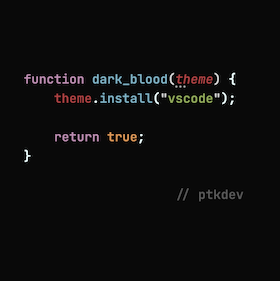
VSCode theme for the night work. Inspired by base16-dark
This project is free, open source and I try to provide excellent free support. Why donate? I work on this project several hours in my spare time and try to keep it up to date and working. THANK YOU!
- 💡 Features
- 👔 Screenshot
- 🚀 How to use
- 🔨 Developer mode
- 📚 Documentation
- 👨💻 Contributing
- 🐛 Known Bugs
- 🍻 Community:
 Telegram (🇬🇧 English | 🇮🇹 Italian)
Telegram (🇬🇧 English | 🇮🇹 Italian) Discord (🇬🇧 English | 🇮🇹 Italian | 🇵🇱 Polish)
Discord (🇬🇧 English | 🇮🇹 Italian | 🇵🇱 Polish) Twitter
Twitter
- [✔️] Easy to use
- [✔️] MIT License
- [✔️] 5 Themes
- [✔️] Programming languages: all supported by visual studio code
- [✔️] Optimized languages: javascript/es6/nodejs, json, css/sass, html5, markdown, nunjucks, jsdoc
 |
 |
 |
 |
 |
 |
 |  |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
- Install extension from vscode marketplace.
- Open VSCode, go to extensions list and find "Dark Blood Theme"
- Click to
Set Color Themeand confirm theme.
🧩 Extra: if you want exactly what the screenshots look like (icons, hexcode colors preview, etc), install these extensions:
- Set font: Fira Code Medium or JetBrains Mono Medium (13.5px size and 500 weight + ligatures).
ext install pkief.material-icon-themeext install naumovs.color-highlightext install wiggin77.codedoxext install gruntfuggly.todo-treeext install esbenp.prettier-vscodeext install dbaeumer.vscode-eslint
Launch VS Code Quick Open (Ctrl+P), paste the following command, and press enter.
VSCode settings.json:
{
"editor.fontFamily": "JetBrains Mono Medium, JetBrains Mono, Fira Code Retina,Fira Code Medium, Fira Code,Cascadia Code",
"editor.fontLigatures": true,
"workbench.colorTheme": "Dark Blood",
"files.autoSave": "afterDelay",
"files.autoSaveDelay": 30000,
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.format.enable": true,
"[javascript]": {
"editor.defaultFormatter": "dbaeumer.vscode-eslint"
},
"[typescript]": {
"editor.defaultFormatter": "vscode.typescript-language-features"
},
"[scss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[css]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[html]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[jsonc]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[json]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[svelte]": {
"editor.defaultFormatter": "svelte.svelte-vscode"
},
"editor.formatOnSave": true,
"editor.formatOnPaste": true,
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
"svelte"
],
"eslint.options": {
"extensinons": [".ts", ".js", ".tsx", ".jsx", ".svelte"]
},
"todo-tree.highlights.customHighlight": {
"TODO": {
"foreground": "black",
"background": "#82AAFF",
"icon": "tag",
"iconColour": "#82AAFF",
"gutterIcon": true
},
"BUG": {
"foreground": "white",
"background": "#AC4142",
"icon": "bug",
"iconColour": "#AC4142",
"gutterIcon": true
},
"FIXME": {
"foreground": "black",
"background": "#FFCC00",
"iconColour": "#FFCC00",
"icon": "alert",
"gutterIcon": true
}
},
"todo-tree.highlights.defaultHighlight": {
"type": "text-and-comment"
},
"material-icon-theme.folders.associations": {
"wordpress": "wordpress",
"modules": "App",
"desktop": "Container",
"dist-desktop": "Dist",
"dist-client": "Dist",
"dist-mobile": "Dist",
"webcomponent": "Middleware",
"webcomponents": "Middleware",
"interfaces": "Include",
"interface": "Include",
"logger": "Log",
"mode": "Class",
"types": "Typescript",
"ISSUE_TEMPLATE": "Template"
}
}- Download nightly, beta or stable.
- Run
npm run init - Run
npm run pack - Install VSCode
- Open extension list, click on
...on right/up corner - Select
Install from VSIX - Choose
/dist/dark-blood-theme-X.X.X.vsix - Go to extensions list and find "Dark Blood Theme"
- Click to
Set Color Themeand confirm theme.
Run npm run docs
Thanks to all our backers! 🙏 Donate 3$ or more on paypal, ko-fi, github or patreon and send me email with your avatar and url.
I ❤️ contributions! I will happily accept your pull request! Translations, grammatical corrections (GrammarNazi you are welcome! Yes my English is bad, sorry), etc... Do not be afraid, if the code is not perfect we will work together 👯 and remember to insert your name in .all-contributorsrc and package.json file.
Thanks goes to these wonderful people (emoji key):
Patryk Rzucidło 💻 🌍 📖 🐛 |
💰 In the future, if the donations allow it, I would like to share some of the success with those who helped me the most. For me open source is share of code, share development knowledges and share donations!
- Code and Contributions have MIT License
- Images and logos have CC BY-NC 4.0 License
- Documentations and Translations have CC BY 4.0 License