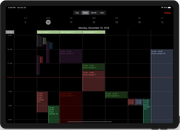
KVKCalendar is a most fully customization calendar library. Library consists of four modules for displaying various types of calendar (day, week, month, year). You can choose any module or use all. It is designed based on a standard iOS calendar, but with additional features. Timeline displays the schedule for the day and week.
- iOS 10.0+
- Swift 5.0+
KVKCalendar is available through CocoaPods and Carthage.
pod 'KVKCalendar'github "kvyatkovskys/KVKCalendar"Import KVKCalendar.
Create a subclass view CalendarView and implement CalendarDataSource protocol. Create an array of class [Event] and return this array in the function.
import KVKCalendar
class ViewController: UIViewController {
var events = [Event]()
override func viewDidLoad() {
super.viewDidLoad()
let calendar = CalendarView(frame: frame)
calendar.dataSource = self
view.addSubview(calendar)
createEvents { (events) in
self.events = events
self.calendarView.reloadData()
}
}
}
extension ViewController {
func createEvents(completion: ([Event]) -> Void) {
let models = // Get events from storage / API
var events = [Event]()
for model in models {
var event = Event()
event.id = model.id
event.start = model.startDate // start date event
event.end = model.endDate // end date event
event.color = model.color
event.isAllDay = model.allDay
event.isContainsFile = !model.files.isEmpty
// Add text event (title, info, location, time)
if model.allDay {
event.text = "\(model.title)"
} else {
event.text = "\(startTime) - \(endTime)\n\(model.title)"
}
events.append(event)
}
completion(events)
}
}
extension ViewController: CalendarDataSource {
func eventsForCalendar() -> [Event] {
return events
}
}Implement CalendarDelegate to handle user action.
calendar.delegate = self
extension ViewController: CalendarDelegate {
func didSelectDate(date: Date?, type: CalendarType) {
print(date, type)
}
func didSelectEvent(_ event: Event, type: CalendarType, frame: CGRect?) {
print(event)
}
}To customize calendar create an object Style and add to init class CalendarView.
var style = Style()
style.monthStyle.isHiddenSeporator = false
style.timelineStyle.offsetTimeY = 80
style.timelineStyle.offsetEvent = 3
style.allDayStyle.isPinned = true
style.timelineStyle.widthEventViewer = 500
let calendar = CalendarView(frame: frame, style: style)If needed to customize Locale, TimeZone.
style.locale = Locale // create any
style.timezone = TimeZone //create anyKVKCalendar is available under the MIT license