⚠️ Starting from Vaadin 20, the source code and issues for this component are migrated to thevaadin/web-componentsmonorepository. This repository contains the source code and releases of<vaadin-select>for the Vaadin versions 10 to 19.
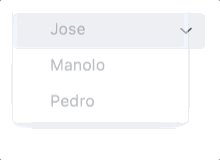
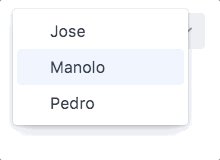
<vaadin-select> is a Web Component similar to a native browser select element, part of the Vaadin components.
Live Demo ↗ | API documentation ↗
<vaadin-select></vaadin-select>
<script>
document.querySelector('vaadin-select').renderer = root => {
if (root.firstElementChild) {
return;
}
// Note that innerHTML is only used for demo purposes here!
// Prefer using a templating library instead.
root.innerHTML = `
<vaadin-list-box>
<vaadin-item>Option one</vaadin-item>
<vaadin-item>Option two</vaadin-item>
<vaadin-item>Option three</vaadin-item>
<hr>
<vaadin-item disabled>Option four</vaadin-item>
</vaadin-list-box>
`;
};
</script>The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-select:
bower i vaadin/vaadin-select --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-select/vaadin-select.html">Install vaadin-select:
npm i @vaadin/vaadin-select --saveOnce installed, import it in your application:
import '@vaadin/vaadin-select/vaadin-select.js';Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The component with the Lumo theme:
theme/lumo/vaadin-select.html -
The component with the Material theme:
-
theme/material/vaadin-select.html -
Alias for
theme/lumo/vaadin-select.html: -
vaadin-select.html
-
Fork the
vaadin-selectrepository and clone it locally. -
When in the
vaadin-selectdirectory, runnpm installand thenbower installto install dependencies. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-select/demo
- http://127.0.0.1:3000/components/vaadin-select/test
- When in the
vaadin-selectdirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
To contribute to the component, please read the guideline first.
Apache License 2.0
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.