[DEPRECATION WARNING] future development will be at https://github.com/xyc/react-inspector
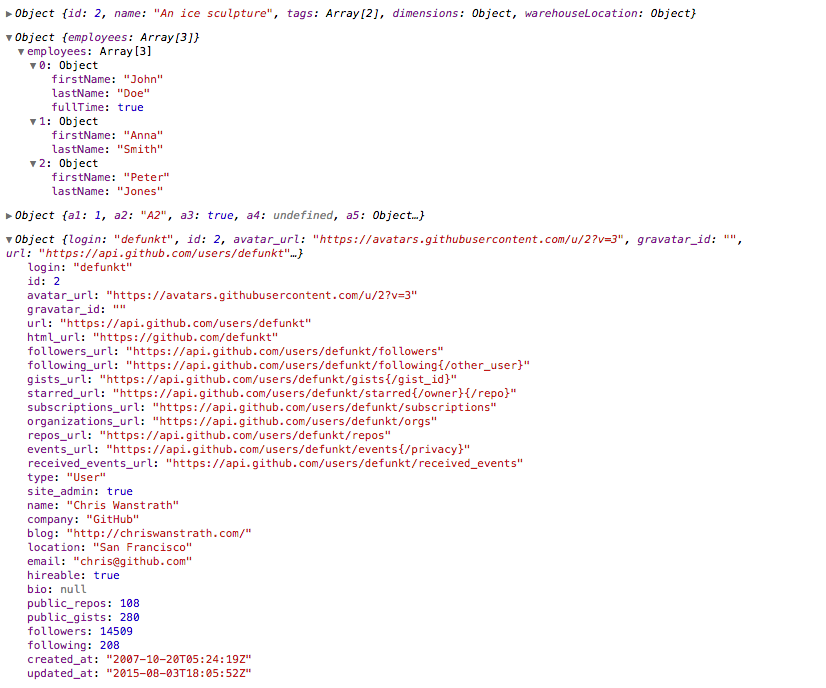
Simple object inspector made with React styled similarly to Chrome DevTools. You can use this tool to inspect Javascript Objects as an alternative to <pre>JSON.stringify(data, null, 2)</pre>. Check out the playground here
Tree state is saved at root. If you click to expand some elements in the hierarchy, the state will be preserved after the element is unmounted.
NPM:
npm install react-object-inspectorStarting from 0.2.0, react-object-inspector uses inline styles and you don't need to include any additional CSS files.
The component accepts the following props:
initialExpandedPaths: an array containing all the paths that should be expanded when the component is initialized.
- A path is a dot separated string like
root.foo.bar - By default you can refer to root's path as
'root', or the name prop if name is defined- For example,
['root']expands the first level nodes ['myCustomName']can also expand the first level nodes if the component is setup as<ObjectInspector name="myCustomName" data={{/*...*/}} initialExpandedPaths={['myCustomName', /*...*/]}>.['root.foo.bar']expands the pathroot.foo.barifroot.foo.baris an existing property
- For example,
- You can use wildcard to expand all paths on a specific level
- For example, to expand all first level and second level nodes, use
['root', 'root.*']
- For example, to expand all first level and second level nodes, use
import ObjectInspector from 'react-object-inspector';
let data = { /* ... */ };
React.render(
<ObjectInspector data={ data } />,
document.getElementById('objectInspector')
);One common usage is embedding this in a component's render() method to provide a view for its props/state.
npm install && npm start