-
Notifications
You must be signed in to change notification settings - Fork 119
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
create new docs website #2190
Milestone
Comments
95 tasks
This was referenced Jan 23, 2023
yusefnapora
added a commit
to storacha/w3up
that referenced
this issue
Jan 24, 2023
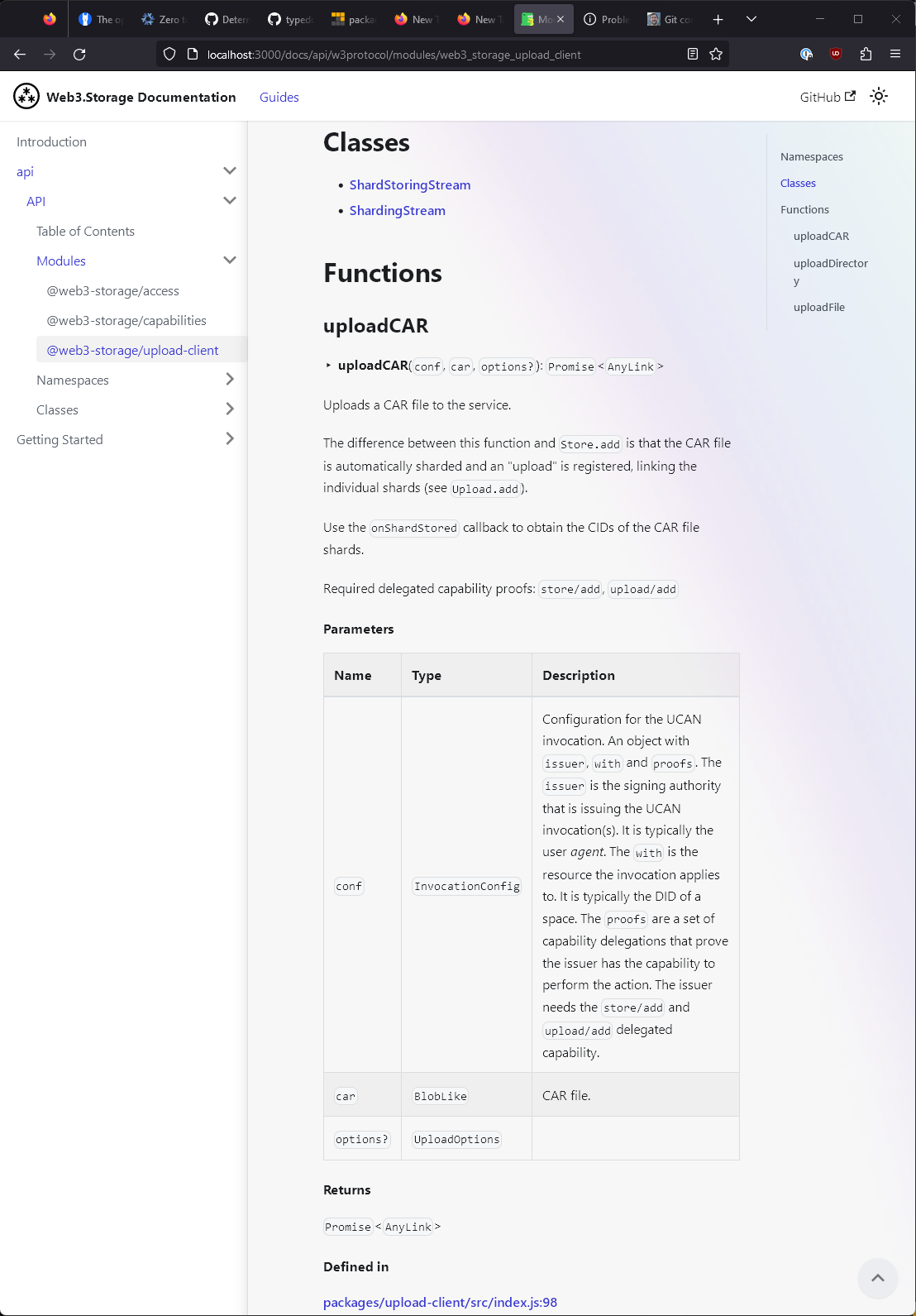
This adds a minimal [docusaurus](https://docusaurus.io) config file that allows us to use [docusaurus-plugin-typedoc](https://github.com/tgreyuk/typedoc-plugin-markdown/tree/master/packages/docusaurus-plugin-typedoc) to generate markdown files that are compatible with docusaurus. **Context** As part of web3-storage/web3.storage#2190, I want to render the typedoc outputs for all our "user facing" packages. The idea is that I would make a shallow clone of this repo when building the docs site and run `pnpm run docs:markdown` to generate the markdown files, then copy them into the content dir, along with the outputs of `w3up-client` and whatever other packages we end up putting in there. The plugin really wants to be part of a docusaurus project, but it will run with just the `@docusaurus/core` dependency and a minimal config file. `@docusaurus/core` has a peer dependency on `react` and `react-dom`, so I added some [pnpm config](https://pnpm.io/package_json#pnpmpeerdependencyrules) to ignore missing react peer deps. Here's a quick screenshot of my WIP docs build, as a teaser of things to come: 
|
New docs repo is at https://github.com/web3-storage/w3up-docs with deploy preview at https://keen-sundae-c3a11f.netlify.app/ Will make issues in the new repo to track remaining P1/P0 work & close this issue once that's done. |
gobengo
pushed a commit
to storacha/w3up
that referenced
this issue
Apr 11, 2023
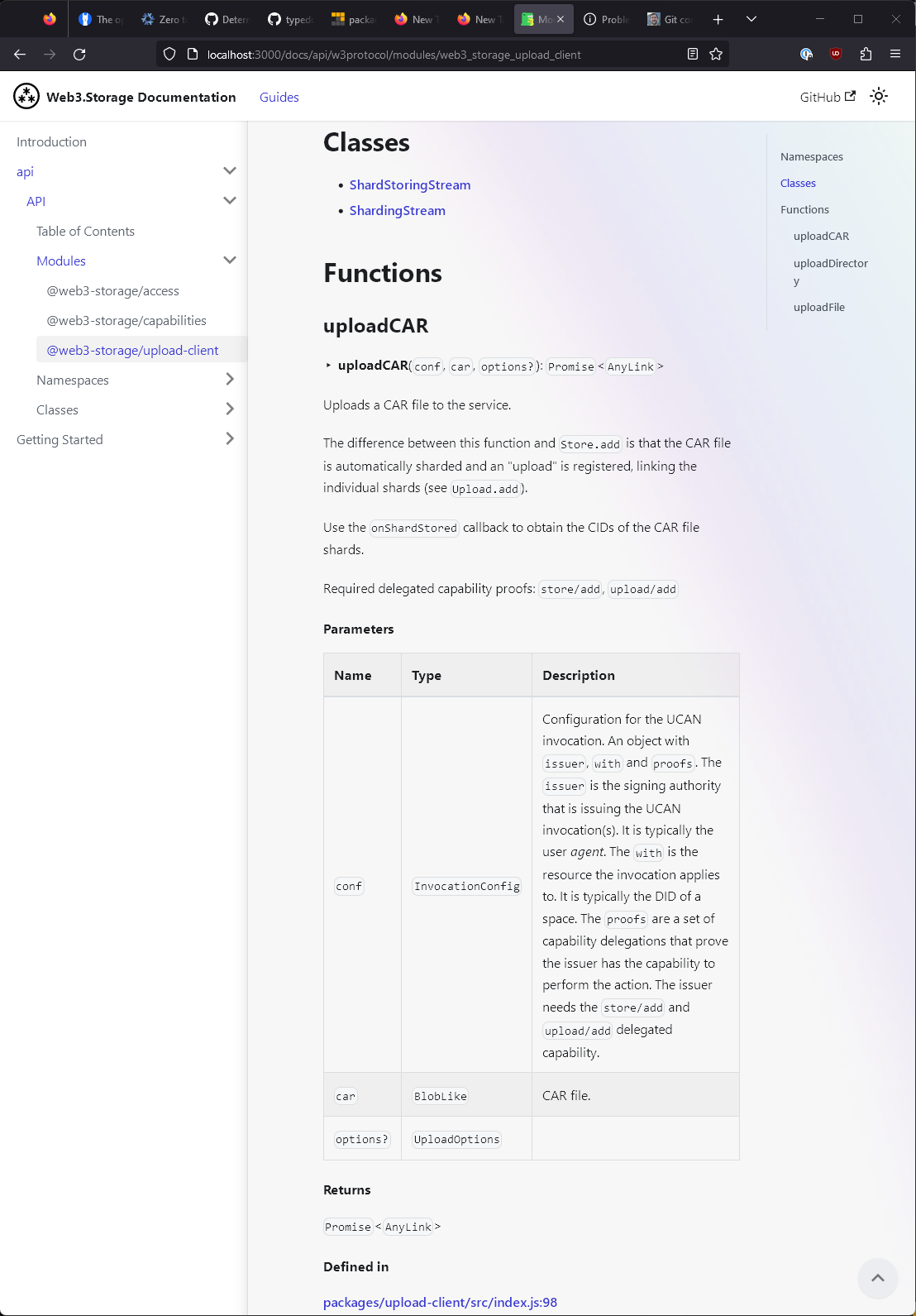
This adds a minimal [docusaurus](https://docusaurus.io) config file that allows us to use [docusaurus-plugin-typedoc](https://github.com/tgreyuk/typedoc-plugin-markdown/tree/master/packages/docusaurus-plugin-typedoc) to generate markdown files that are compatible with docusaurus. **Context** As part of web3-storage/web3.storage#2190, I want to render the typedoc outputs for all our "user facing" packages. The idea is that I would make a shallow clone of this repo when building the docs site and run `pnpm run docs:markdown` to generate the markdown files, then copy them into the content dir, along with the outputs of `w3up-client` and whatever other packages we end up putting in there. The plugin really wants to be part of a docusaurus project, but it will run with just the `@docusaurus/core` dependency and a minimal config file. `@docusaurus/core` has a peer dependency on `react` and `react-dom`, so I added some [pnpm config](https://pnpm.io/package_json#pnpmpeerdependencyrules) to ignore missing react peer deps. Here's a quick screenshot of my WIP docs build, as a teaser of things to come: 
Sign up for free
to join this conversation on GitHub.
Already have an account?
Sign in to comment
Problem Statement
We need a place to point users who are using the new stuff. We currently don't have this.
Proposed Work
P0 - a site with the client docs generated (ready for Jan 27)
P1 - continue adding docs, in order of priority, to this skeleton site
Success Criteria
A website where all required documentation for the new world is available so that users can easily pick up our products and use them.
First round to include:
The text was updated successfully, but these errors were encountered: