Want a feature added now? Open a bounty
docker create \
--name=dashmachine \
-p 5000:5000 \
-v path/to/data:/dashmachine/dashmachine/user_data \
--restart unless-stopped \
rmountjoy/dashmachine:latest
To run in a subfolder, use a CONTEXT_PATH environment variable. For example, to run at localhost:5000/dash:
docker create \
--name=dashmachine \
-p 5000:5000 \
-e CONTEXT_PATH=/dash
-v path/to/data:/dashmachine/dashmachine/user_data \
--restart unless-stopped \
rmountjoy/dashmachine:latest
Check out this awesome guide: https://nashosted.com/manage-your-self-hosted-applications-using-dashmachine/
Instructions are for linux.
virtualenv --python=python3 DashMachineEnv
cd DashMachineEnv && source bin/activate
git clone https://github.com/rmountjoy92/DashMachine.git
cd DashMachine && pip install -r requirements.txt
python3 run.py
Then open a web browser and go to localhost:5000
User: admin
Password: admin
For python, use git. For docker, just pull the latest image and recreate the container.
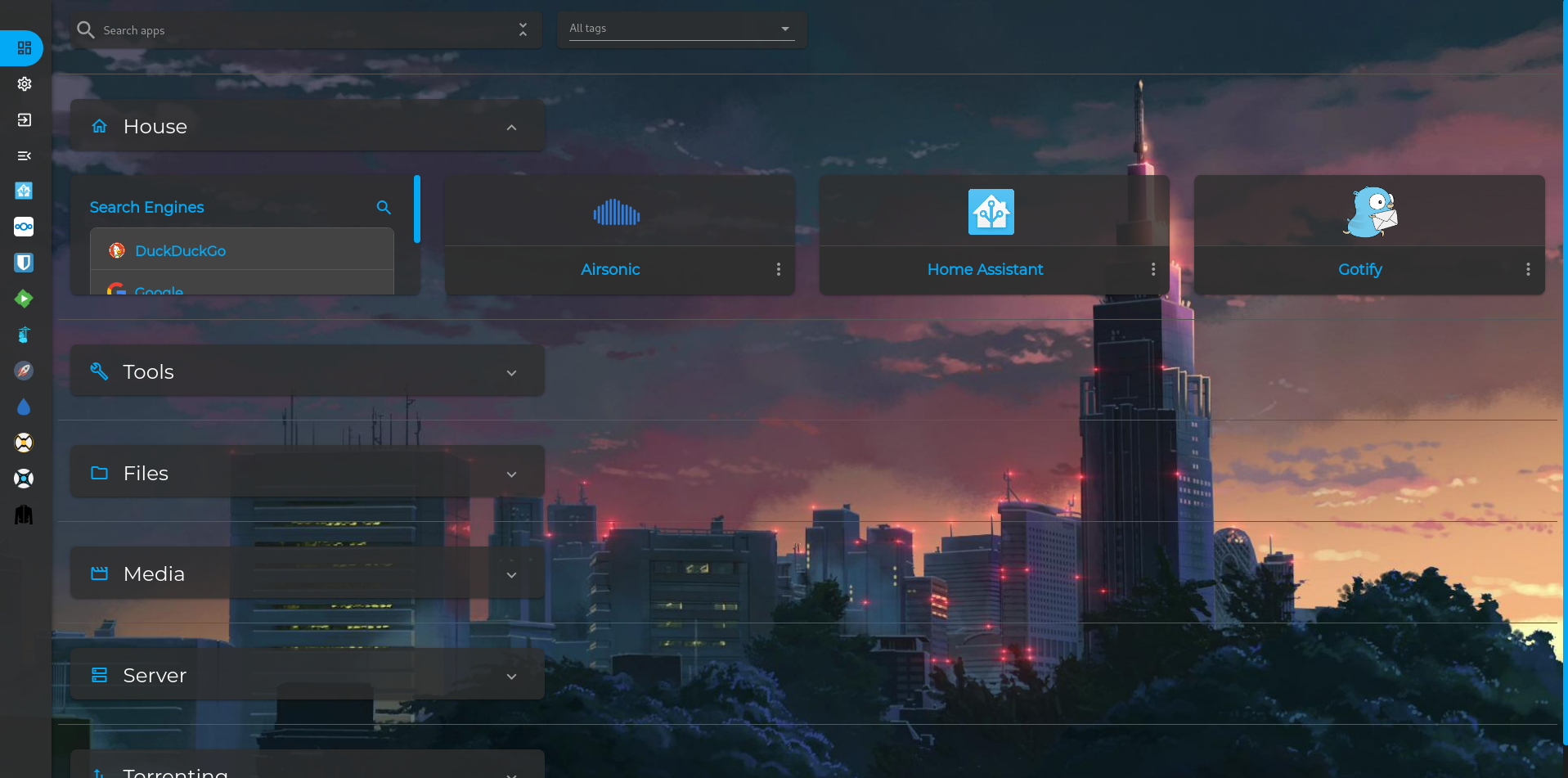
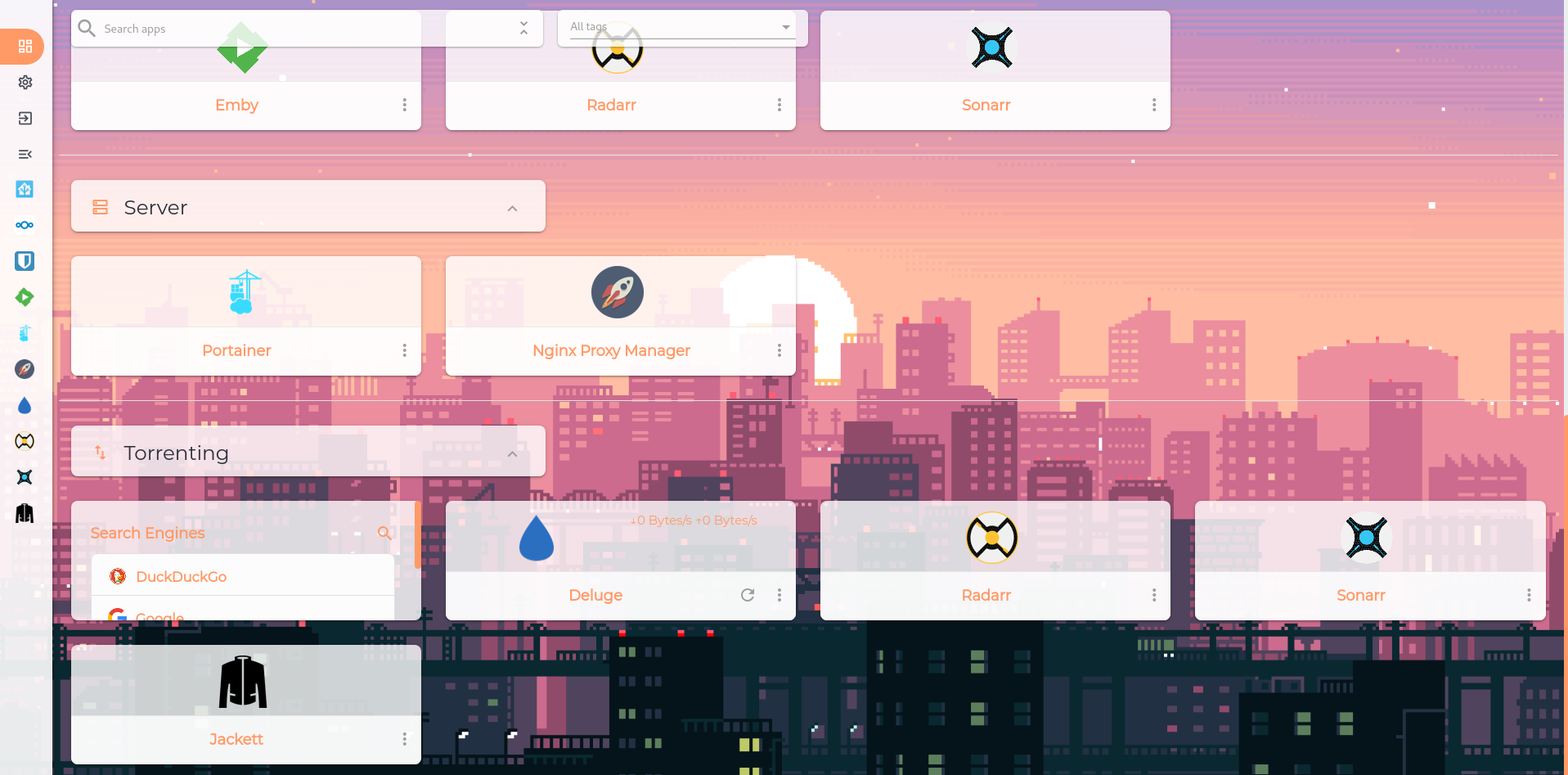
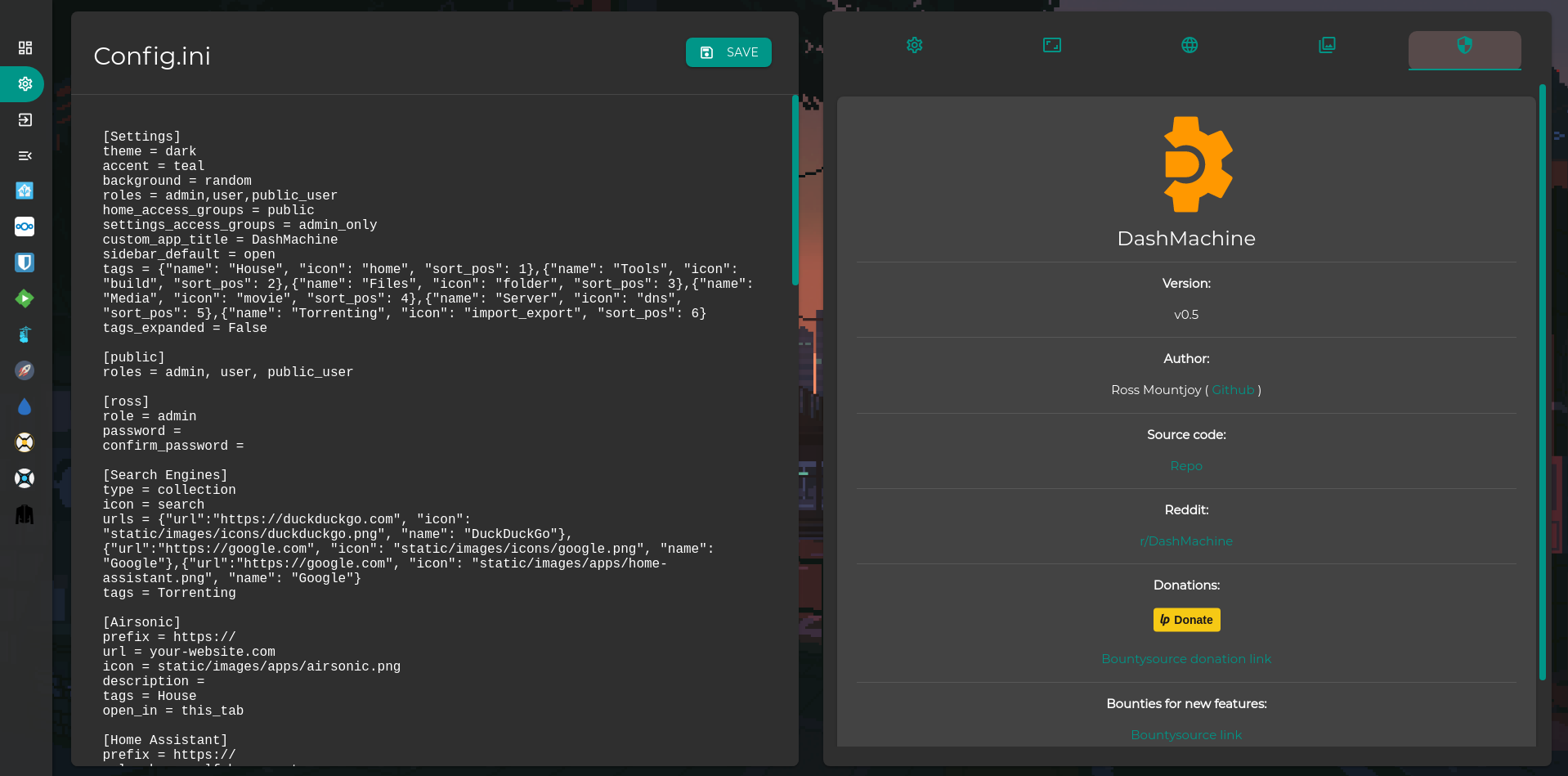
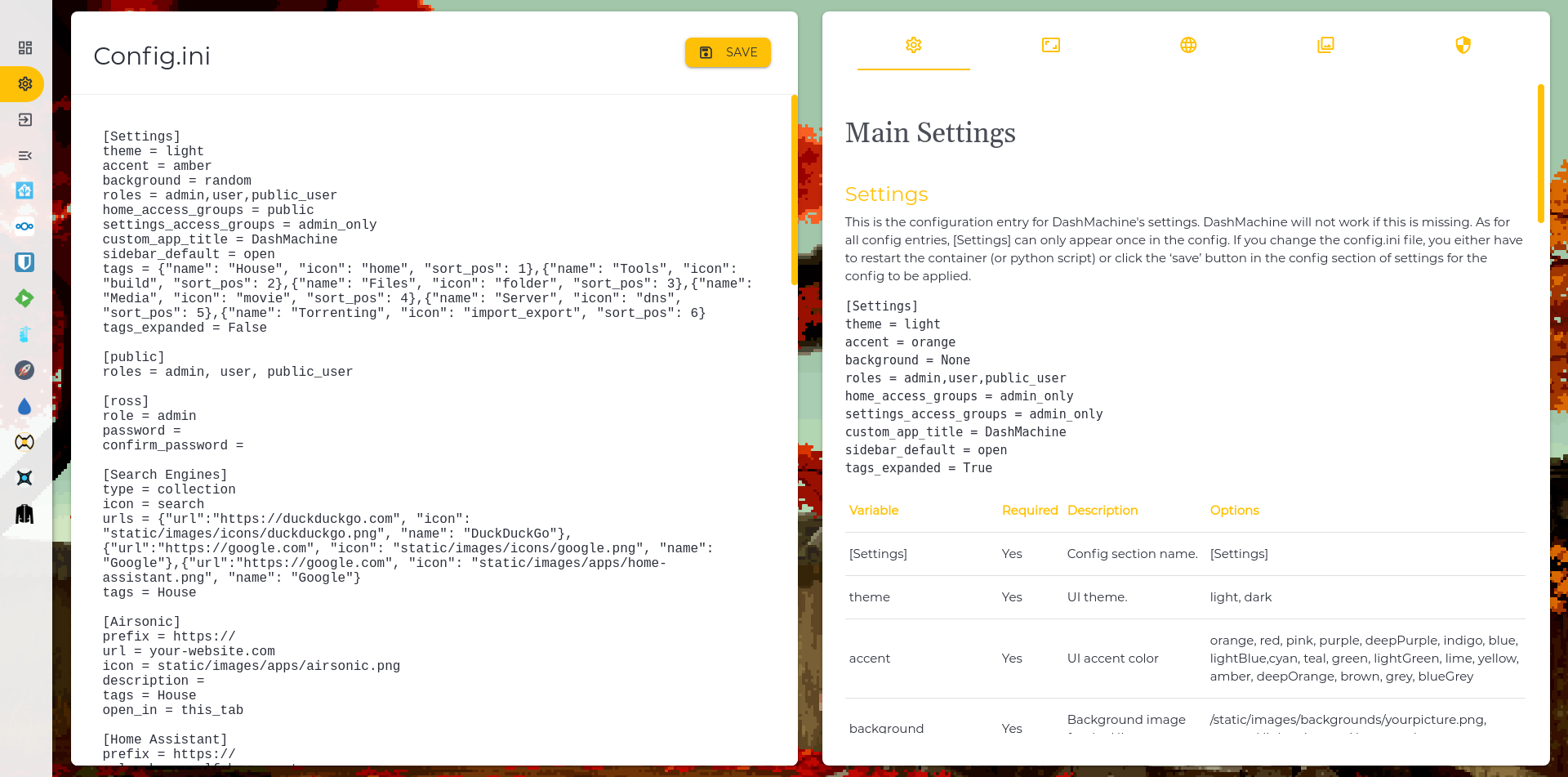
The user data folder is located at DashMachine/dashmachine/user_data. This is where the config.ini, custom backgrounds/icons, and the database file live. A reference for what can go into the config.ini file can be found on the settings page of the dashmachine by clicking the info icon next to 'Config'.
If you change the config.ini file, you either have to restart the container (or python script) or click the 'save' button in the config section of settings for the config to be applied. Pictures added to the backgrounds/icons folders are available immediately.
Please use the pull request template at: https://github.com/rmountjoy92/DashMachine/blob/master/pull_request_template.md
See this link for how to create a pull request: https://help.github.com/en/github/collaborating-with-issues-and-pull-requests/creating-a-pull-request
- Flask (Python 3)
- SQLalchemy w/ SQLite database
- HTML5/Jinja2
- Materialize css
- JavaScript/jQuery/jQueryUI
- .ini (for configuration)
- application does not work in iframe see #6