-
Notifications
You must be signed in to change notification settings - Fork 137
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Improve WEBP rendering #6
Comments
|
I've verified this bug with JPEGView. I'll see what I can dig up when I have time, but this is probably more advanced than I can handle at this point |
|
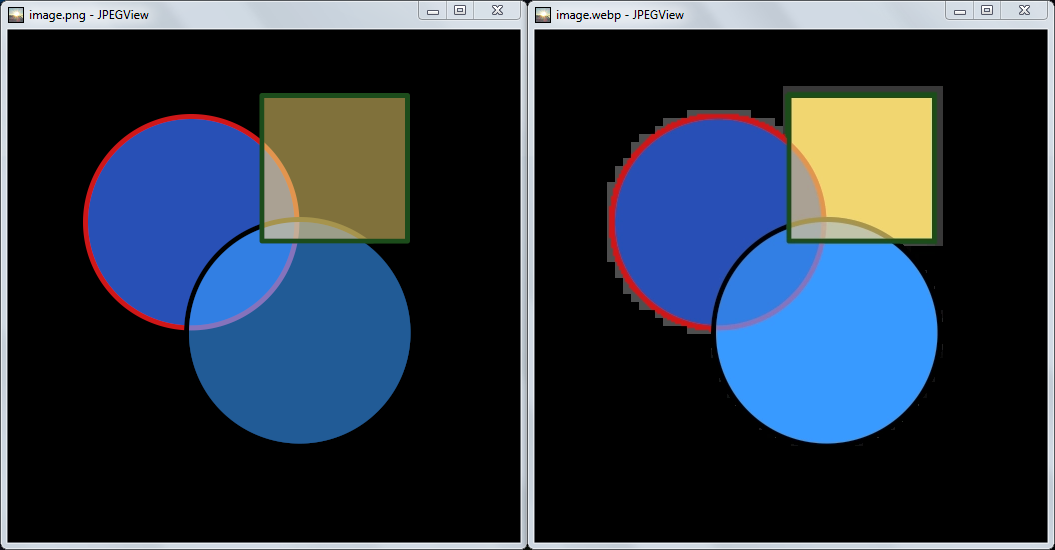
I'm not sure why nobody is saying it, but clearly (pun intended) it is a lack of JPEGView having transparency support for webp images. A few other image formats have the same issue. The following issue I posted is for a problem with the TransparencyColor setting in the JPEGView.ini file not working to change the background color of transparent portions of images. It is a problem with a few image formats including webp. PNG and TIFF files seem to be the only 2 transparency capable image formats for which JPEGView supports transparency. Detailed info about the lack of transparency support is in my post. As for the red outline of the top circle looking extremely degraded, and the grey which shouldn't exist on the outside of the red outline and on the outside of the outline of the square; all those things are coming from the fact that the completely 100% transparent parts around the shapes need to be rendered as completely 100% solid by the webp codec. Since transparency is not being rendered along with the image, some color has to be chosen to replace the transparent parts. Therefore the black you are seeing is not even comming from the Transparencycolor setting in the JPEGView.ini file or any other setting, and the black background cannot have it's color changed. I imagine it is the codec that is choosing that color (or colors in the case of webp) to replace/render the transparent parts with rather than the programming in JPEGView, which I say because not all formats with this same issue will choose black as the color to replace the transparent parts of the image, and my webp image in the attached zip file in issue 13 replaced the fully transparent part with a weird pattern of colors. So considering my webp image from issue 13, it is clear to me that for c-sanchez's image, the grey color on the outside of the circle and square outlines is just a different color being chosen to replace/render the pixels of that particular transparent part. And the same goes for the extremely degraded red outline of the upper circle, where the red color is chosen for some random pixels on the outer edge of the red outline. So the red outline is not even degraded, which you can see since the inner edge of the red outline looks perfectly fine. So all you need to do is program support for transparency, and then every part of the image will render properly. |
Merging changes from KrokusPokus https://github.com/KrokusPokus closing Pull request #27 #27 Validated that it compiles and also that it fixed the test image shared in Issue #6 #6
|
@c-sanchez thanks for the bug report. This is now closed by @KrokusPokus PR #27 and verified against the test image |
The webp images aren't properly rendered in jpegview.
same image as png and webp in jpegview

webp image in HoneyView and FocusOn Image Viewer

attached webp image used
wepb-image.zip
(in zip file)
The text was updated successfully, but these errors were encountered: