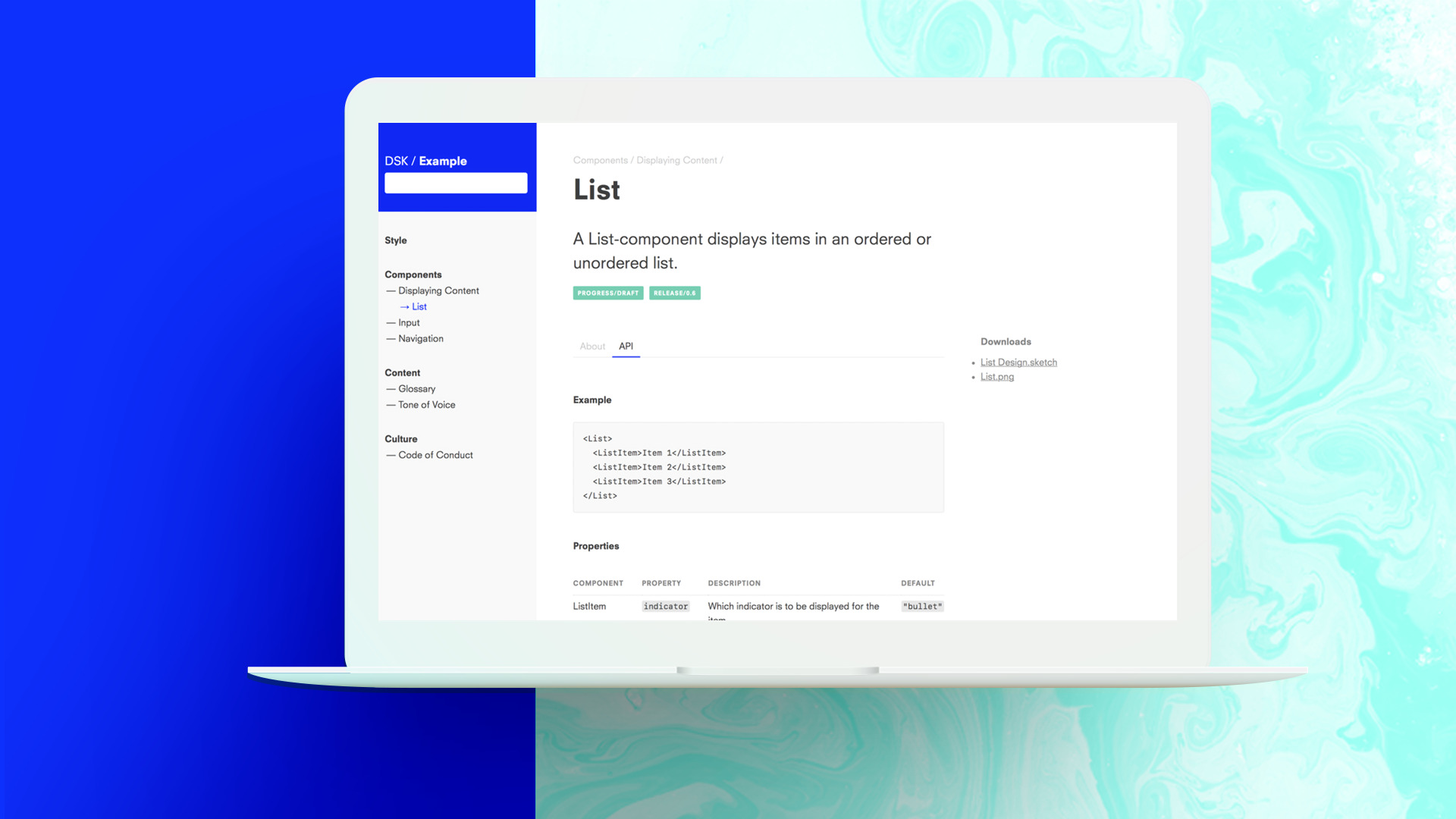
Using the Design System Kit you quickly define and organize design aspects into a browsable and live-searchable design system. Hierarchies between design aspects are established using plain simple directories. Creating documentation is as easy as adding a Markdown formatted file to a directory inside the design definitions tree.
Visit the official Website, to get started with our step by step guide.
Fielmann is a German eye-wear company and market leader in Germany. As our first sponsor, Fielmann has been extremely supportive in building significant features, i.e. versioning as well as taking an important role in the bootstrapping phase of DSK.
Deutsche Presse-Agentur is the German news agency founded in 1949. The agency is primarly sponsoring content creation features, like individual documentation components, as well as infrastructure related ones. DSK is used at dpa, to drive one of its public documentation platforms.
Atelier Disko is a German design and software studio, developing future oriented solutions for humans and businesses alike. Atelier Disko provides services around creating and maintaining top-of-the-industry design systems. Atelier Disko funded the intial development of DSK.
-
Visit the GitHub releases page and download one of the quickstart packages for your operating system. For macOS use
dsk-darwin-amd64.zip, for Linux usedsk-linux-amd64.tar.gz. -
The package is an archive that contains the
dskexecutable and an example design system. Double click on the downloaded file to unarchive both. -
You start DSK by double clicking on the executable. On first use please follow these instructions for macOS to skip the developer warning.
-
You should now see DSK starting in a small terminal window, open the web application in your browser, to browse through the design system.
Too quick? Follow the alternative Step by Step guide to get started.
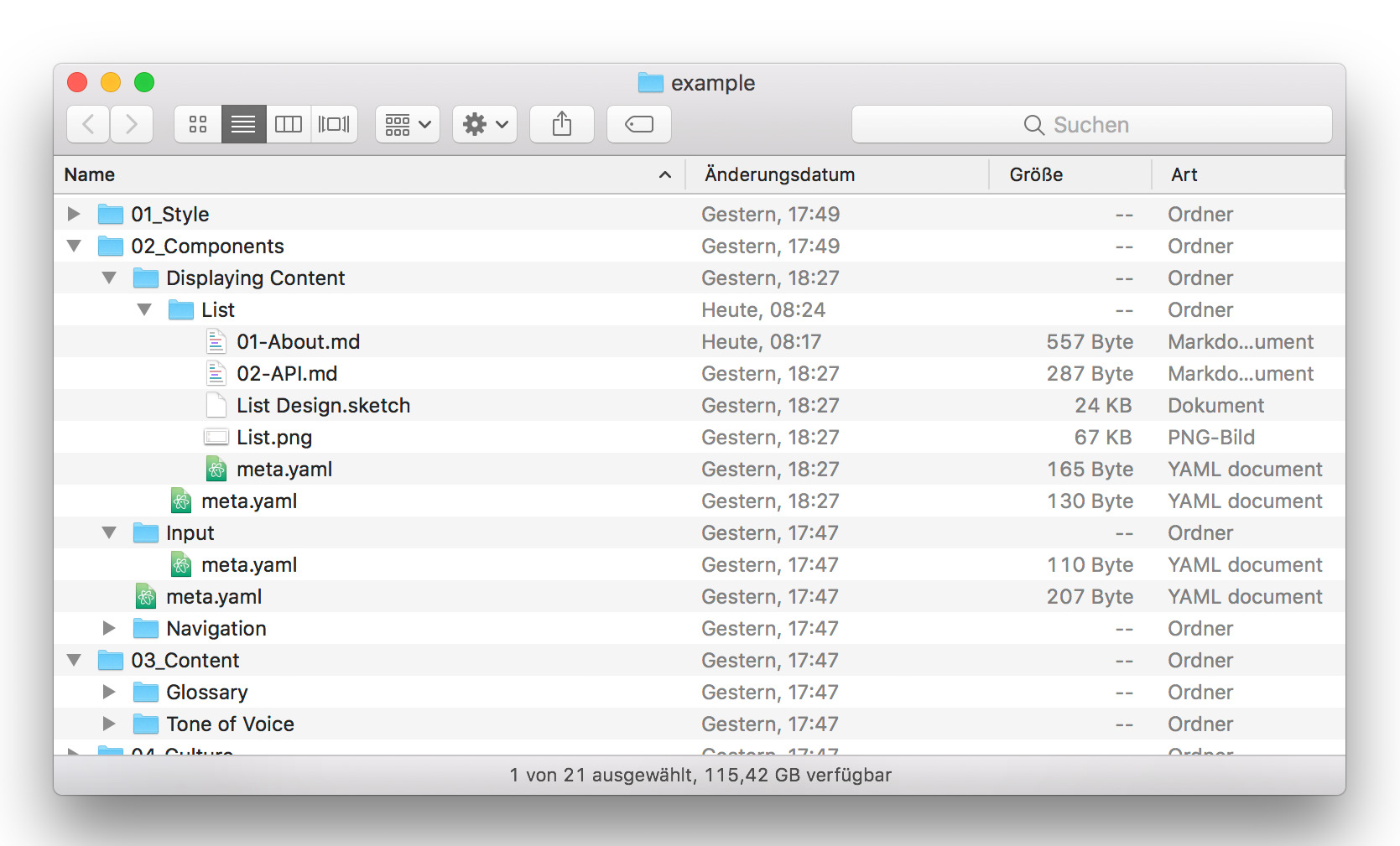
One of the fundamental ideas in DSK was to use the filesystem as the interface for content creation. This enables direct manipulation of the content and frees us from tedious administration interfaces.
The design definitions tree (DDT for short), is a tree of directories and subdirectories. Each of these directories stands for a design aspect in the hierarchy of your design system, these might be actual components, when you are documenting the user interface, or chapters of your company's guide into its design culture.
Each directory may hold several files to document these design aspects: a configuration file to add meta data or supporting assets that can be downloaded through the frontend.
example
├── AUTHORS.txt <- authors database, see "Authors" below
├── DataEntry
│ ├── Button <- "Button" design aspect
│ │ └── ...
│ ├── TextField <- "TextField" design aspect
│ │ ├── Password <- nested "Password" design aspect
│ │ │ └── readme.md
│ │ ├── api.md <- document
│ │ ├── exploration.sketch <- asset
│ │ ├── meta.yml <- meta data file
│ │ ├── explain.md <- document
│ │ └── unmask.svg <- asset
Read more about the design definitions tree, and how to add meta data, assets and authors.
Combining great new ideas with experience will help us create the best possible features for DSK. Likewise, talking through a bug with a team member will help us ensure the best possible fix. We're striving to maintain a lean, clean core and want to avoid introducing patches for symptoms of an underlying flaw.
Found a bug? Open an issue in our tracker and label it as a bug.
Have an idea for a new killer feature? Open an issue in our tracker and use the enhancement label.
Just want to say "Thank you" or need help getting started? Send us a mail.