-
-
Notifications
You must be signed in to change notification settings - Fork 535
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Custom typings not working with ts-node 8.0.2 #782
Comments
|
This is expected behavior, have you read https://github.com/TypeStrong/ts-node#help-my-types-are-missing? |
|
👍 for broken custom typings. My case: start script at package.json: "scripts": {
"server-dev": "ts-node --project src/server/tsconfig.json src/server/server.ts"
}project structure: contents of typings/hapi/index.d.ts: import {ServerOptionsCache} from 'hapi';
declare module 'hapi' {
interface ApplicationState {
cache?: ServerOptionsCache;
}
}base tsconfig.json: {
"compilerOptions": {
"lib": [
"dom",
"es6",
"dom.iterable",
"scripthost",
"es2017"
],
"jsx": "react",
"noEmit": true,
"noErrorTruncation": true,
"skipLibCheck": true,
"noUnusedLocals": true,
"noUnusedParameters": true,
"allowSyntheticDefaultImports": true,
"esModuleInterop": true,
"pretty": true
}
}src/server/tsconfig.json: {
"extends": "../../tsconfig.json",
"compilerOptions": {
"module": "commonjs",
"experimentalDecorators": true,
"target": "ES5",
"moduleResolution": "node",
"sourceMap": true,
"typeRoots": [
"../../node_modules/@types",
"./typings/hapi"
]
},
"include": [
"../server",
"../server.config.ts"
],
"exclude": [
"../client"
]
}error stacktrace: @blakeembrey did try your approach, still having this issue with 8.0.2 😞 |
|
@kgaregin Your |
|
@kgaregin here is an example of extending express request https://github.com/3mard/ts-node-example |
|
Updating tsconfig.json like this works for me now: {
"compilerOptions": {
"sourceMap": true, // allow sourcemap support
"strictNullChecks": true, // enable strict null checks as a best practice
"strict": true,
"target": "esnext", // specify ECMAScript target version
"module": "commonjs",
"moduleResolution": "node",
"noImplicitAny": true,
"declaration": false,
"typeRoots": ["./node_modules/@types", "./typings"],
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"outDir": "./build"
},
"include": ["./src/", "./typings"],
"exclude": ["node_modules", ".logs", "upload"]
}Folder structure is as described in https://github.com/TypeStrong/ts-node#help-my-types-are-missing. |
|
looks like it works again with [email protected] version (like this "typeRoots": ["./node_modules/@types", "./typings"]) |
|
I am having this exact same issue and nothing mentioned here works. I am on 8.3.0 |
|
Also, that link about "help my types are missing" mentioned shows this structure: But im not sure what to put for |
|
|
|
@VictorioBerra possibly: The above solution worked for me, having this exact folder structure with my global types in a 'typings' folder |
|
When using with ts-node you have to add |
|
folder structure tsconfig.json This works for me. and |
|
In my case, I was trying to use an Here is an example for
declare namespace Express {
export interface Request {
token: string;
}
}
{
"compilerOptions": {
"typeRoots": ["./typings", "./node_modules/@types"],
}
} |
|
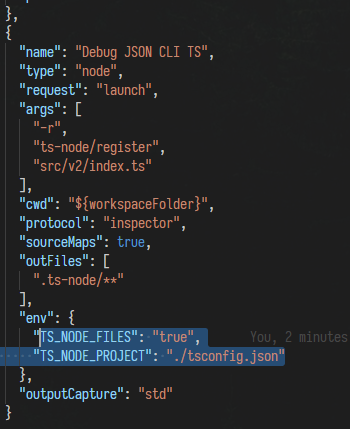
@zerubeus's comment helped me and fixed missing declarations error, thank you. But what exactly are
Which files does it load? I don't have |
|
@evenfrost It seems that omitting https://github.com/TypeStrong/ts-node/blob/master/src/index.ts#L644 |
Your Feel free to submit a PR improving documentation. |
|
@blakeembrey I've tried both with and without
To submit a PR, one should have an understanding about what they're doing. I just don't get what this option does, that's why I'm asking here. |
|
@evenfrost You’d need to share a reproduction for help. The documentation in the README works when followed correctly, but I know there’s nuances to how TypeScript works. |
|
@evenfrost I found this from TypeScript official docs. I think it could answer your question.
|
@blakeembrey could you explain why this is the case? Just ran into this on a project I'm working on and trying to understand how this works. I'm guessing it has something to do with using the first declaration found on the path? I tried leaving the path to 'node_modules/@types', but putting it after the custom typings folder in my project, and it also worked. |
|
@kyle221b I'm pretty sure that comment needs to be read in context, you'll need to see the previous comment. Specifically, that user tried to do |
|
@blakeembrey Ah okay yeah I read it in context. I just took it to mean that you meant to remove the type root referencing "node_modules/@types". I understand what you meant now. Despite me misinterpreting, when I removed the node modules reference or put the path to my custom typing folder first, ts-node would find the custom type and use it, but when I put the node_modules/@types reference first, it fails to find my custom type. The actual use case is trying to override some types provided by the Sequelize library. I was curious if you had insight as to why this was the case. Was looking to add some info to the docs but don't have a clear explanation as to why things are working this way |
|
@kyle221b I'm not 100% sure, but do you happen to have a directory with the same name in both cases? I'd guess TypeScript finds the first match and not the second, so the order you have it in decides the load order. |
|
I had the same issue. Turns out you need to use |
|
I added a file ./typings/express/index.d.ts with the following code: import { User } from '../../modules/users/models/user'
declare global {
namespace Express {
export interface Request {
user?: User;
}
}
}It was not working, until i inverted type typings and node_modules/@types, it ended like this: "typeRoots": ["./src/typings", "./node_modules/@types"], |
|
Yup ended up doing the same thing. Was never able to figure out why though |
|
To help anyone who is just looking for something else to try here is what worked for me when trying to extend ExpressJS' Request. I had to have tried more than a dozen things before getting this to work:
"typeRoots": [
"./node_modules/@types",
"./your-custom-types-dir"
]
declare global {
namespace Express {
interface Request {
customBasicProperty: string,
customClassProperty: import("../path/to/CustomClass").default;
}
}
}
{
"restartable": "rs",
"ignore": [".git", "node_modules/**/node_modules"],
"verbose": true,
"exec": "ts-node --files",
"watch": ["src/"],
"env": {
"NODE_ENV": "development"
},
"ext": "js,json,ts"
} |
|
With nodemon in package.json |
|
This issue is re-appaearing in 8.10.2, working with 8.10.1 |
God! It works for me. Thanks to share its solution. |
|
We just updated from 8.9.1 to 8.10.1 and this bug cropped up. All our typing settings have been working for years with no problems. It looks like the update broke it. I reverted to 8.9.1 and voila, everything works now. UPDATE: The strange thing is that we have been using ts-node without the --files flag for years. Also worth noting that this only happens in production. Our local ts-node is run inside nodemon and is unaffected by this bug and does not require the files flag. Both production and our local dev environment all use the same tsconfig. |
|
@webberwang @pedroSoaresll @inlightmedia are you able to try the latest code from master? There's an unreleased bugfix on master, and it would be helpful to know whether or not it fixes your issue. You can download the latest master build from Github Actions: https://github.com/TypeStrong/ts-node/suites/981035643/artifacts/12548599 We can publish a release over the weekend. |
|
Using ts-node 8.5.0, typescript 3.9.7, trying to add custom declaration file to @x/y package. Folders structure: tsconfig.json: only the |
|
Try using a triple-slash directive to include the types. https://www.typescriptlang.org/docs/handbook/triple-slash-directives.html#-reference-types- Keep in mind that |
thanks! |
--files Load |
this still works for me in 2021.. and i do not understand why this is not default behavior |
This has worked for me in 2021 for [email protected]. |
I just hit this. Why does it work when specifying --files, but not |
|
By default, See https://github.com/TypeStrong/ts-node#missing-types |
|
"Triple-slash directives are only valid at the top of their containing file. A triple-slash directive can only be preceded by single or multi-line comments, including other triple-slash directives. If they are encountered following a statement or a declaration they are treated as regular single-line comments, and hold no special meaning." |

After updating to ts-node version 8.0.2 the custom typings (currently placed in ./types) don't work anymore.
When I am changing the version to 8.0.1 the typings are working fine.
Typescript version: 3.3.3
Current
tsconfig.json:Error Message:
The text was updated successfully, but these errors were encountered: