-
Notifications
You must be signed in to change notification settings - Fork 1.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
请问有方法在已有项目中添加 dumi 嘛? #161
Comments
|
我尝试过这个文档里面的 |
|
@phyzess cc |
|
@xiaohuoni 那可能是我项目里面有什么问题? |
|
需要等待PR合并,发新版本。#163 可以参考这个 如何在cra等非 umi 项目中使用 dumi?安装模块。 yarn add dumi cross-env -D增加启动命令,修改 "scripts": {
"dumi": "cross-env APP_ROOT=dumi dumi dev",
"dumi-build": "cross-env APP_ROOT=dumi dumi build"
},增加配置,新建 export default {
chainWebpack(memo) {
memo.plugins.delete('copy');
},
}新建文档目录 新建文档 # 这是一个 Dumi 结合 create-react-app 的 Demo将 dumi 的临时文件添加到 主要是 |
请问用 antd pro 4 初始化的项目也需要这样配置吗?找了圈好像没有相关的使用说明 |
这样配置之后,无法引用 src 中的组件 |
|
@GloriaCHL umi的项目就不用了吧?这么做是为了规避public中有一个index.html文件,会覆盖产物。pro 初始化的项目,不太理解你的使用场景。 |
|
@zhaoyao91 是 @ 别名引用的方式应该不行,你可以在config里面配置一个别名。如果还不行,可以另开一个issues。需要再定位一下。可能是 umi 的问题了。 |
就是我的项目是从 ant design pro 开始的意思。想弄个组件管理平台,之前考虑storybook,不过发现生态不同太难了,然后就看到umi有对应的dumi,就想说在ant design pro 4的项目里加个dumi做组件管理。 可以给个在 ant design pro 使用的方案吗?按你上面那个cra的方案是可以运行的,但有上面那位兄台@zhaoyao91 的问题,不能别名,只能绝对路径。所以觉得不是很优雅。 |
|
应该可以使用别名的吧?只是不能使用内置的 |
这个我试过的,别名指向dumi文件夹里的目录,为了回避'@'用的是'$$',没成。 感觉最好的场景还是像项目里的 model 文件那样可以自己嗅探出来组织。不过如果目前还无法做到的话,也只能先写绝对路径了。 可以总结性地说下 ant design pro 里怎么使用 dumi 吗?上面说了那么多太零散了,容易迷糊。还是说依然是使用上面说的 cra 那种方法就可以了? |
|
默认 |
|
借楼同问,我现在有一个umi项目(web项目,非组件库),想通过dumi 为项目添加文档说明,请问我该如何配置,有相关的文档说明否? |
|
看起来成了个棘手的问题…这周试试看,可行的话出个 example |
前面的步骤和上面一样,创建dumi文件夹,作为dumi的APP_ROOT
in export default defineConfig({
// other config entry
chainWebpack(memo) {
memo.module
.rule('js')
.include.add(resolve(__dirname, '..'))
.end()
.exclude.add(/node_modules/)
memo.resolve
.alias
.set('@', resolve(__dirname, '../src'))
}
})
分离有一个好处,主项目与dumi项目生成的 |
|
看起来这个配置会有用 import { join } from 'path';
export default {
chainWebpack: (config: any) => {
config.module
.rule('js')
.test(/\.(js|mjs|jsx|ts|tsx)$/)
.include.add(join(__dirname, '..', '..', 'src')).end()
.exclude.add(/node_modules/).end()
.use('babel-loader')
},
alias: {
'xxx': join(__dirname, '..', '..', 'src')
}
}; |
|
@xiaohuoni 是的昨天我加上这个配置 并单独抽离出来加载 可以使用了 感觉现有的文档还有有些简单 一些问题不太好查阅。 顺便问下 我在 extraBabelPlugins: []中配置的 ES11相关语法的plugin 实际并没有起作用 是否需要在类似上述的情况在memo运行环境时添加对应的options参数?? config.module
.rule('js')
.test(/\.(js|mjs|jsx|ts|tsx)$/)
.include.add(path.join(__dirname, '..', '..', 'src')).end()
.exclude.add(/node_modules/).end()
.use('babel-loader')
.options({
presets: [
['@babel/preset-env', { targets: { browsers: ['safari >= 7', 'ie >= 9'] } }],
'@babel/preset-react',
],
plugins: [
'@babel/plugin-proposal-optional-chaining',
]
});原有项目中的一些组件使用了可选链语法在导入到md文件jsx渲染中报错。 |
已解决 之前的配置只解决了src目录下的loader问题 没有包含原有的整个项目的解析。 |
背景我们也是在已有的项目(自己搭建的React项目)集成dumi来做组件文档,然后按照上面提示去搭建可以跑起来。 问题我在readme中引入已有项目的组件,提示我无法识别 interface,也无法resolve组件中图片(组件中有些通过webpack的alias引入的图片等),请问怎么解决上述问题。 chainWebpack这样解析loader还是不行,是我配置错了吗 .rule('tsx')
.test(/\.tsx?$/)
.use('awesome-typescript-loader')
.end()
.rule('js')
.test(/\.js?$/)
.use('babel-loader')
.end() |
|
@dream-approaching 兄弟,你这给一个重现库,我看看,应该是bug。正确的表现不是这样子的 |
直接用npx @umijs/create-dumi-lib生成的就有这个问题,node_modules里循环的展示了;还有demo写在md里,react好像引不了,导致createelement方法为空报错 |
|
没复现出来,别用demo文件夹试试。 |
不用demo也不行啊,循环还是存在。(先前说的createelement问题突然又没有了) |
|
给个在线库吧? |
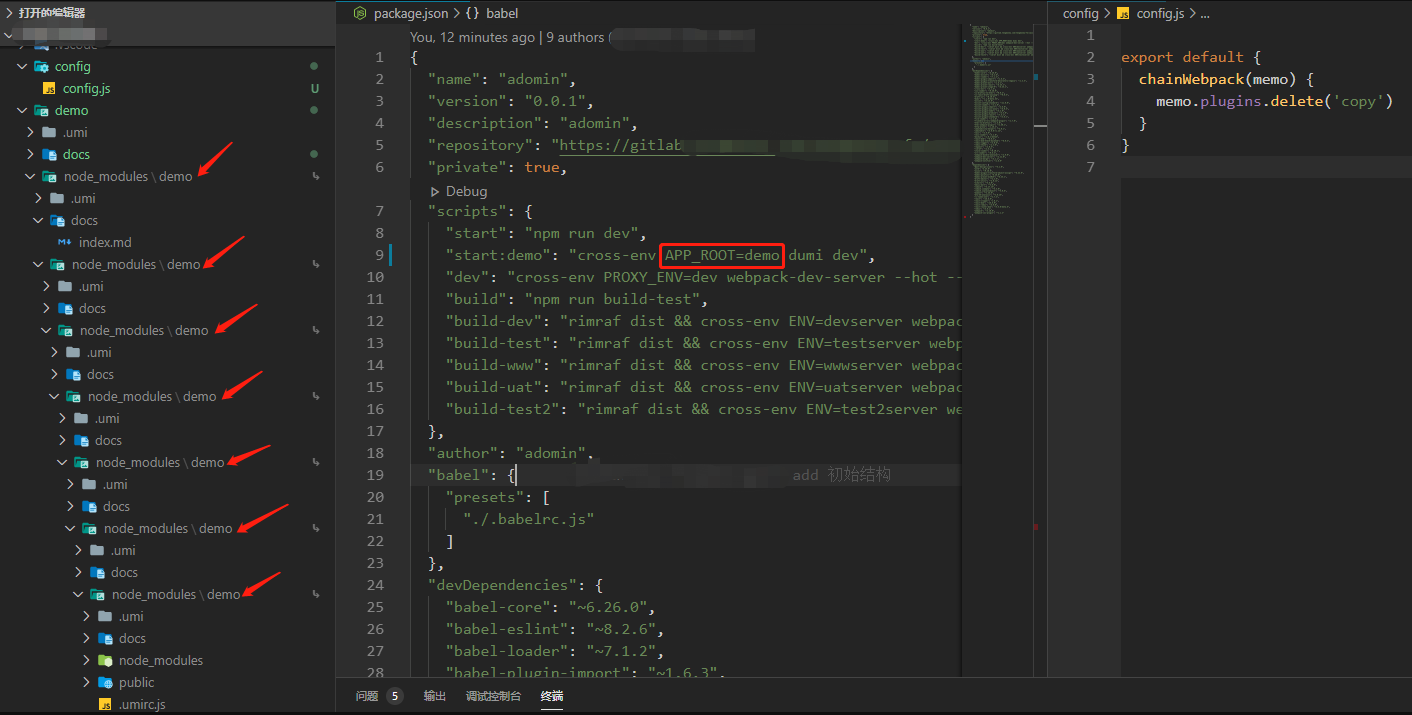
我之前有问题这个项目分支废弃了,刚刚重新在cra项目中按照上面的文档添加dumi,发现问题可能出现在windows下,因为公司的电脑是windows的
我把这个demo放github仓库了:https://github.com/dream-approaching/dumi-loop-demo 我有一些其他疑问可以帮忙看下吗 @xiaohuoni 场景(在cra项目中使用dumi)
疑问
|
|
循环软连接是正常情况,这是 dumi 为了确保
其他问题请另开 issue 提出 |
|
这个issues 太长了。还有问题的,提供在线仓库,重新提个新的issues吧。 |
















Question
看文档都是用脚手架新起一个项目,如果想要在一个已有项目中引入dumi 来进行项目文档的编写和生成应该怎么做?
项目未使用 umi
The text was updated successfully, but these errors were encountered: