English | 简体中文
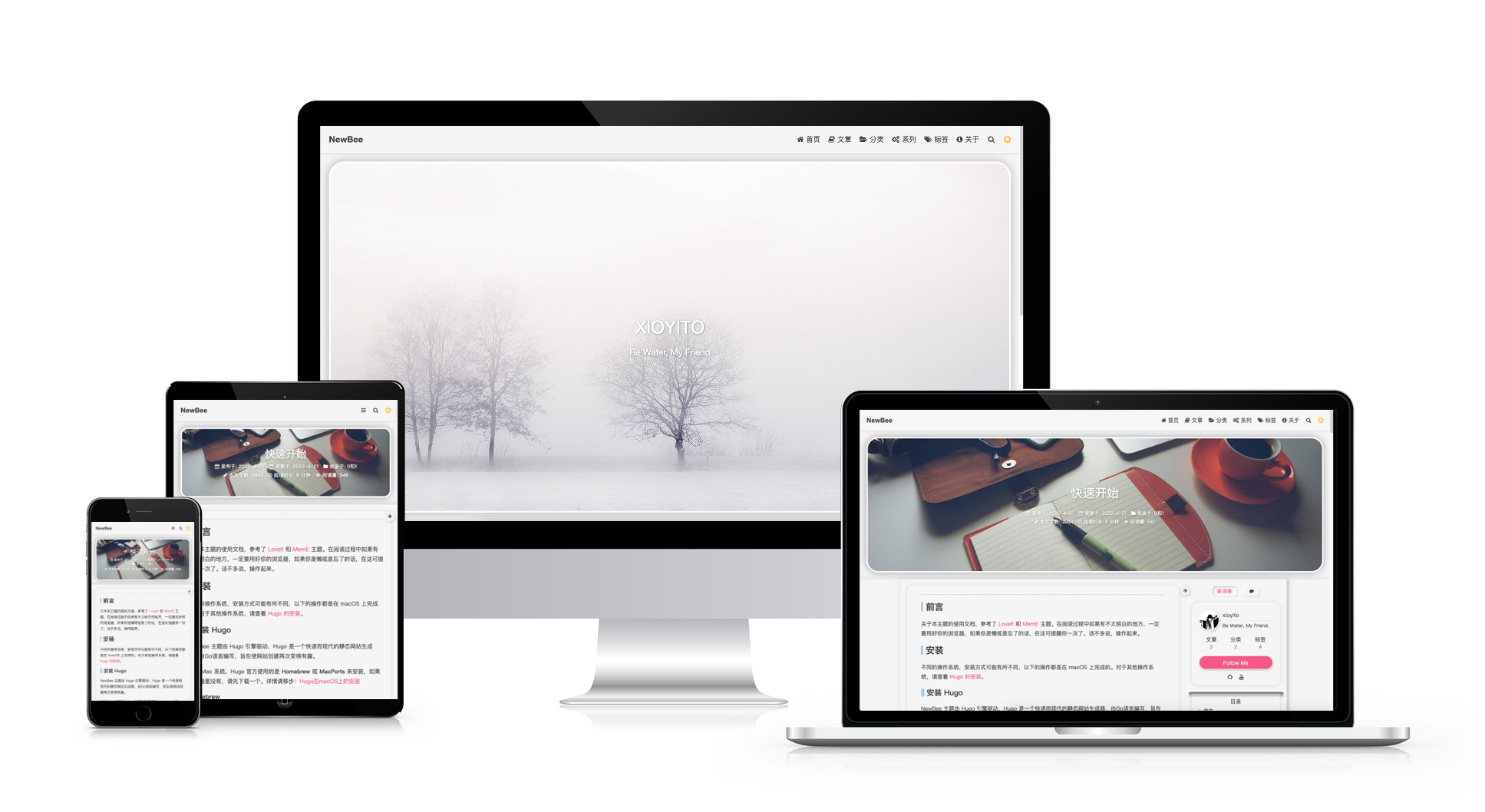
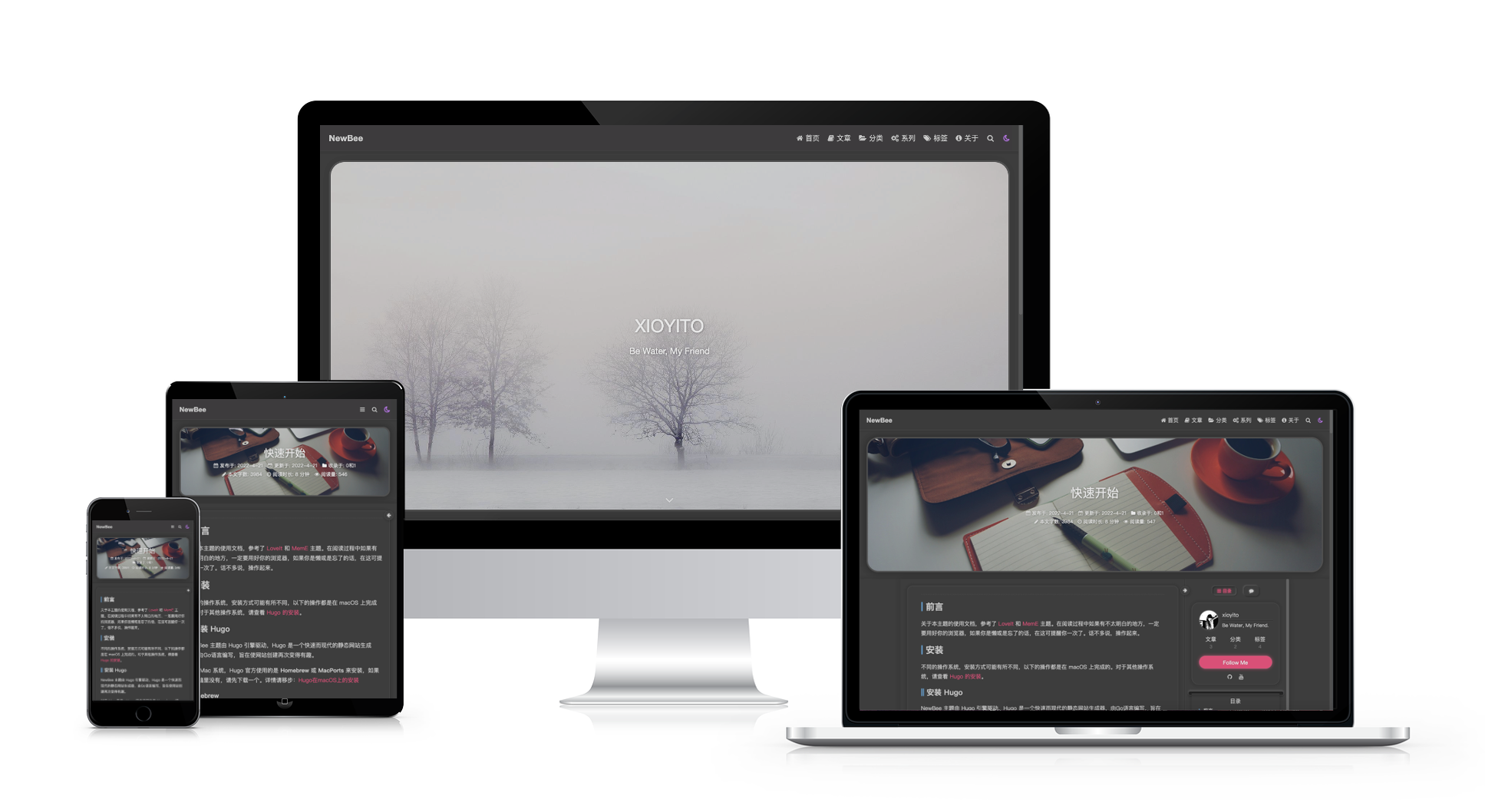
You can see this theme in action on my site.
- Functions
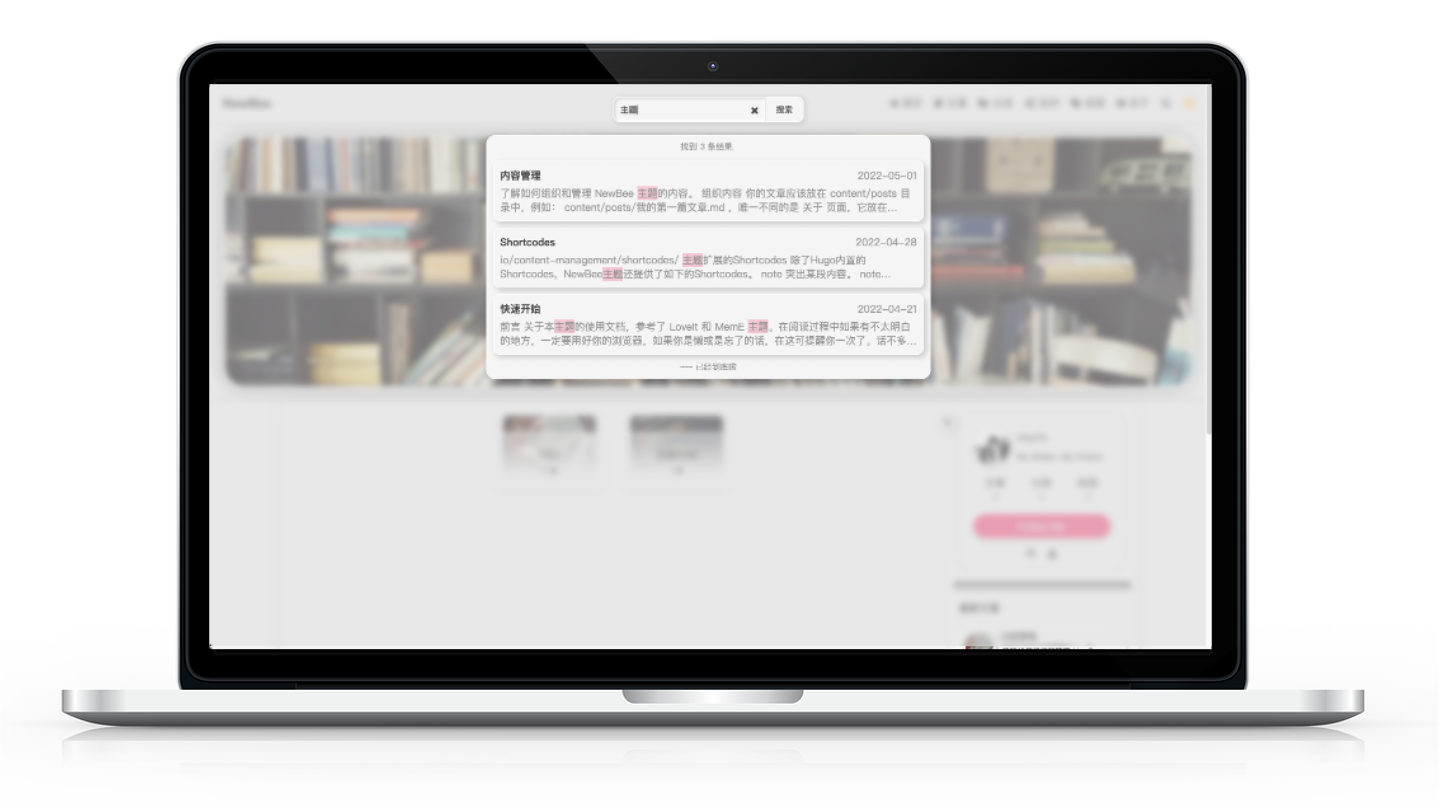
- local search without any configuration
- multi-language
- Syntax Highlight
- Custom Header
- Custom footer
- night mode
- A sidebar can be open or close at all times
- Extended Shortcodes
- Valine comment
- Music player based on Aplayer and MetingJS
- Count of Visitor and views
- Components
- Archive(posts) page
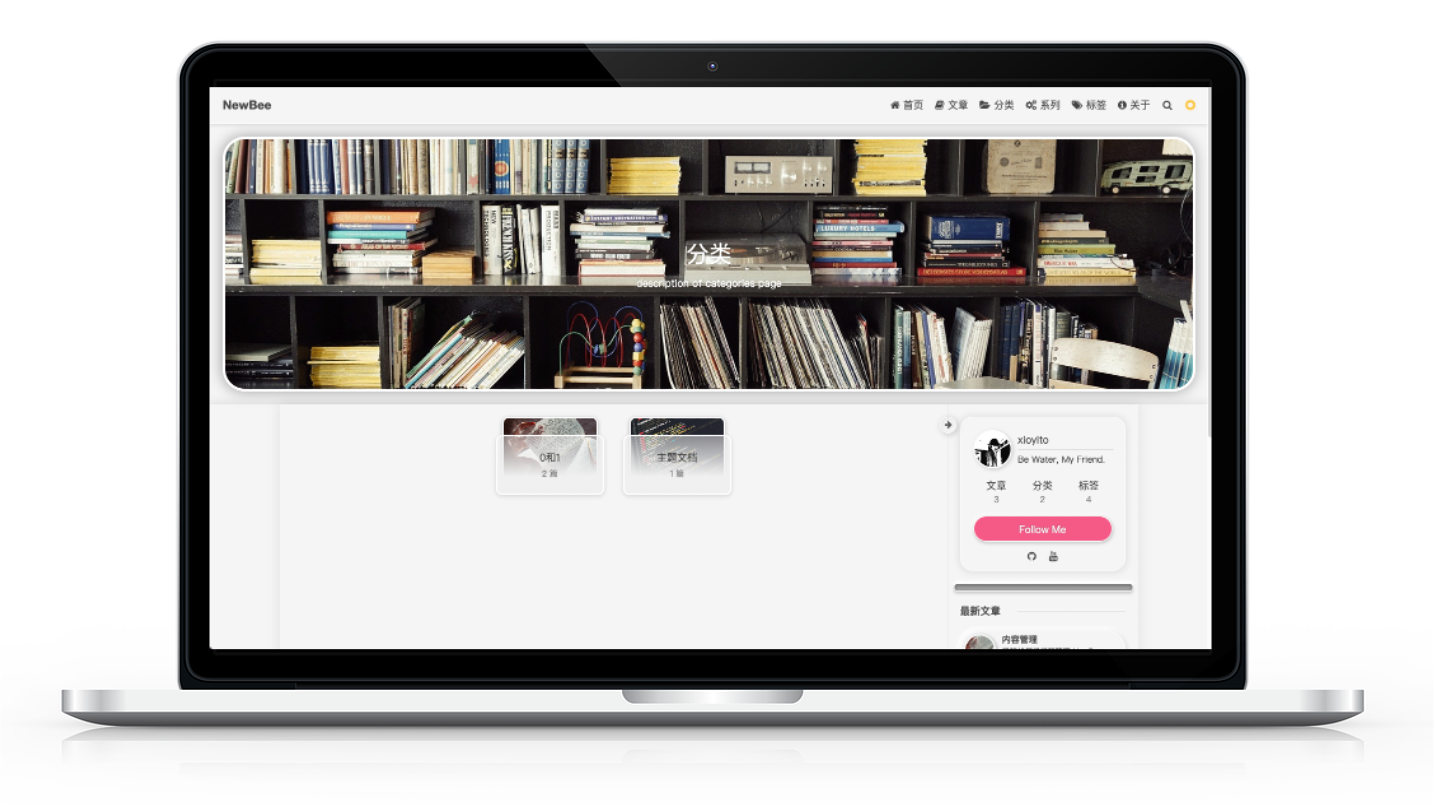
- Categories taxonomy
- Tags taxonomy
- series taxonomy
- Author card
- Pre and Next button
- sponsor card
- Other
- Responsive
- Light-Neumorphism style
- High interaction
- Smooth transitions
For more information, please go to: https://gohugo.io/getting-started/quick-start/
The following is For macOS system, other systems see: https://gohugo.io/getting-started/installing/
~ % brew install hugo~ % port install hugoFirst, you need to create a new site(e.g. my-blog) by Hugo:
~ % hugo new site my-blogYou have 2 methods to install NewBee after creating a new site:
download the theme manually by going to https://github.com/xioyito/NewBee and pasting it to themes in your root directory.
clone it directly to themes:
~ % cd my-blog
my-blog % git clone https://github.com/xioyito/NewBee.git themes/NewBeeThat's simple, just copy the file NewBee/config-example/hugo.toml to your Hugo root directory.
create a new post:
my-blog % hugo new "posts/first-post.md"create about page:
my-blog % hugo new "about/_index.md"Now:
my-blog % hugo server -Dgo to http://localhost:1313/ in your browser. From now your browser will refresh automatically when the files in your site changes , so you don’t need to refresh your browser every time.
if you want to override some of the styles, just create a file my-blog/static/css/custom.css and add your own styles into this file.
If you find any bugs, welcome to use Issue or create a new Pull Request to fix the issue.
I'd appreciate your support, if you want to share your site, please make a contribution and add your site to the list.
If you like the theme and support my work, just do:
Thank you.
Copyright © 2022 xioyito
NewBee theme is released under the MIT License, see more: https://github.com/xioyito/NewBee/blob/master/LICENSE