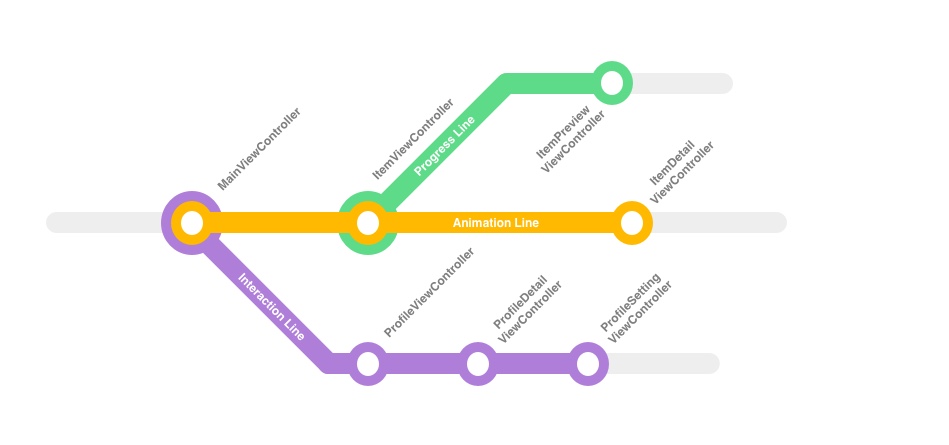
TransitKit is the library provide you an easiest way to customize the animation when you change from one ViewController to another. You can think of this library as transit system, travel from one station to other station with trains in various lines.
Besides custom transition, Transit also helps you move subviews to the next ViewController with your custom animation.
Transit consists of four parts
- Station is each view controller you animating to or from
- Passenger is the subviews inside you view controller that you want to animate separately
- Train is the data mover that move passengers from one station to another
- Line is the animator to tell the library that how you going to animate between view controller
Station is your view controllers
typealias Station = UIViewController
Most of the time you are dealing with simple view controller, only if you want to send some passengers to another station then have to extend StationPassenger protocol and return the list of passengers you want them to travel.
Passengers are your subviews inside the root view in view controller. They can be identified by name. If both current train and destination station have same passenger with same name, thats mean passenger is traveling!
struct Passenger {
var name: String
var view: UIView
}
Train knows which station they coming from and going to including the passengers on board. You will not use the train directly because the station will create the train for you.
Line is the most important part here to create the animation. There are three Line protocols for you to use.
- AnimationLine normal line for
UIViewanimation based - ProgressLine use
CADisplayLinkfor animation - InteractionLine for interaction transition.
| AnimationLine | ProgressLine | InteractionLine |
|---|---|---|
 |
 |
 |
There are three functions in every line you have to implement
func duration() -> NSTimeIntervalanimation durationfunc beforeDepart(fromView:toView:inView:direction:)run before animation startfunc afterArrived(fromView:toView:inView:direction:)run after animation finished
fromView is current ViewController's view
toView is ViewController's view that going to appear
inView is container view that has fromView and toView animating inside
direction can be .Go for show modal or push and .Return for dismissal or pop
Basically animation line do nothing but expect you to create animation in these functions
func animate(fromView:toView:inView:direction:)create transition animation block herefunc animatePassenger(view:targetFrame:direction:)create animation block for each subview
Progress line use CADisplayLink to manage the animation frame and pass the progress value to these functions
func progress(fromView:toView:inView:direction:progress:)func progressPassenger(view:fromFrame:toFrame:direction:progress:)
For Interaction line, you have to manage the progress by yourself and pass the value back to Transit through these functions
func updateInteractLine(percentComplete:)func finishInteractionLine(withVelocity:)func cancelInteractionLine(withVelocity:)
and Transit will call these functions in your implementation
func progress(fromView:toView:inView:direction:progress:)func progressPassenger(view:fromFrame:toFrame:direction:progress:)func interactFinish(fromView:toView:inView:direction:lastProgress:velocity:) -> NSTimeIntervalfunc interactCancel(fromView:toView:inView:direction:lastProgress:velocity:) -> NSTimeIntervalfunc interactPassengerFinish(view:toFrame:duration:)func interactPassengerCancel(view:toFrame:duration:)
See this for example of implementation
If you want to animate subviews with the transition, both ViewControllers have to extends StationPassenger and return all the Passengers with the same name.
public protocol StationPassenger {
func allPassengers() -> [Passenger]
}
For modal use
func travelBy(line: Line, to: Station) -> Transitfunc travelBackBy(line: Line) -> Transit
For NavigationController use
func travelPushBy(line: Line, to: Station) -> Transitfunc travelPushBy(line: InteractionLine, to: Station, normalLine: Line) -> Transitfunc travelPopBy(line: InteractionLine) -> Transit
As NavigationController can pop with or without interaction. If you use InteractionLine, you have to provide the AnimationLine or ProgressLine for default pop animation.
You can see example of Line implementation in example project and use travel methods to start the transition.
let vc = storyboard?.instantiateViewControllerWithIdentifier("vc")
travelBy(SlideInZoomOutAnimation(), to: vc!)
github "zoonooz/TransitKit"
Amornchai Kanokpullwad, @zoonref