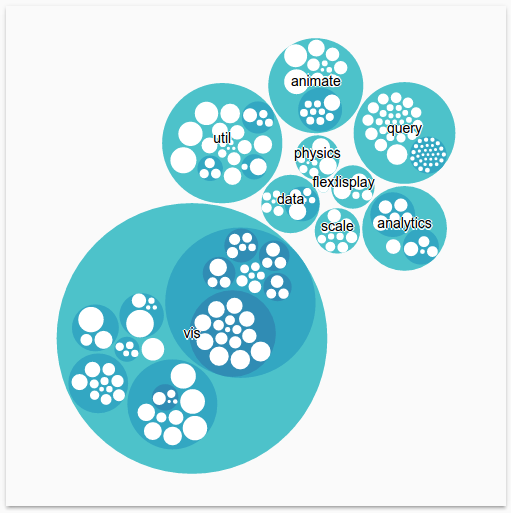
A circle packing chart element for Polymer using d3.
bower install d3-circle-packing
<d3-circle-packing data="[[data]]"></d3-circle-packing>
{
"name": "flare",
"children": [
{
"name": "analytics",
"children": [
{
"name": "cluster",
"children": [
{"name": "AgglomerativeCluster", "size": 3938},
{"name": "CommunityStructure", "size": 3812}
]
},
{
"name": "graph",
"children": [
{"name": "BetweennessCentrality", "size": 3534},
{"name": "LinkDistance", "size": 5731},
{"name": "SpanningTree", "size": 3416}
]
}
]
},
{
"name": "animate",
"children": [
{"name": "FunctionSequence", "size": 5842},
{
"name": "interpolate",
"children": [
{"name": "ArrayInterpolator", "size": 1983},
{"name": "PointInterpolator", "size": 1675},
{"name": "RectangleInterpolator", "size": 2042}
]
}
]
}
]
}
See the component page for demo and options.
MIT © Saeid Zebardast