A Sublime Text Plugin that helps you to import your modules.
- TypeScript
- JavaScript (ES2015)
- Node.JS 12.0+
- Select
Package Control: Install Packagefrom command palette - Select
ImportHelper
You can install sublime-import-helper manually using git by running the following command
within sublime packages directory (Preferences > Browse Packages):
git clone https://github.com/unlight/sublime-import-helper ImportHelper
Check https://github.com/unlight/sublime-import-helper/releases page,
dowload source code archive, unzip to Data/Packages/ImportHelper.
Or you can use git, see like in manual installation:
git clone https://github.com/unlight/sublime-import-helper ImportHelper
cd ImportHelper
git checkout -f v2.3.2- Restart plugin - update node_modules, source modules
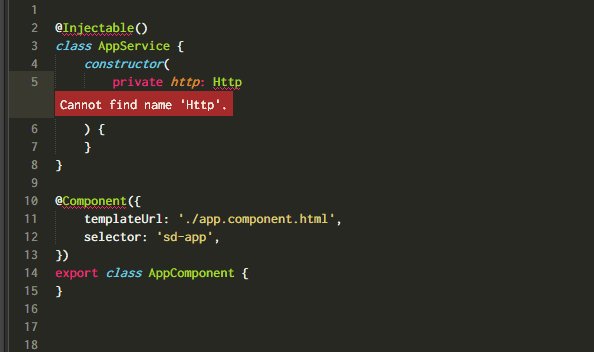
- Set cursor or select word
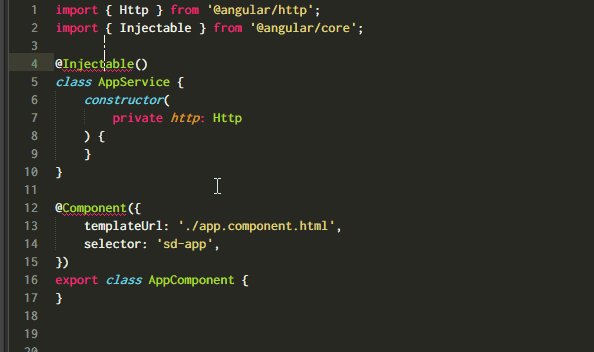
- Press
ctrl+alt+i, or select the command from command palette
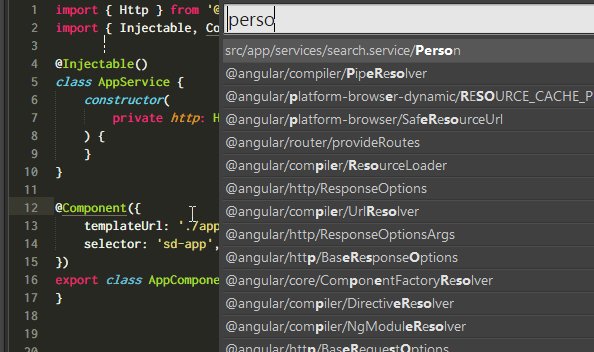
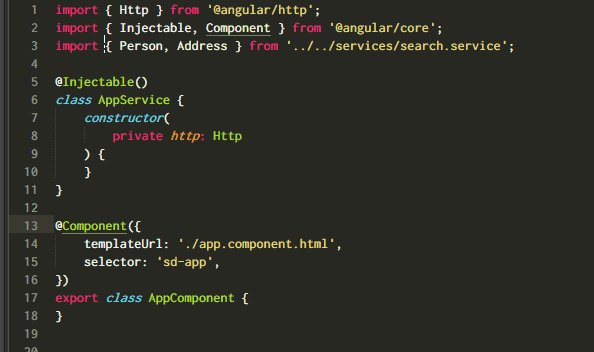
- Press
alt+i, alt+l, or select the command from command palette
- Press
alt+i, alt+s, or select the command from command palette
- Copy text to clipboard
ctrl+c - Press
alt+i, alt+k, or select the command from command palette
There are some several configuration settings. Open plugin settings file by opening in menu:
Preferences -> Package Settings -> Import Helper
Also, there are some optional project specific settings.
The precedence of getting of value of setting is following:
- Project file
- Plugin file settings
- Default settings
What kind of quotes will be used in import statement.
- Type:
string - Default:
'
Remove semicolon at the end of import string.
- Type:
boolean - Default:
false
Insert space after opening and before closing non empty braces.
- Type:
boolean - Default:
true
Sometimes sublime cannot find node executable, if it happens. Set node_bin explicitly (e.g. c:/nodejs/node.exe)
- Type:
string - Default: '' (auto detect)
How to apply path mapping (read more about Module Resolution and Path Mapping).
If enabled implementation will try to find first matching alias.
- Type:
string - Enum:
['disabled', 'enabled'] - Default:
enabled
Show all possible export names from sources and node modules in autocomplete menu.
- Type:
boolean - Default:
true
Automatically add import statement if export name was selected from autocomplete menu (Ctrl + Space).
Requires autocomplete_export_names: true.
- Type:
boolean - Default:
false
Remove index suffix ending in file path
- Type:
boolean - Default:
true
Path to your project root folder (not source folder). If not set,
tries automatically detect. For single souce folder folders[0].path will be used,
for serveral source folders common path will be used.
Option what to do with file extension in import statement.
- Type:
string - Default:
remove
Options:
removejs/ts/jsx/tsx extension will be removedjsjs/ts/jsx/tsx will be replaced to jsas_iswill stay as is
Example of project file:
{
"import_root": ".",
"from_quote": "'",
"folders": [
{
"path": "."
}
]
}
Looks like you do not have opened folders in current Sublime window.
It is recommended to create project from your working files and folders, you can do it in top menu:
Project -> Save project as...
Save project file in any place you want.
Then restart Sublime.
Currently, it is not posssible to detect when project was switched (Project -> Quick Switch Project),
in this case you need manually re-initialize plugin:
Select Import Helper: Initialize / Setup / Update modules from command palette
sublime.log_input(True); sublime.log_commands(True); sublime.log_result_regex(True)
sublime.log_input(False); sublime.log_commands(False); sublime.log_result_regex(False)
python3 -m black .