This refine project was generated with superplate.
- Supabase as a backend.
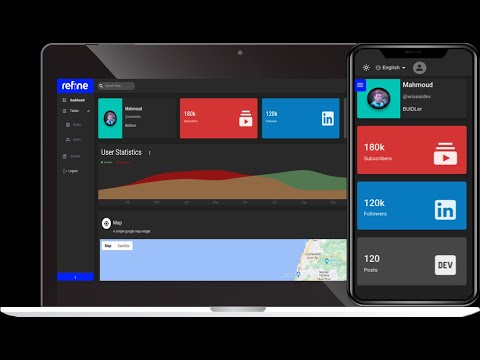
- Light and dark modes.
- A Google Map Widget.
- 2 charts built using rechartjs.
- Login and registration using user/password, Google, and Github(Github is working on localhost. Google is not working at the moment).
- Data provided by fake data endpoint hosted on refine(https://api.fake-rest.refine.dev).
- A custom social widget that act as a simple Linkedin clone.
- Redux Toolkit's
createAsyncThunkandRTKQ.
Fine Dashboard is a pretty advanced dashboard equipped with cool analytics and charts. It is user-friendly, with a clean interface that is easy to navigate. In addition, It is fully responsive meaning that it will work seamlessly on various devices. So whether you're accessing it on a laptop, or mobile, it will look great everywhere.
- Solo.
- A Supabase Account.
- Google Cloud API keys, Cliend ID and secrets.
-
Set the following environment variables to your supabase app URL and ANON KEY:
REACT_APP_SUPABASE_URL=
REACT_APP_SUPABASE_ANON_KEY=- Go to your Google Cloud console, then go to
Menu>APIs & Services>Credentials.
- Click
Create credentials>API key.
- Click
Copyto copy your API key for use in our project.
- Set the following environment variable to your API key:
export REACT_APP_GOOGLE_KEY=-
Go to your Google Cloud console, then go to
Menu>APIs & Services>Credentials. -
Click
Create credentials>Create OAuth client ID. -
Click
Copyto copy your Cliend key and secret for use in our project.
- Go to your Supabase dashboard an enable Google auth provider.
- Paste the recently copied values into their correspondent places.
- Go to your Github developers page, then click
Register a new application.
-
Click
Generate a new client secret. -
Click
Copyto copy your Cliend ID and key for use in our project.
- Go to your Supabase dashboard an enable Github auth provider.
- Paste the recently generated values into their correspondent places.
- Fork/Clone the repo:
git clone [email protected]:wiseaidev/fine-dashboard.git- Open the newly created directory:
cd fine-dashboard
npm installIn order to run the project locally or build for production use, you will need to set the following environment variables to connect with the Supabase backend and google maps:
REACT_APP_SUPABASE_URL=
REACT_APP_SUPABASE_ANON_KEY=
REACT_APP_GOOGLE_KEY=Now you can run the client:
npm run devNavigate to http://localhost:3000 to explore the login page.
npm run buildnpm run startTo deploy the client, you will need to set the following environment variables.
REACT_APP_SUPABASE_URL=
REACT_APP_SUPABASE_ANON_KEY=
REACT_APP_GOOGLE_KEY=- Fix Google authentication.
- Add crud operations for socials widgets.
- Add support for i18n for the remaining widgets.
To learn more about refine, please check out the Documentation
- REST Data Provider Docs
- Material UI Docs
- Inferencer Docs
- Material UI Light/Dark Mode Docs
- Material UI Custom Theme Docs
- Custom Layout Docs
- React Router Docs
- Custom Auth Provider Docs
- i18n Docs
This project and the accompanying materials are made available under the terms and conditions of the MIT LICENSE.