At Sud Web, we manage call for paper via a Google Form. This is nice and handy but totally unreadable.
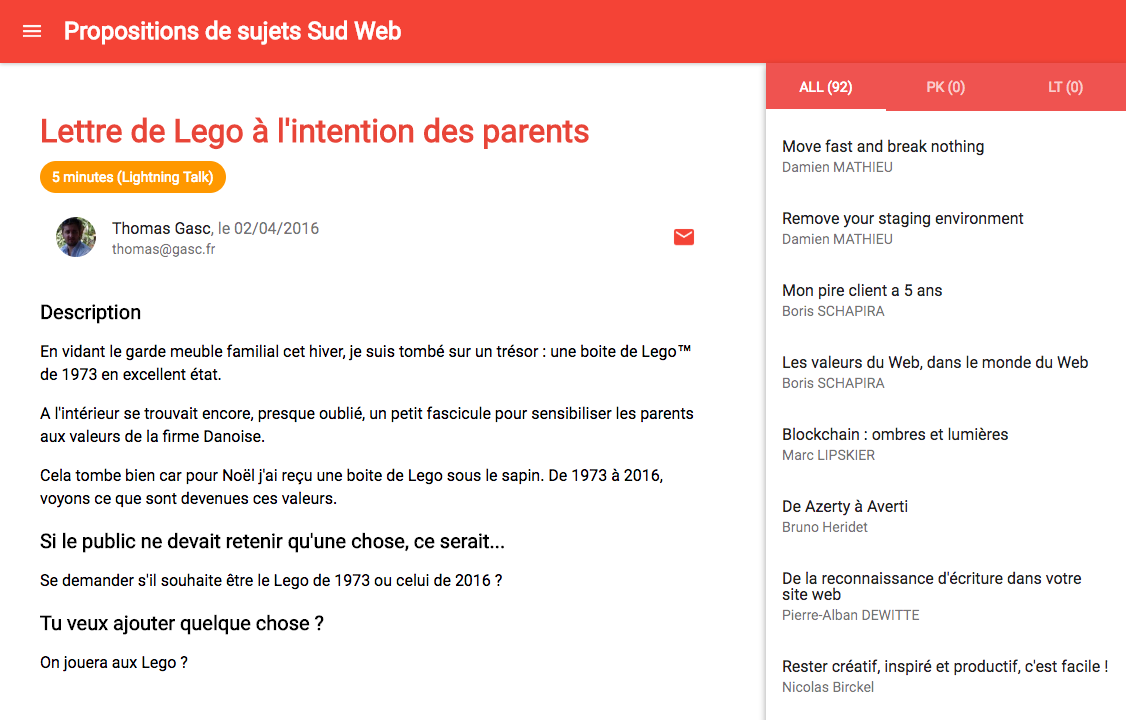
This tool is a frontend visualizer of Sud Web talk proposals. For the sake of our sanity.
This project was bootstrapped with Create React App.
Below you will find some information on how to perform common tasks.
You can find the most recent version of this guide here.
Dependencies will be handled via npm.
npm install
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
npm run deploy
To create the image, execute the following command in the project directory:
docker build -t=sudweb-talks .
To run the image:
docker run -it --name sudweb-talks -v $(pwd)/src:/app/src -v $(pwd)/public:/app/public -p 3000:3000 sudweb-talks
This app uses Google Spreadsheet as database. Read Google Spreadsheet API docs for more Details. The spreadsheet must follow below structure :
| Timestamp | Prénom et nom | Titre de ta présentation | Formats | Description de ta présentation | Si le public ne devait retenir qu'une chose, ce serait... | Tu veux ajouter quelque chose ? | |
|---|---|---|---|---|---|---|---|
| ... | ... | ... | ... | ... | ... | ... | ... |
| Subject | Total | Member's Name | Another member name | ... |
|---|---|---|---|---|
| Subject 1's title | 1 | 0 | 1 | ... |
| Subject 2's title | 2 | 1 | 1 | ... |