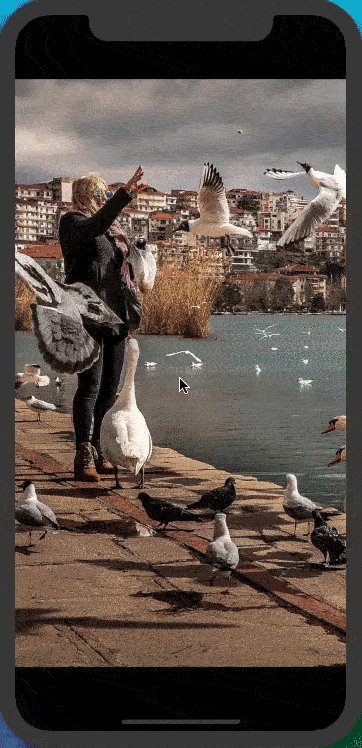
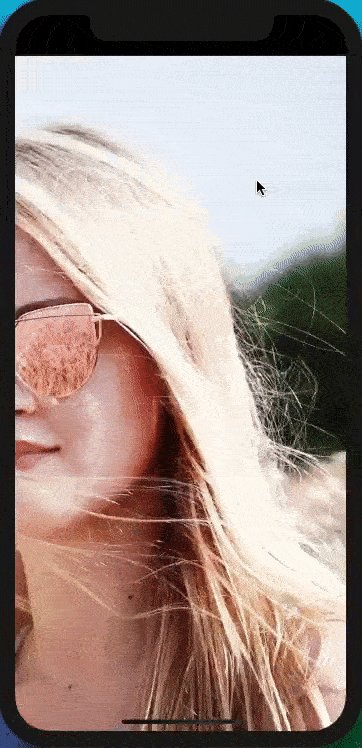
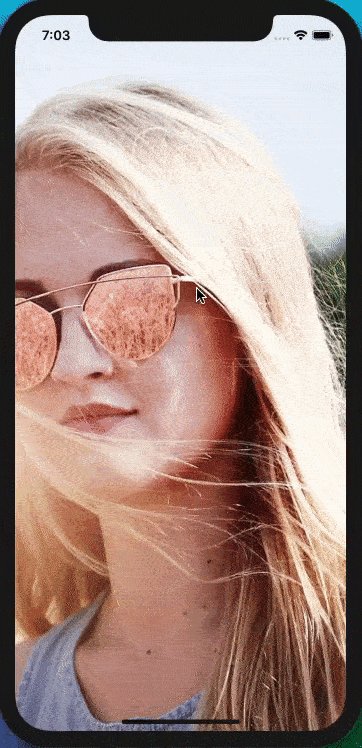
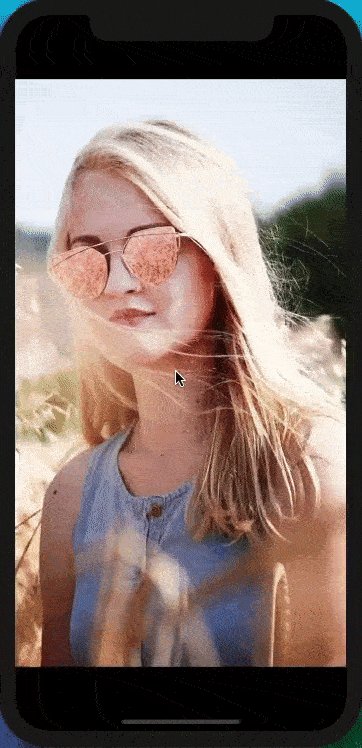
An easy and simple to use React Native component to render a large to very large list of swipable high performant pages with intelligent guestures responder to cushion rough guestures and detect gestures like pan, pinch and double tap. Supporting both iOS and Android. Check out the docs.
- Supports smart or minimal rendering for very large lists or small.
- Recommended and best used for large lists or used with other touch guestures.
- Includes guestures and important event listeners for pan, pinch, single tap and double tap.
- Includes zoom mode.
- Initial index can be placed anywhere. Supporting both Android and iOS.
- Easily customizable.
- Intelligent scrolling detection to cushion rough swipe guestures.
- Supports both iOS and Android.
Why was this created? In the open source development community, there isn't a single React Native gallery that can efficiently render a very large list of images with the initial index being placed anywhere in the list of images while supporting both Android and iOS. This gallery solves all that along with gestures and important event listeners for pan, pinch, single tap and double tap.
Type in the following to the command line to install the module.
$ npm install --save react-native-smart-galleryor
$ yarn add react-native-smart-galleryLearn more about the installation and how to use this package in the updated documentation page.

Free and made possible along with costly maintenance and updates by Lue Hang (the author).
Pull requests are welcomed.
Contributors will be posted here.
Not sure where to start, or a beginner? Take a look at the issues page.

MIT © Lue Hang, as found in the LICENSE file.