-
Notifications
You must be signed in to change notification settings - Fork 357
Projects
🎵Note: This documentation is outdated at this point, especially when using the Node tools in Visual Studio 2017. We're working on update docs, and will redirect you to those when they're ready.
Node.js Tools for Visual Studio (NTVS) uses the Visual Studio solution and project model to manage and organize code.

NTVS projects are typically managed using Visual Studio, with the actual project definition found in a *.njsproj file. Projects define what code and content files are part of that project, and also specify build settings and other configuration information about the project.
A Visual Studio solution is a collection of one or more projects. A single solution may include multiple types of projects, and the projects may reference each other. No NTVS specific steps are required when setting up a solution.
NTVS makes is easy to start a new Node.js project scratch, or import existing Node.js code into Visual studio.
NTVS includes a number of project templates to help you start a new Node.js project from scratch. This includes templates for basic web servers, command line tools, or Azure applications.
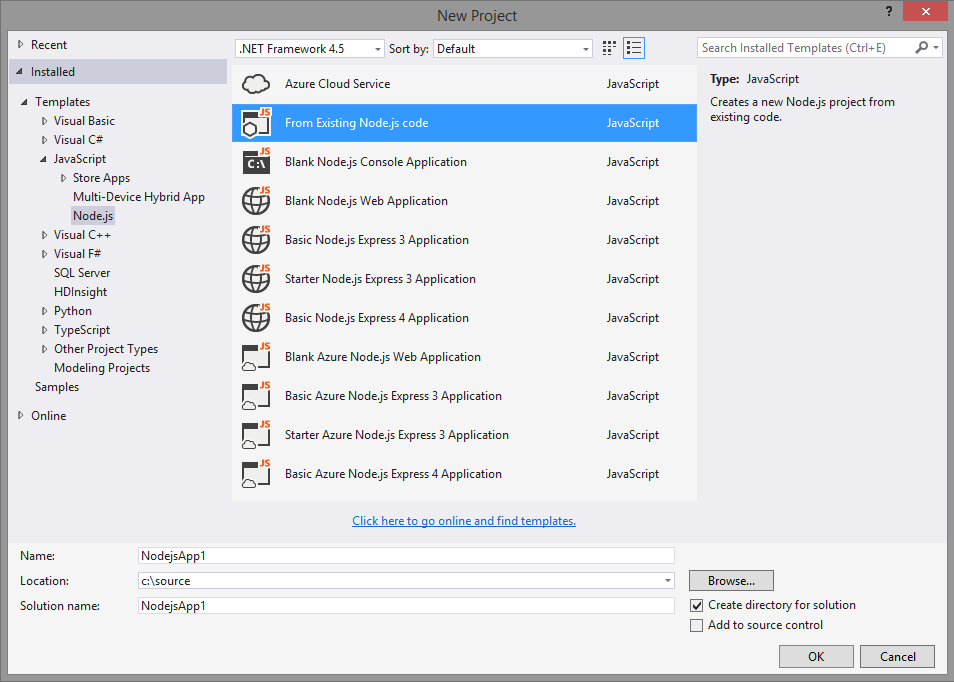
To create a new project using one of these templates, go to File -> New Project in Visual Studio. The NTVS templates are listed under the "JavaScript" and "TypeScript" language sections in the new project window, which will be found either under "Installed Templates" or "Installed Templates\Other Languages" depending upon your settings.
Even after you create a project it is easy to change project settings, so don't worry about picking the wrong project template initially.
This is a basic application that is a good starting point for any non-web Node.js project. With the default settings, your project will run and be debugged with the Node.js interpreter. After creation, you can add new modules and packages, edit files with intellisense, and interactively debug code.
This project will run and debug in the web browser. This is a good starting point for any web based Node.js application. After creation, you can add new modules and packages, edit files with intellisense, and interactively debug code.
This project is based on the standard Node.js Express template. This project will run and debug in the web browser. After creation you can add new apps to the project, add new packages and modules, edit page templates, and interactively debug code.
This is the basic web application pre-configured to run in Windows Azure.
This is a basic Node.js Express 3 Application pre-configured to run in Windows Azure.
This is a starter Node.js Express 3 Application pre-configured to run in Windows Azure.
This is a basic Node.js Express 4 Application pre-configured to run in Windows Azure.
Create Project from Existing Files ----------------------------------If you already have existing Node.js code, you can easily start working with it NTVS. There is no need to copy the code around. To get started, open up File -> New Project and navigate to "From Existing Node.js Code":

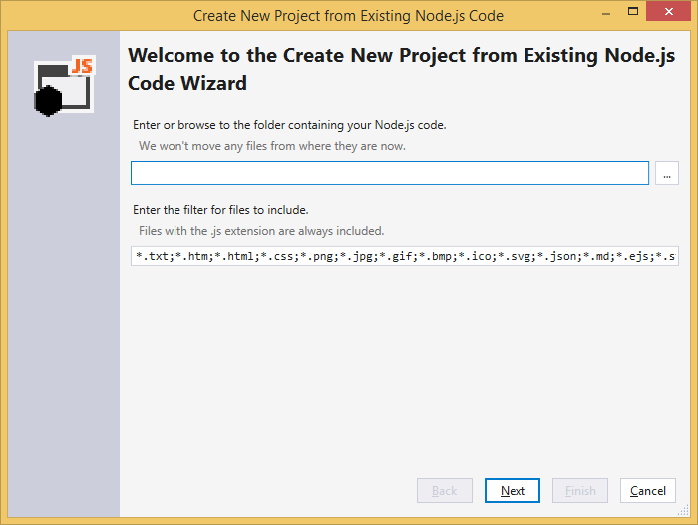
This will display the following wizard, where you can choose the path containing your existing code, a filter to include specific file types, and any search paths that your project requires.

On the next page, you can choose the file to run when you press F5. (Only files in the root of the folder tree are shown, so if the one you want is not there, don't choose anything for now and set it later.) There is also the option to exclude the node_modules folder. Excluding the node_modules folder from the project system is the preferred method.

On the final page, you can select the location to save the project file. Choosing another location does not move or copy the original source files, so if you want a copy you should make one before starting the wizard.

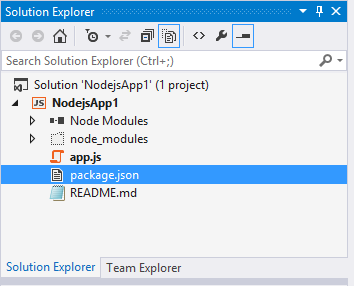
Click Finish and your project will be created. If you want to move the .njsproj file somewhere else at this point, select it in Solution Explorer and choose 'File->Save As'. Moving the .njsproj this way will update the file references, so we don't have to copy any code files around, but adds, deletes, and renames will affect the original files.
Visual Studio contains two separate editors for .js files. By default, when you open a .js file from a Node.js Project, we will launch using the Node.js Editor. If you wish to open the file with the client side JavaScript editor, change the Build Action of the item from 'Compile' to 'Content'. Changing the action type to content will also stop us from analysing your client side code as server side Node.js code. For stopping analysis on directories, please view the section on ignoring directories for analysis.
It may be useful to ignore certain directories, such as client side JavaScript, from analysis. There are many reasons to do this but the biggest two are:
- the particular directory is large and takes a great deal of time to analyse.
- The directory contains client side code that doesn't need to be analysed.
There is a property in the .njsproj file that can be used to ignore directories. The following code can be added to the project file under a PropertyGroup:
<PropertyGroup>
<!-- Specifies the directories which are ignored. Any paths which contain these directory names
will be ignored. The directory name must completely match and no wild cards are allowed
-->
<AnalysisIgnoredDirectories>bower_components;dir_not_included</AnalysisIgnoredDirectories>
</PropertyGroup>Note that all filepaths containing the specified string will be ignored. So if you specify dir_not_included, every filepath containing dir_not_included will be ignored (including subdirectories).
This property takes precedence over other settings. This includes whether you included the file in your project or not. If you specify a directory here as ignore it will not be analysed.
--(
Linked files appear in Solution Explorer as normal files with a shortcut icon overlayed on top of them. Linked files can exist either at the top-level of the project or embedded within an arbitrary folder structure.
--)
Linked files are specified in the .njsproj file using the normal <Compile Include="..."> tag. They can be implicit linked files if they use a relative path outside of the directory structure or they can be explicit link files by specifying their path within Solution Explorer:
<Compile Include="..\test2.js">
<Link>X\test2.js</Link>
</Compile>
Linked files specified in a project file will be ignored under the following conditions:
- The linked file contains Link metadata and the path specified in the Include attribute lives within the project directory, or
- The linked file duplicates a file which exists within the project hierarchy, or
- The linked file contains Link metadata and the Link path is a relative path outside of the project hierarchy, or
- The link path is rooted
To add an existing item as a link, use the Project->Add Existing Item menu (or the context menu), select a file, and choose "Add as Link" from the drop down on the Add button. As long as there are no conflicting files, this will create a link in the folder selected in Solution Explorer. If there is already a file with the same name, or if a link to the file is already in the project, the link will not be added.
Because you can't add a link to a file that is already within the project hierarchy, such a file will be added to the project in the correct location as a normal file instead of a link.
To convert a file into a link, use File->Save As to save the file to a location outside of the project hierarchy. It will be automatically converted to a link. Similarly, a link can be converted back by using File->Save As to save the file somewhere within the project hierarchy. The file will appear in Solution Explorer in the same location it exists on disk; files in a project must match their actual location.
If you move a linked file in Solution Explorer, the link will be moved but the actual file is unaffected. Similarly, deleting a link will remove the link without affecting the file. Linked files cannot be renamed.