English | 简体中文
An universal framework based on Rax
- 🐂 Universal:Support Web/MiniApp/Kraken
- 🐴 App lifecycle:Provide useS6+、TypeScript、Less、Sass、 CSS Modules,etc
- 🦊 Routing:Powerful Routing System, supporPageShow、usePageHide etc.
- 🐒 Engineering:Out of the box support for Ets configured routing and conventions routing
- 🐯 State management:Built-in icestore, lightweight state management solution based on React Hooks
- 🐦 Config:Modes and Environment Variables configuration in the config file
- 🦁 Application configuration:Provide powerful and extensible application configuration
- 🐌 Plugin system:The plugin system provides rich features and allow the community to build reusable solutions
- 🐘 TypeScript:Support TypeScript
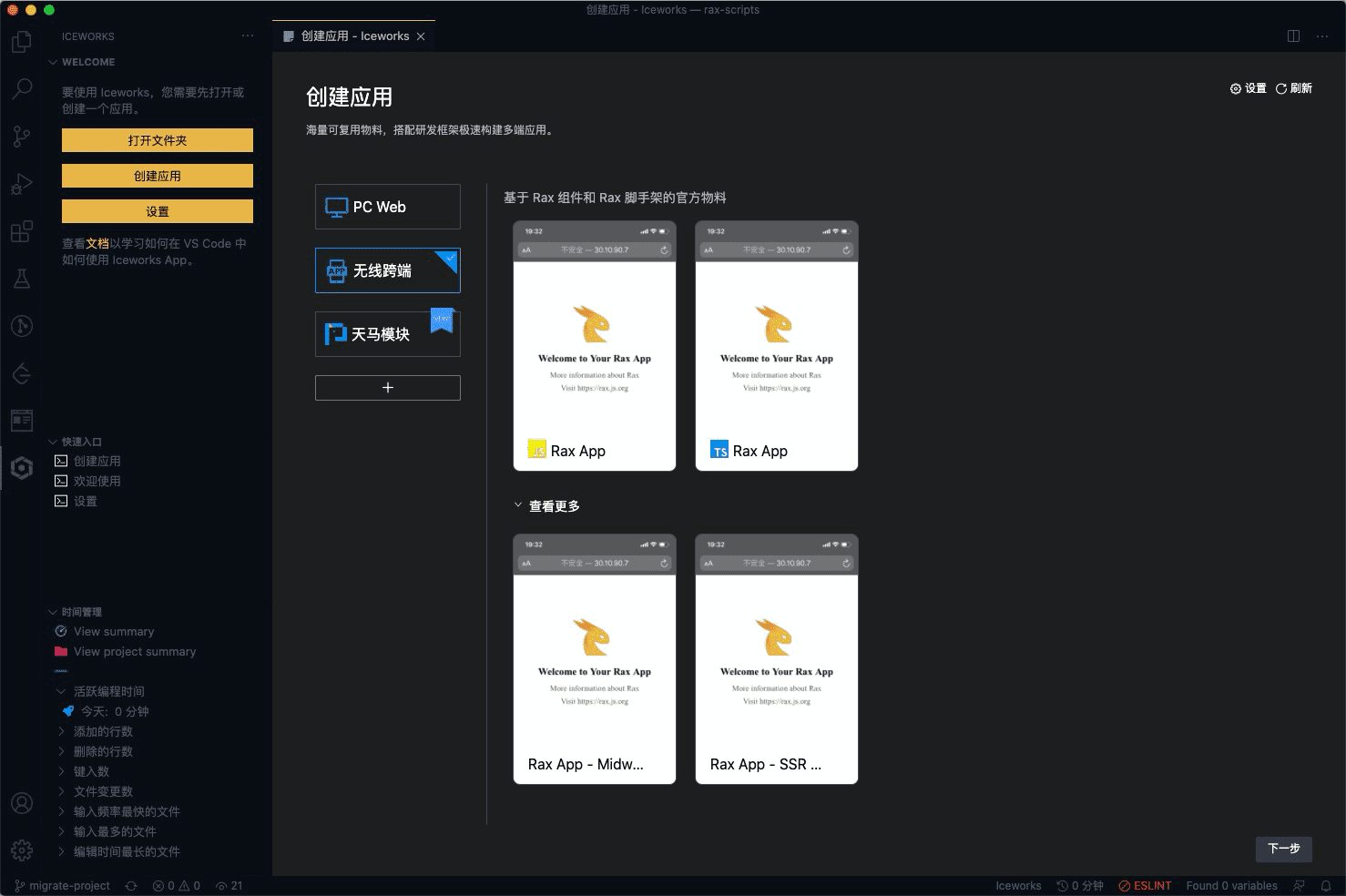
We recommend creating a new rax app using Iceworks:
See Quick start by Iceworks for more details.
Use npm init:
$ npm init rax <project-name>npm init <initializer> is available in npm 6+
Start local server to launch project:
$ cd <project-name>
$ npm install
$ npm run start # running on http://localhost:3333.It's as simple as that!
| Project | Version | Docs | Description |
|---|---|---|---|
| rax |  |
docs | Progressive React framework for building universal application |
| rax-app |  |
docs | An universal framework based on rax.js |
| miniapp |  |
docs | An mordern and high performance miniapp solution based on rax-app |
| icestore |  |
docs | Simple and friendly state for React like |
| iceworks | docs | Visual Intelligent Development Assistant |
| DingTalk community | GitHub issues |
|---|---|
 |
issues |