
The react native food delivery app frontend source code for our solution is completely open source. However, the API and backend is proprietary and can be accessed via a paid license. For more details, click here.
-
Notifications
You must be signed in to change notification settings - Fork 1
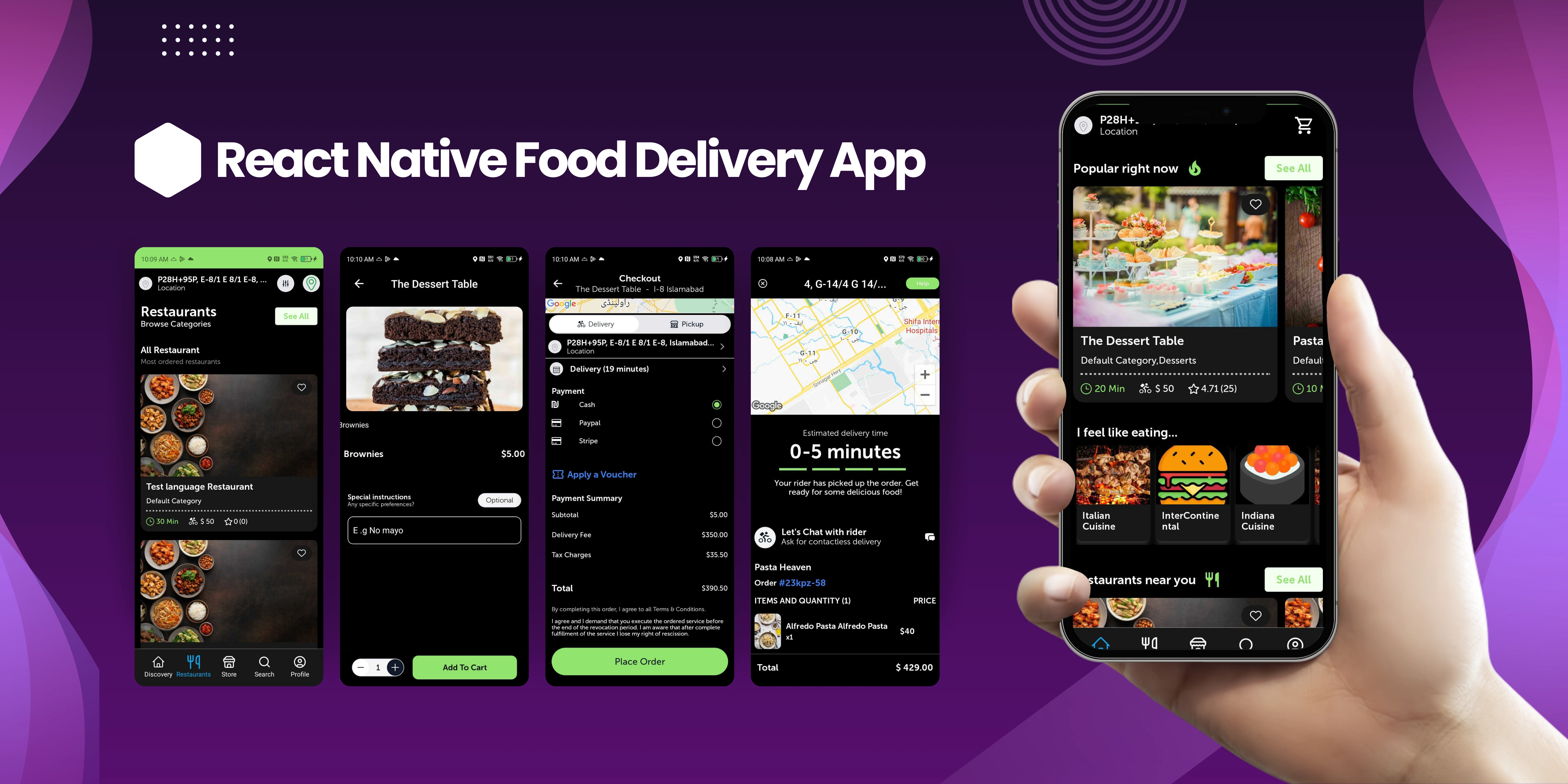
React native food delivery app is a fully realized and customizable food delivery application that is an all-in-one solution for managing orders and deliveries. Check out our product page for more information.
License
raymondjames090/react-native-food-delivery-app
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
About
React native food delivery app is a fully realized and customizable food delivery application that is an all-in-one solution for managing orders and deliveries. Check out our product page for more information.
Topics
marketplace
restaurant-management
multi-vendor
food-delivery-application
food-ordering
food-delivery
ordering-system
online-food
online-food-order
online-food-store
multiple-restaurant
food-ordering-system
onlineorderingapp
ubereats-clone
delivery-application
foodpanda-clone
marketplace-solution
enatega
ninjas-code
Resources
License
Code of conduct
Contributing
Security policy
Stars
Watchers
Forks
Releases
No releases published
Packages 0
No packages published