a noflo runtime, with noflo-rsf components pre-installed on it.
All noflo component libraries currently installed:
- noflo-core
- noflo-filesystem
- noflo-rsf
- noflo-strings
Good for connections from clients such as flowhub and rsf-electron.
First time:
npm install
Local (insecure):
npm run startinsecure
Production (secure)
set up TLS using the openssl steps documented here... note that this just generates a self-signed certificate, and this can come with its own challenges. Connecting to it both in the browser, or from nodejs requires overriding default security settings.
if trying to use nodejs, see the NODE_TLS_REJECT_UNAUTHORIZED comments here
if trying to use flowhub... navigate directly to the site of the 'insecure' websocket and then authorize it. if you don't do this, it will reject the connections Read on to the Noflo & Flowhub section at the bottom for more details on this.
Modify the environment variables in ./start script file, according to the section below.
Then, you can run npm startscript, or simply ./start.
Expects environment variables to be set, all of which can be done in the ./start script:
# BOT_CONFIG should include configurations which make the config expected by rsf-telegramable,
# rsf-mattermostable, and rsf-smsable, keyed by `mattermostable`, `telegramable`, and `smsable`
BOT_CONFIG='{"mattermostable":"https://chat.xx@@[email protected]@@userpass@@@https://chat.yy@@[email protected]@@userpass","telegramable":{"socketUrl":"ws://localhost:3002"},"smsable":{"socketUrl":"ws://localhost:3003"}}'
# the host ip address
HOST=127.0.0.1
# the port on which to run the websocket server.
PORT=3001
# an arbitrary secret which will provide a layer of authentication between
# a noflo client, such as flowhub or noflo-rsf-client, and the server
TOP_SECRET=123jkad9s
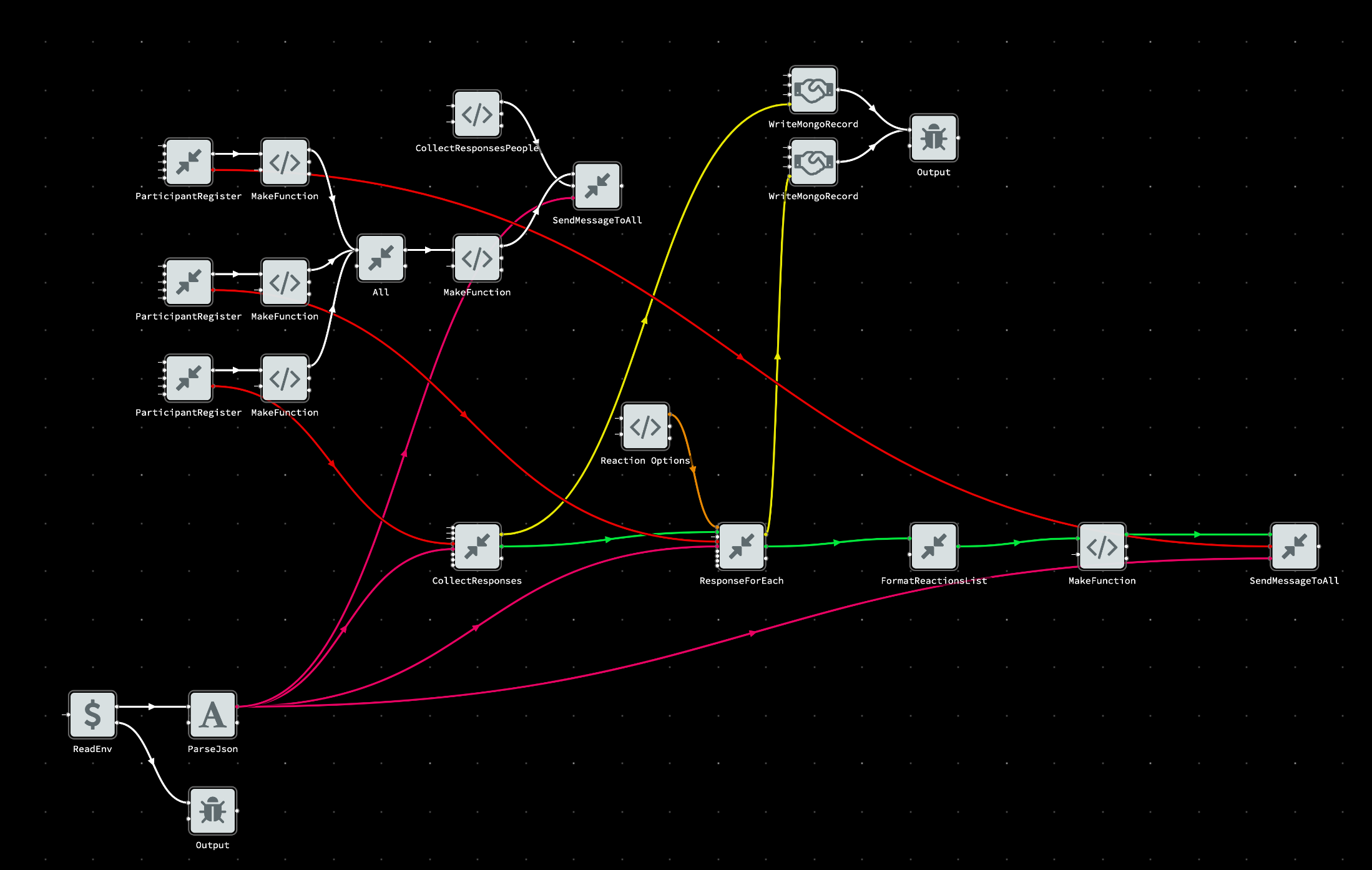
Flowhub is an application designed for doing flow-based programming, or "FBP". It allows the wiring up of code "components" in order to design programs, as visually coordinated and conceptualized flows. The application requires a "runtime" in order to work, that is, an environment in which to actually execute the program designed within their application. Flowhub provides the UI for designing your application, but it's BYOR (bring your own runtime :p). This server is such a runtime, preconfigured with RSF and other code components. What you need to be able to do to utilize this runtime, with Flowhub, follows.
- Access Flowhub
- Create a secure line of communication between the Flowhub app, and your noflo-rapid-sensemaking-server (n-r-s-s) runtime.
- Create a "Project" within Flowhub, and your first "Graph", within that project.
- Start adding rsf-* type Noflo components into your graph, and making Connections between inputs and outputs
- Running your program
There are a few important disclaimers to make about Flowhub:
As Flowhubs original source of funding was a crowdfunding campaign, that funding has long since dried up, and Flowhub seems to no longer have much funding, despite having a subscription model. It is not at all clear that they are actively performing a high level of maintenance of the service, let alone new feature development.
Data is stored in "local storage" within your browser, rather than on Flowhub servers. So Your Graphs don't leave your device, nor are they synced across devices, unless you sync a project with a Github Repository, which seems to have shaky functionality as well. Graphs can however be exported, and downloaded so that you have local file system backups of your programs.
Because your data is persisted directly to the device on which you access Flowhub, it is actually optional to "log in". If you wish to log in, it will be so that you can create and sync Github repositories with Noflo projects. It was noted that this functionality seems a bit shaky/buggy, however, in theory this is a good way to collaborate on projects, and also to back them up and access your projects from multiple devices.
In order for Flowhub to become aware of, and form a secure connection with your established n-r-s-s runtime, it will need to know the ip address or domain name, and the "secret" known only to the runtime.
Here is how to accomplish that easily.
Upon running this server, the logs will contain an output similar to the following:
NoFlo runtime is now listening at wss://123.456.7.89:3001
Live IDE URL: https://app.flowhub.io/#runtime/endpoint?protocol%3Dwebsocket%26address%3Dwss%3A%2F%2F123.456.7.89%3A3001%26id%3D4d408a36-3782-41ad-bf08-d16305942397%26secret%3D9AdixGwtYpkxCoQUU
Easy! Navigate in a browser directly to the URL provided as the "Live IDE URL" in the n-r-s-s logs.
E.g. https://app.flowhub.io/#runtime/endpoint?protocol%3Dwebsocket%26address%3Dwss%3A%2F%2F123.456.7.89%3A3001%26id%3D4d408a36-3782-41ad-bf08-d16305942397%26secret%3D9AdixGwtYpkxCoQUU
In case the certificate used (in the TLS/SSL setup steps up top in the README) was self-signed, you will need to take an extra step here. You will need to authorize the use of the certificate within your browser.
-
Take the URL of the runtime from the logs, like
wss://123.456.7.89:3001, and replacewsswithhttpsand navigate to that page in your browser, likehttps://123.456.7.89:3001 -
Follow a browser/OS specific method for "trusting" the self-signed certificate.
Here is such an example for Chrome on Mac Once you have successfully authorized the Certificate, refresh the
https...URL, and it will redirect you straight to Flowhub, with the runtime now connected.
Success from the last step will mean you reach a blank looking page like this one:

The green recycling like arrow in the upper right corner, next to the address of the runtime, is a sign of the connection between Flowhub and the runtime.
Click the upper central "Edit as Project" button to turn this into a persistent, editable "Project".
You now have a blank canvas of a project before you. A quick orientation:
 Access the project menu, and access to "Home"
Access the project menu, and access to "Home" Access the settings for this "Graph"
Access the settings for this "Graph"
 Search for and browse components from the installed set, and click them to add to your Graph
Search for and browse components from the installed set, and click them to add to your Graph Run this Graph as a program in the connected runtime
Run this Graph as a program in the connected runtime
Click the search icon ( ) to locate and add your first component. There is a convention to prefix components that relate to one another, so you can easily filter to the RSF specific components by typing "rsf" into the text input.
) to locate and add your first component. There is a convention to prefix components that relate to one another, so you can easily filter to the RSF specific components by typing "rsf" into the text input.
TODO rough cut:
- click on a component
- click on another component
- connect the output of one to the input of another
- fill in raw values using the built-in form editors
Because much of RSF relates to communicating between bots and real chat users, we need to give our RSF components access to speak as the bots. For this, we use environment variables set on the server, and reference them in our graphs.
Recall the BOT_CONFIG environment variable that was set for the n-r-s-s server, from that section of the README. We will now be referencing that environment variables in our graph. The value we set was a stringified JSON value. That means to use it in our program we will need to access it, then parse the JSON. We use built-in noflo components for this.
- Use the search function to find and add
core/ReadEnvandstrings/ParseJsoncomponents to your canvas. - Wire up the
outport ofReadEnvto theinport ofParseJson. - Wire up the
outport ofParseJsonto thebot_configsport of any RSF component you want to use, which requires it. - Click on
ReadEnvand use the form editor in the upper left to manually set thekeyport toBOT_CONFIG.

Press the "play" ( ) button to run your program.
) button to run your program.
You can find out about which values actually ran through your live program execution by clicking on the "connection" of interest to you, and looking in the top left corner of the screen at the history of that "connection".
- Right-click on a component output to "export" it, meaning make this usable as a "sub-graph" within another graph
- Color code your Connections, by clicking on them, and changing their colors in the upper-right panel
- Duplicate existing components, by right-clicking on them, and selecting "copy", then right-clicking on open canvas, and clicking "paste"
- console.log anything by using
core/Outputcomponent - read environment variables by using
core/ReadEnv