-
Notifications
You must be signed in to change notification settings - Fork 6
Process
Table of contents
The first step to make an image look like pixel art is, well, to pixelize an image, to lower its resolution. You can use the width and height parameters to adjust the maximum size of an image. MakeItPixel always keeps the ratio of the image.
 128x128 |
 64x64 |
 32x32 |
Obviously, downscaling an image results in a loss of visual information, so MakeItPixel offers the select_pixel parameter to set the criterion for choosing each pixel from the original image.
 minimum |
 maximum |
 median |
 average |
While the median and the average are very similar, you will notice the difference in the edges, which are more defined using the median.
The usual color space consists on three channels: red, green and blue (RGB) with 256 possible values for each one. The huge amount of combination of the values of these channels make the possible colors for a pixel. However, pixel art usually uses a limited set of colors, so after downscaling an image, MakeItPixel applies color quantization to reduce the color space of an image.
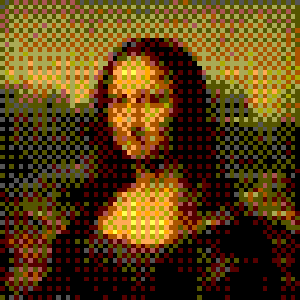
You can specify a method for color quantization with the quantization parameter.
"bit1", "bit2", "bit3", etc.
Each channel of RGB is represented with 8 bits (that's the reason for 256 possible values per channel), so a way of reducing the color space is removing bits for representation.
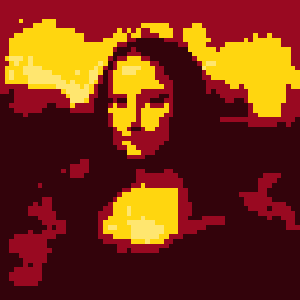
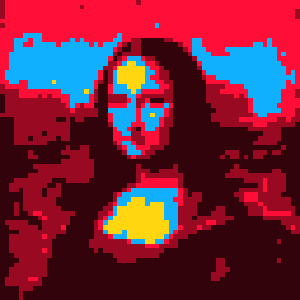
 8 bits per channel (256^3 colors) |
 3 bits per channel (512 colors) |
 2 bits per channel (56 colors) |
 1 bit per channel (8 colors) |
"closest_rgb", "closest_gray".
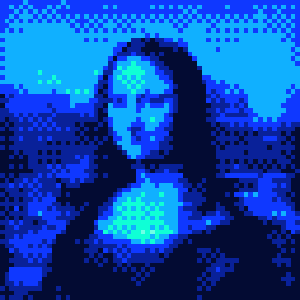
One could just provide directly a palette (see Palettes), and then replace each pixel with the most similar color in it. Sometimes, the colors of a palette will be very different from the original ones. In this case, is better to use replace each pixel with the color with the closest gray value, instead.
Here you have a comparison of how different palettes work better with different methods.
| Palette \ Strategy | Closest RGB | Closest gray |
|---|---|---|
 |
 |
 |
 |
 |
 |
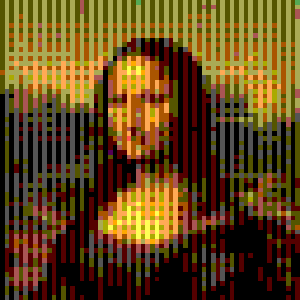
But, once more, the process of color quantization implies a loss of visual information that we can try to compensate. Dithering is a technique that applies noise in a small scale to prevent the loss of large scale patterns. MakeItPixel offers different options for parametrization with an object dithering in the configuration.
Use dithering.method to set the dithering method to use.
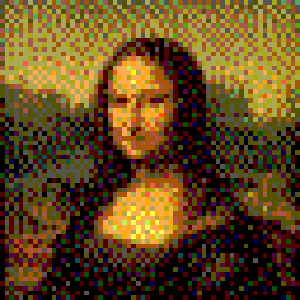
"floydsteinberg"
The Floyd-Steinberg algorithm propagates the error produced by the quantization, resulting in faithful, somewhat chaotic, result.
| No dithering | Floyd-Steinberg algorithm |
|---|---|
 |
 |
 |
 |
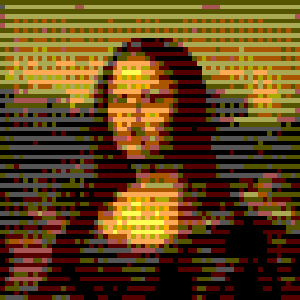
"ordered"
A more aesthetic option is to use matrices with patterns to offset the pixels before quantization, resulting in fact in a more artificial looking dithering.
There are several matrices to use in the dithering.matrix parameter:"Horizontal2", "Horizontal4", "Vertical2", "Vertical4", "Bayes2", "Bayes4" and "Bayes8".
"Horizontal2" |
"Vertical2" |
"Bayes2" |
|---|---|---|
 |
 |
 |
 |
 |
 |
You will find example configuration files to showcase the usage of different parameters in the examples folder.