Our Pokedex is a webapp that utilizes Javascript, HTML, and CSS. Utilizing the PokeAPI, we created a Pokedex with the first Generation (Kanto) Pokemon. Our intention with this project was to work with a larger, more complex API and expand our knowledge on styling with CSS.
“It’s more important to master the cards you’re holding than to complain about the ones your opponent was dealt.” – Grimsley ⚡
- JavaScript
- HTML5
- CSS
From there, navigate into the folder titled pokedex-frontend and run
lite-server in your terminal.This should prompt your browser to open a page at:
localhost:3001You are now ready to start using the first iteration of our Pokedex! Please see our features section to learn more!
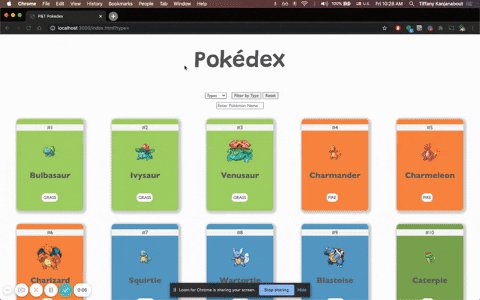
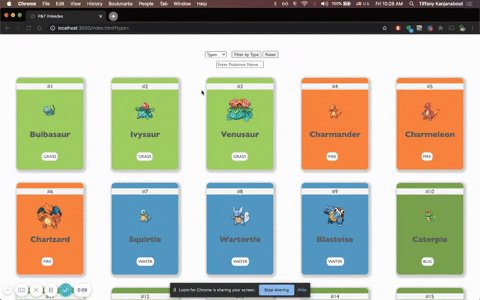
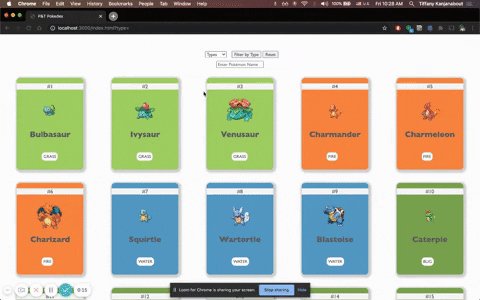
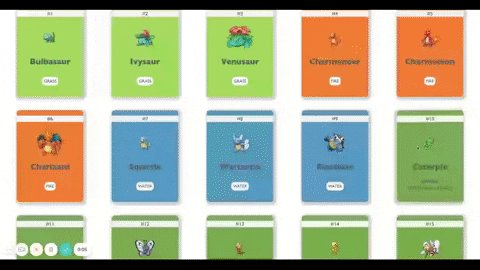
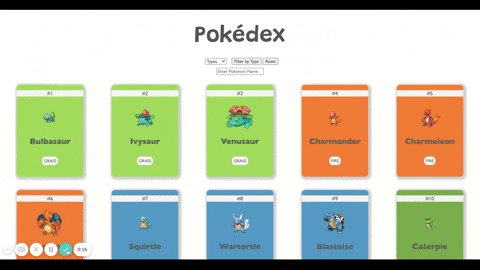
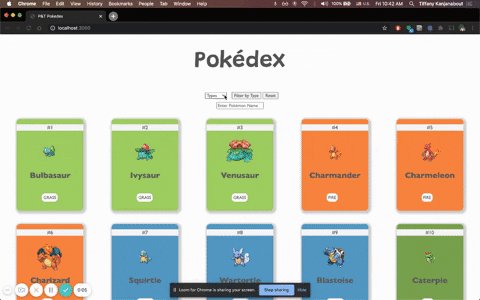
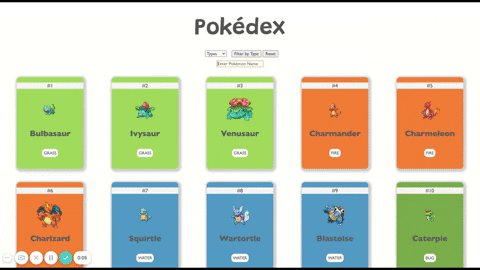
Once you have opened the project through lite-server, you can find all 151 First Generation Pokemon by either searching for its name or browsing Pokemon by type.
To clear your search results, just click Reset.
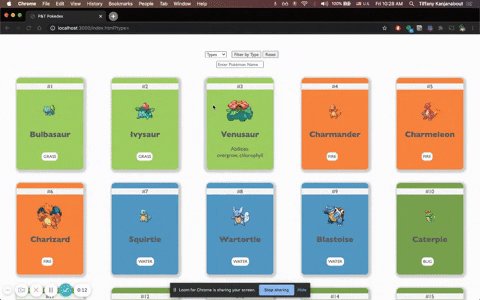
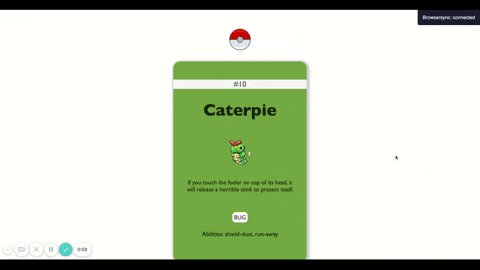
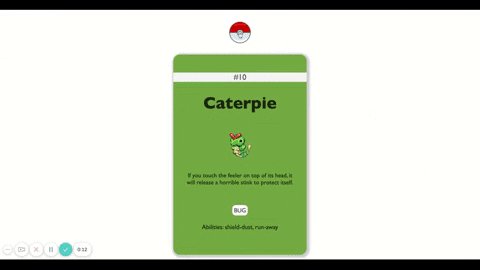
To see more information about a specific Pokemon, hover over its card and click on its name!
To navigate back to the homepage after being directed to an individual Pokemon page, please click the Pokeball at the top of the page. Our initial fetch call for the main page:
const fetchPokemon = () => {
const promises = [];
for (let i = 1; i <= 151; i++) {
const pokemonURL = `https://pokeapi.co/api/v2/pokemon/${i}`;
promises.push(fetch(pokemonURL)
.then(response => response.json())
)
}
Promise.all(promises)
.then(allPokemon => {
const firstGenPokemon = allPokemon.map(pokemon => ({
frontImage: pokemon.sprites['front_default'],
pokemon_id: pokemon.id,
name: pokemon.name,
type: pokemon.types[0].type.name,
abilities: pokemon.abilities.map(ability => ability.ability.name).join(', '),
backImage: pokemon.sprites['back_default'],
description: pokemon.species.url
}))
pokemonArray = firstGenPokemon
createPokemonCards(firstGenPokemon)
})
.then(generateTypes)
}Creating elements for Pokemon descriptions after making a request to the PokeAPI:
function displayDetails(pokemonDetails) {
const findDetailsContainer = document.querySelector(".details-container")
const pokemonDescription = document.createElement('p');
pokemonDescription.classList.add("description")
pokemonDescription.textContent = `${pokemonDetails.flavor_text_entries[3].flavor_text}`
findDetailsContainer.append(pokemonDescription)
}Individual Pokemon Page:
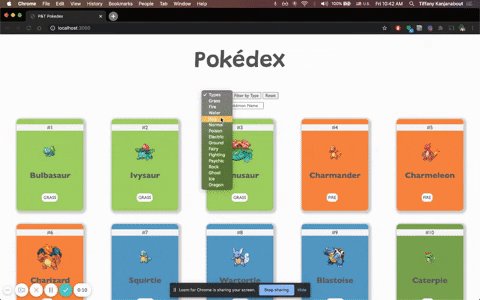
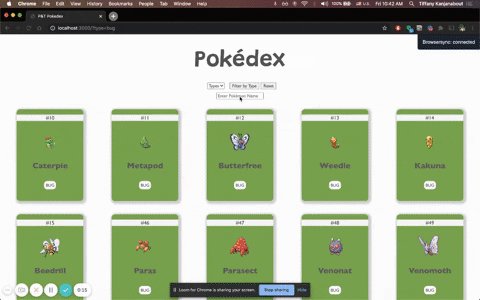
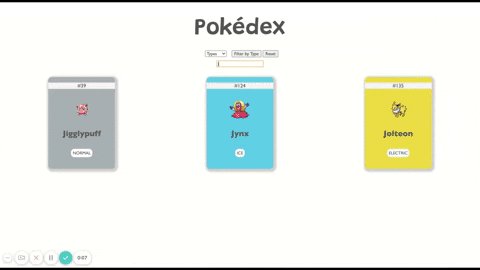
Filter Pokemon by Type:
Each Pokemon card is color coded according to its Pokemon Type!
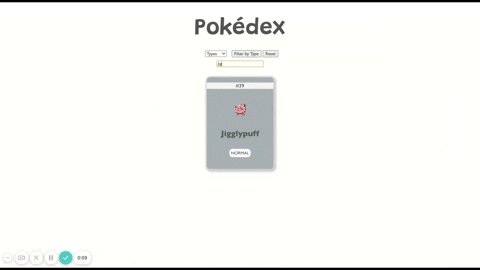
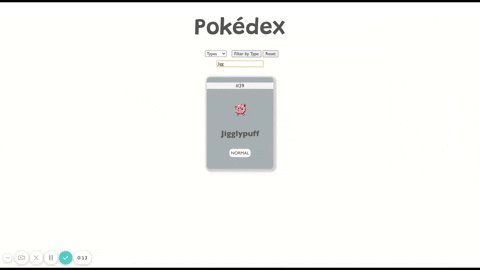
Filter Pokemon by Name:
- See a list of all first generation Pokemon names and pictures.
- see the list of Pokemon name and picture as a Pokemon card.
- Click on a Pokemon and see a page of its information.
- Search for a Pokemon using its name
- See more information about a pokemon in the back of the card.
We set out create a functional and aesthetically pleasing Pokedex.
With time, we would like to refactor our code and add features such as:
 Tiffany Kanjanabout
Tiffany Kanjanabout  Paige Miles 🌲
Paige Miles 🌲[PokeAPI](https://pokeapi.co/)