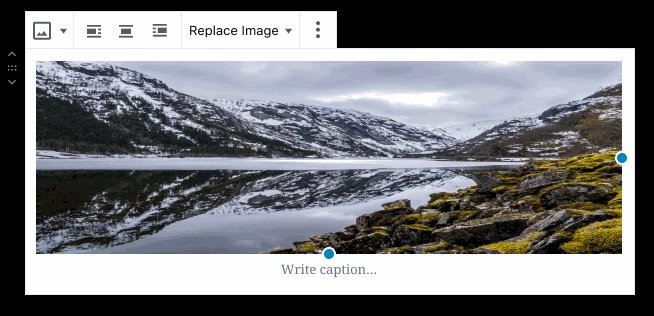
Make the "change an image" flow clearer #11952
Comments
|
Dunno if text is the best solution - "Edit" seems as ambiguous as the pencil. |
I'd be a little worried about having icon overload at that point. Writing out "edit" is a nice improvement, but feels more like a bandaid. I think this is something we'll likely have to iterate on a couple times before we find something that feels right. One note — I actually find this pattern much more jarring on other blocks, where it removes the media/embed and brings you back to the placeholder. I always expect it to open the media uploader instead of the placeholder. Whatever we do here, let's figure out a consistent approach for all blocks.
We might want to ask folks what they'd expect to happen if you dragged an image onto an image block. My gut reaction is "it would transform into a gallery," but that could just be me. |
|
Another interaction it could support is double-click to edit / replace on the image. |
|
@mtias I am not too sure about that idea as it would be hiding functionality to the point where it's completely invisible. But it could work in conjunction with the standard button that exists at the moment. |
|
Yes, it wouldn't be the main interaction, just a possible addition to it. |
|
If that's the case I'm all for that :) |
|
I'm working on a PR to test the double click as an option :) |
|
Reopening because I think this is still problematic and not as clear as it could be. (Icon is still confusing.) |
|
My biggest concern around this is adding another link interface. For example Google does: @mapk what was the thinking in adding the link inline? Could we reuse the existing way links are added? |
Good question, @karmatosed! So I thought about using the existing link interface, but then we'd have a popover on top of a popover which doesn't feel right. That's why I chose to put it inline. I'm not sold on my solution though. Don't Do This I'm totaly open to a separate Dialog to inject a URL, but this also seems like a new interface option. Are we using a link interface that isn't a popover anywhere? |
Yeah, the Button block has one inline: This isn't really standard though, and other options are being explored in #16495. |
|
Using the Button block as an example, and merging it with my prior mockup, I came up with this. |
|
The exploration fits for button block, however, some conversation was being had around unifying button block. Ultimately, I think looking holistically at link interactions is important. I am not sure it's important enough to hold up or block this issue. If that's case, then maybe we can open another ticket after to resolve this? |
|
@senadir, I'd like to get some accessibility feedback here before committing to one solution. Ultimately, a PR can get started to work through some of the other pieces. I think the last option here is the strongest right now. |
|
I'm in favor of a text label instead of an icon, it's more obvious and accessible overall. As for the dropdown, we just need to make sure it's accessible (see #16473). I'd be more than happy to test once we have a PR. |
|
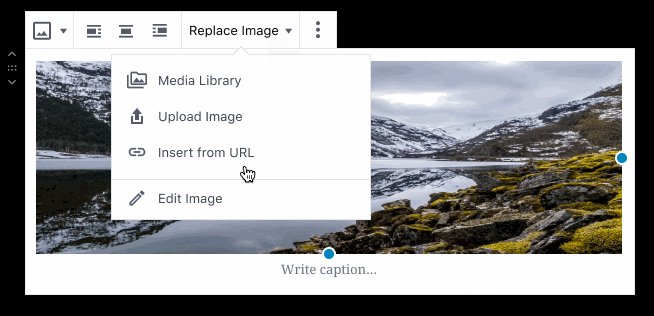
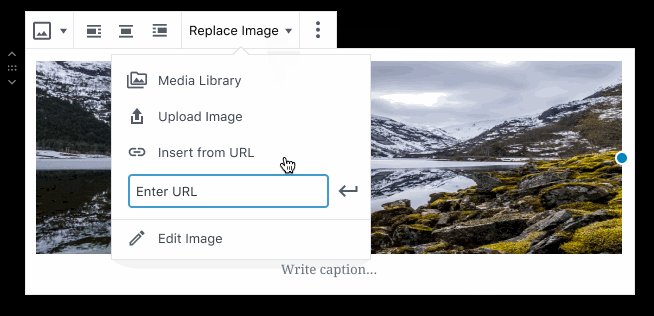
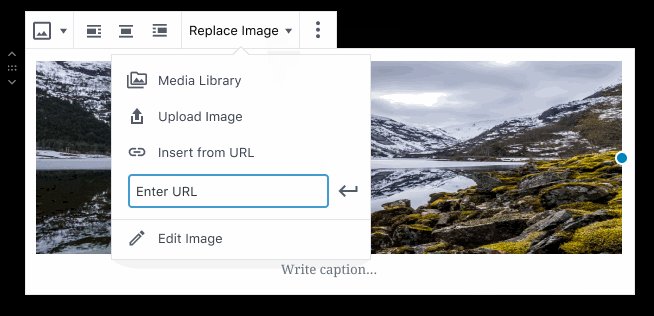
We have this PR I am working on here #16200 which will make possible to add this to any media component, not only image. Right now you can test using that or and inserting an audio block. It implemented the text button, the menu, media lib and file upload. Coming soon is the URL input. |
|
Re: "Insert from URL":
|
|
Apart from the considerations above, the prototype from #11952 (comment) looks promising to me from an a11y perspective. As long as it uses the dropdown menu, which already has good accessibility. The visible button text is an improvement for all users. Question:
Also: worth reminding there's an open issue from the WPCampus report about visible labelling only done via the placeholder attribute. To address this point, the URL field needs a visible |
|
Coming here to +1 adding text labels. On WordPress.com we are regularly seeing users struggle to figure out how to replace images that already exist in a template. Looking through this thread, the clearest way to improve this IMO is to use labels like "Replace Image". |














10up ran some great testing sessions where one particular hurdle was highlighted — users don't immediately pick up on the "pencil" icon as the way to edit or swap the image. More info at https://10up.com/blog/2018/testing-the-gutenberg-publishing-userflow/
This has come up anecdotally before as well.
One possibility is to use a text button instead:
Another could be to place the edit button within the image (on selection).
It'd also be nice to support "drag to swap" on the image block. This has also come up before.
The text was updated successfully, but these errors were encountered: