-
Notifications
You must be signed in to change notification settings - Fork 6
Palettes
Palettes are discrete sets of colors used for color quantization.
Table of contents
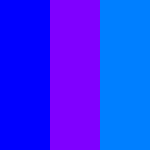
You can set a palette literally as an array of color hex codes:
{
"palette": [
"#264653",
"#2a9d8f",
"#e9c46a",
"#e9c46a",
"#f4a261",
"#e76f51",
]
}Note: The # character is optional before the hex code.
Here's an image with the colors of this palette:

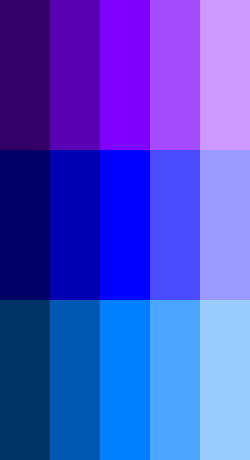
MakeItPixel can also generate a palette given a reference color and a set of parameters.
{
"palette": {
"main": "#0000ff",
"scheme": "analogous",
"spectre": "complete",
"inter": 3,
"disparity": 0.85
}
}The generation takes two steps:
- Choosing the base colors for the palette.
- Creating a spectre with darker and brighter tones.
Given the reference color in the palette.main parameter, the rest of base colors are generated according to the selected color scheme in palette.scheme.
"mono"
Use a single color for the palette.

"complementary"
The complementary color is the one that's on the opposite side of the chromatic wheel.

"analogous"
Analogous colors have a similar hue.

"triadic"
Triadic colors are equidistant in the chromatic wheel.

"split_complementary"
Take two analogous colors to the complementary one.

"rectangle"
Colors that make a rectangle in the chromatic wheel.

"square"
Colors that make a square in the chromatic wheel.

Having base colors, there are two options to get darker and brighter values, using the palette.spectre.
"linear"
Adds darker tones for the darker base color and brighter tones for the brighter one.

"complete"
Adds darker and brighter tones for each base color.

With the palette.disparity and palette.inter parameters you can customize the maximum distance to the brightest and darkest tones, and the aproximate amount of intermediate values.
A disparity value of 0 leaves the base colors alone and a value of 1 includes pure black and white in the palette.
| inter \ disparity | 0 | 0.5 | 1 |
|---|---|---|---|
| 0 |  |
 |
 |
| 1 |  |
 |
 |
| 2 |  |
 |
 |
You can use the -p, --palette PATH option to create an image with the palette. In fact, the images used in this page to illustrate each concept have been generated using this option.
Example:
./makeitpixel --palette my_palette.png -x '
{
"palette": {
"main": "#0000ff",
"scheme": "mono",
"inter": 2,
"disparity": 1
}
}
'