-
Notifications
You must be signed in to change notification settings - Fork 68
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Add OEmbed support to my website: www.dri.ie #73
Comments
|
Hi @mashalahmad I can indeed reproduce the error you're seeing. The Best I can tell, the problem is not specifically with the gem. I tried using Here's the I get the following output: |
|
Hi thanks for responding. well Im trying to set the API end point but Im not sure how can I do that. I install the gem and in the controller I used the above function. Will the gem not automatically convert the content on my site as embed able? By adding the above function? About your query that why you are getting 404 I think its becoz we have implemented the content to display with the post in rails. |
Sadly no. This gem is a oEmbed consumer library, which is intended to read details about videos from websites that already implement an oEmbed API endpoint. You'll have to implement an oEmbed API provider endpoint on your site, which gem will not help with. Fortunately, the API endpoint that oEmbed specifies is a pretty simple REST API endpoint. I may even be able to give you enough pointers to get you started. In Rails you'll want a controller that looks something like this: # Implements the https://oembed.com/ specification
controller OEmbed < ApplicationController
def index
resource_url = URI.parse(params['url'])
# Extract the resource ID from the path
resource_id = resource_url.path.match(%r|/catalog/([^/]+)|)
resource_id &&= resource_id[1]
# I'm pretending you've got a Resource model you can query
@resource = Resource.find(resource_id)
# Build up a JSON response with the required attributes
# See "2.3.4. Response parameters" at https://oembed.com/
response = {
type: 'video',
version: '1.0',
title: @resource.title, # assuming this is the name of your resource
provider_name: 'DRI: Digital Repository of Ireland',
provider_url: 'https://www.dri.ie/',
# You can optionally also provide thumbnail info
#thumbnail_url, thumbnail_width, thumbnail_height
# Required video attributes
# See "2.3.4.2. The video type" at https://oembed.com/
width: @resource.width,
height: @resource.height,
# Some pseudo-code to demonstrate that your action
# will need to return the embed code to the video from the given page
html: <<-HTML
<video controls="controls" class="dri_video">
<source src="https://repository.dri.ie/objects/#{@resource.id}/files/#{@resource.file_id}?surrogate=mp4">
<source src="https://repository.dri.ie/objects/#{@resource.id}/files/#{@resource.file_id}?surrogate=webm">
</video>
HTML
}
render json: @response
end
endOf course the above implementation makes pretty big assumptions about the models you have in your app. It also doesn't set up your route. And of course you may get better maintainability if you use a proper JSON-producing view of some sort. Does this help at all? |
|
thanks alot it really help alot. will ask more after implementing what u suggest thanks alot |
|
and could you plz tell in case if I had 3D data I want to output iframe as an html would that be possible? |
|
Yes! All of the supported formats are visible in the spec at
https://oembed.com/ : video, photo, link, and rich. What you described
sounds like the “rich” type to me: “This type is used for rich HTML content
that does not fall under one of the other categories.”
…On Tue, Aug 25, 2020 at 1:27 AM mashalahmad ***@***.***> wrote:
and could you plz tell in case if I had 3D data I want to output iframe as
an html would that be possible?
—
You are receiving this because you commented.
Reply to this email directly, view it on GitHub
<#73 (comment)>,
or unsubscribe
<https://github.com/notifications/unsubscribe-auth/AAAAPDNXJ4BQBUH6WTVC7ODSCNYXXANCNFSM4QF23DLA>
.
|
|
Ok one more question the url you put in the video tags that will make the video embed able? and I have to set up the route than what does the API is doing? i will website with api end point route to the provider list then it will accept my website among the providers ? The route of embedded content that I saw in examples is different then what u have given as an example. can u plz guide how to set up route in routes? |
|
Hi Could you please check if the response that I implemented seems okay? One thing that I am really confused is the url in iframe for rich content . How could I test if its embedable or not? This code is not deployed yet. |
|
want to share the output of curl command that you share its giving me 200 ok response
< HTTP/1.1 200 OK
|
|
Hi there! Looks like you're making great progress & definitely heading in the right direction!
{
- type: "Rich",
+ type: "rich",
version: "1.0",
- title: ["Model beenah"],
+ title: "Model beenah",
provider_name: "DRI: Digital Repository of Ireland",
provider_url: "https://repository.dri.ie/",
width: 500,
height: 500,
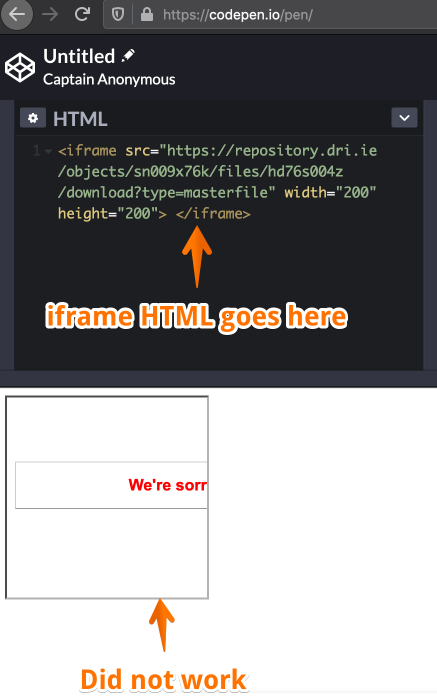
- html: " <iframe src = " /objects/sn009x76k/files/hd76s004z/download?type=masterfile"> </iframe> "
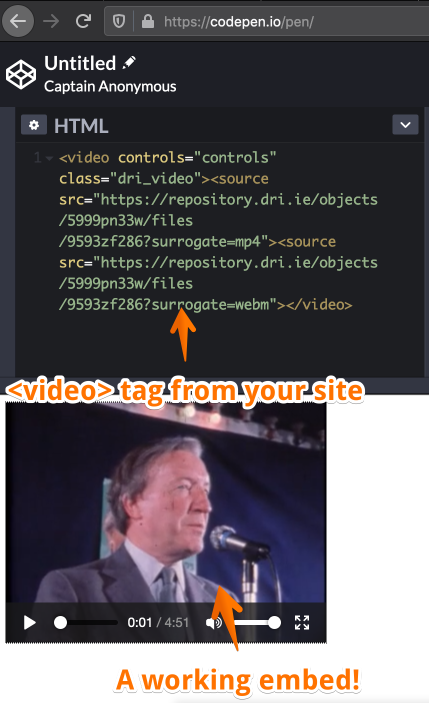
+ html: " <iframe src = \"https://repository.dri.ie/objects/sn009x76k/files/hd76s004z/download?type=masterfile\" width=\"500\" height=\"500\"> </iframe> "
}
You can use a tool like https://codepen.io to test this out. On the CodePen home page there's a "Start Coding" button. Then paste in the "html" that you're planning to return in the response. If it shows up as embedded, the way you like, the congratulations! Here are screenshots of what I'm talking about: And it's worth pointing out that you don't have to return an |
|
Hey thanks a lot for responding. Actually I want to make 3D model covid model as embedable so I guess iframe would be suitable for that. But really thankyou for guiding me :) cheers!!!! |
|
can you please tell why 3D object is not not showing as embedable? here is the link https://repository.dri.ie/catalog/g732sz11t. I want to make 3D object embedable not video or image. but its not working if I use the url that I used for showing 3D. it simply download the file. https://repository.dri.ie/objects/g732sz11t/files/gb19tt955/download?type=masterfile |


Hi Im trying to make my website https://www.dri.ie/ as provider here is my code but Im getting error no embedable content at ....
can anybody help what im doing wrong?
my_provider = OEmbed::Provider.new("https://www.dri.ie/oembed.json")
my_provider << "https://.dri.ie/catalog/"
my_provider << "http://.dri.ie/catalog/"
resource = my_provider.get("https://repository.dri.ie/catalog/5999pn33w")
puts resource.provider.name
The text was updated successfully, but these errors were encountered: