Openclassrooms - Développeur d'application - JavaScript React - Projet 4 - GameOn
Vous avez récemment été embauché comme développeur Front-End junior dans une PME, GameOn, spécialisée dans les conférences et les concours de jeux. Vous avez fait du shadowing de votre développeur principal, Erika, pour suivre son travail au quotidien.
Un matin, vous recevez le courriel suivant :
Objet : RE : Changement de responsable pour le formulaire d'inscription de Jason
De : Erika Kipley
À : MoiBonjour,
Comme tu le sais, nous avons simplifié la nouvelle page d'accueil et l'inscription aux concours après avoir reçu des commentaires négatifs de la part de certains utilisateurs. Jason a travaillé dessus, mais malheureusement, il n'a pas eu le temps de terminer avant de partir pour son nouveau poste dans sa nouvelle entreprise. J'aurai besoin que tu prennes le relais et que tu complètes la partie Front-End.
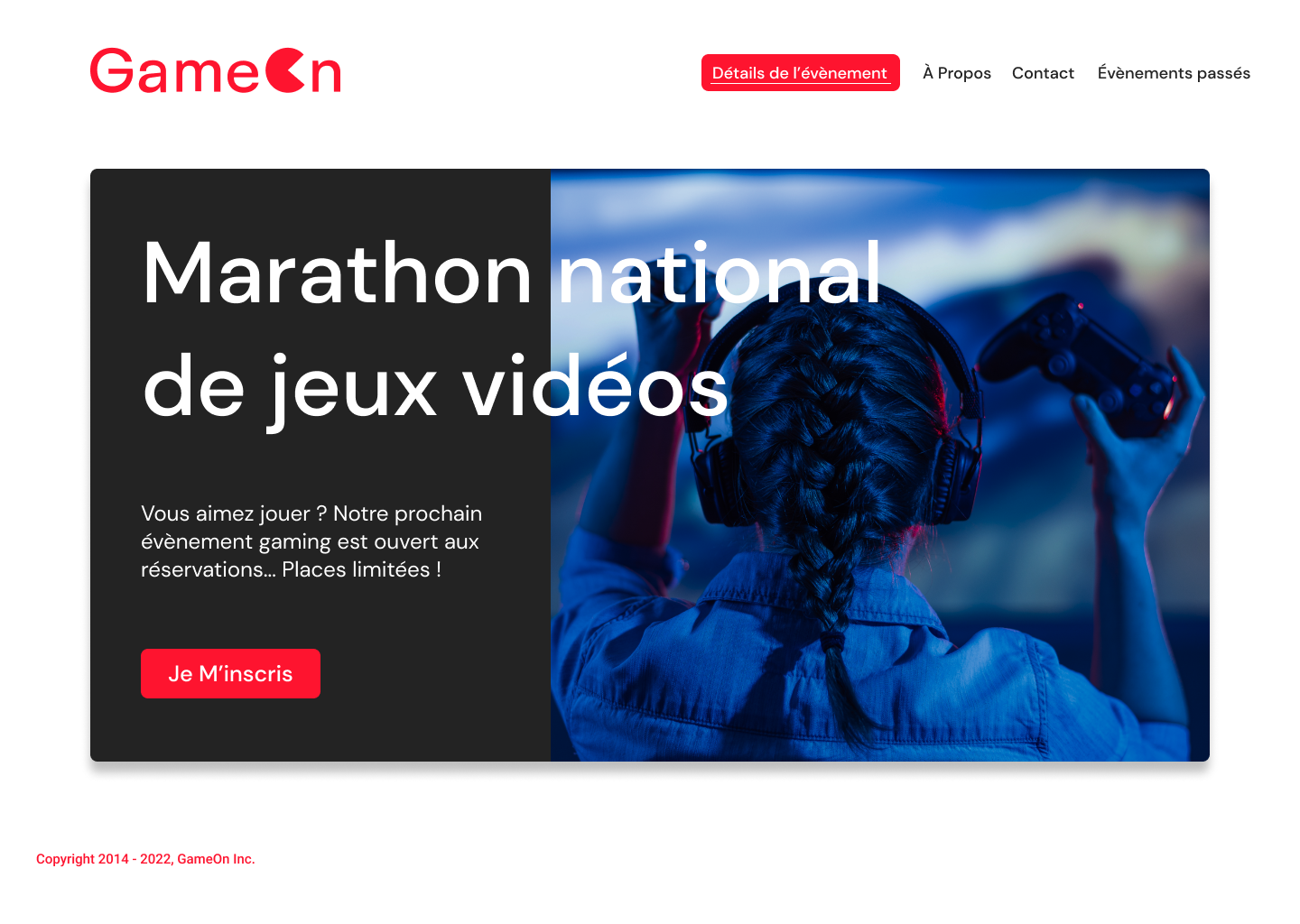
Pour te donner un aperçu, Jason avait commencé à travailler sur la structure HTML et le style CSS, sur la base de ces maquettes. Il a terminé la mise en page et le contenu de la page d'accueil ainsi que de la modale du formulaire. Il a également ajouté le JavaScript pour le lancement de la maquette. Voici le lien vers le repo avec le code qu'il a déjà complété.
Ton travail consiste à ajouter le code JavaScript manquant pour que le formulaire soit pleinement fonctionnel. Pour t’aider à démarrer, j'ai demandé à Jason d'ajouter les issues sur le repo GitHub qui décrivent ce qu'il reste à faire.
Nous avons reçu quelques commentaires de la part de l’équipe de QA récemment, donc lorsque tu soumets ton code, assure-toi de :
Quand tu auras terminé, on fera une révision du code tous les deux et on vérifiera qu’il est prêt à être mis en production.
Merci beaucoup,
Erika
Vous ouvrez les maquettes pour avoir une idée de ce à quoi ressemble la page d'accueil :
Il y a beaucoup de travail à faire, mais vous êtes prêt à mettre en pratique vos compétences en JavaScript.
- Forkez ce repo ;
- Il est conseillé d'utiliser VisualStudio Code et vous pouvez utiliser Docker, mais ce n'est pas obligatoire ;
- Il n'y a aucune dépendance ;
- Vous ne devez utiliser que du CSS personnalisé et du JavaScript pur, sans jQuery, Bootstrap ou autre librairie.