-
-
Notifications
You must be signed in to change notification settings - Fork 100
Database data getting added at wrong path #27
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Comments
|
It appears to occur by directly requesting the "users/USERID" document (instead of the collection as a whole): Is this not the correct way to request the path "versions/v6-dev/users/USERID"? This is the approach seemingly used here: #24 (comment) |
|
At the moment, I am working around this issue with this terrible hack: It runs as redux middleware, intercepting "LISTENER_RESPONSE" store-populator actions, and modifying the "data" property to hold the data for the requested document (eg. "users/USERID") directly, instead of in a wrapper. (eg. |
|
The Let me know if it isn't working as expected. Thanks for the detailed breakdown of your issue and the patience while this library is still young. |
|
On trying the latest version in my project, I found that it did not fix the problem for me -- in fact, it made it worse. (instead of having it in a wrapper, it now just places "undefined" at the location) However, I looked into the code and found out how to resolve it. First, lets look at the code in question: (lines 31-36 of There are two problems with this code. Problem 1Consider this request meta: The problem is that, the code above is trying to "unwrap" the data using the meta's "doc" property; however, when referencing a subcollection the data is "wrapped" using the key for the subcollection/subdoc key, not the root doc key. So we need to change the code to use the key for the actually-referenced (deep) sub-document (when referencing a subdocument), since that is what is used in the return-data wrapper. Problem 2Now consider this request meta: The problem here is similar to the first: trying to "unwrap" the data using the root "doc" key, even when we're not actually accessing a doc. (so there is no wrapper) In this case, we want it to use Fixed codeJust change line 31 from: To: I can confirm that the code fix above works in my project, resolving both issues encountered. I have not seen any negative side-effects so far -- though it's true that it's a pretty basic website, so it may not cover all use-cases. |
|
@Venryx I noticed a worse condition for a few things to and started some fixes on this pull request for v0.2.1 (not sure if you saw those) It is changed to: const data = meta.doc && !meta.subcollections
? get(payload.data, meta.doc)
: payload.data;It does not contain the slice like your solution though, so going to add that. |
|
@Venryx Let me know if you get a chance to try it out. Want to make sure the fix correctly handles your use case |
|
Tried out the latest version in the pull-request, and it does indeed fix both problems mentioned above. |
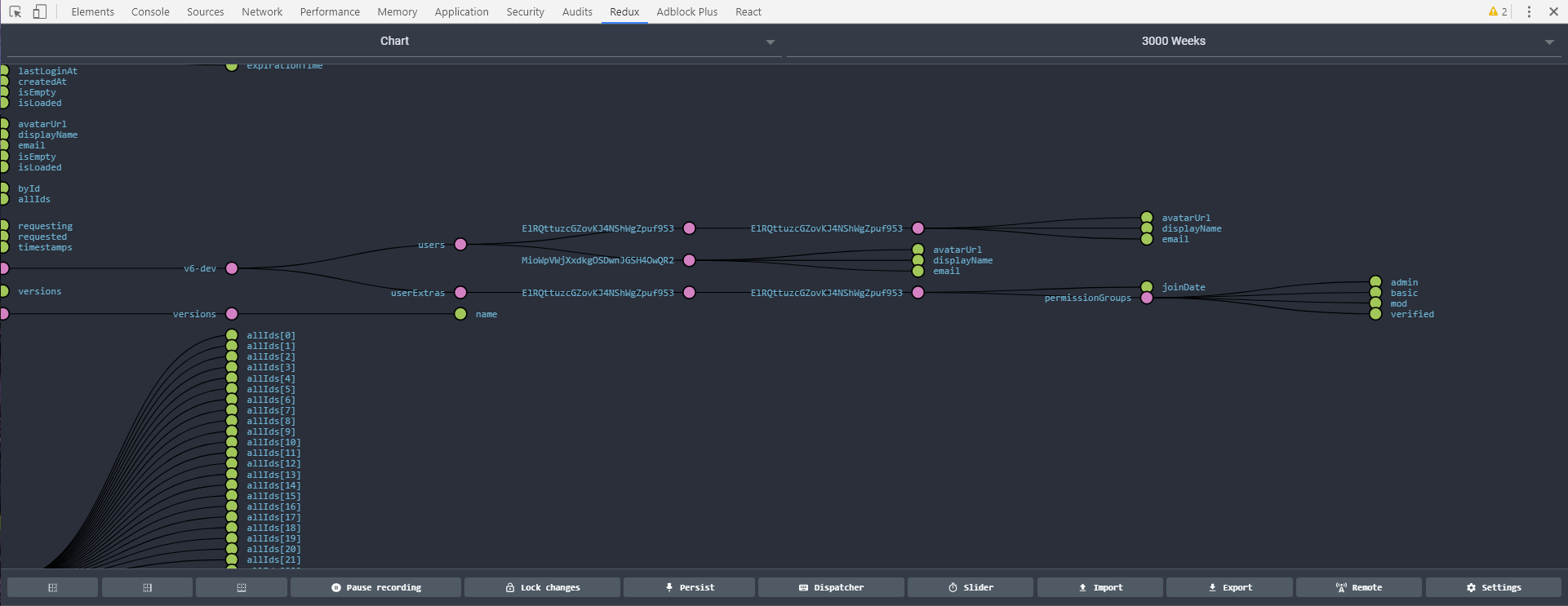
The screenshot below should mostly explain it:

Basically, entries in the database are getting added at "users/USERID/USERID" -- instead of just "users/USERID". (ignore the correctly-added entry -- that is from a retrieval of the collection as a whole, which adds entries correctly without the extra wrapper)
I haven't yet determined what is causing the above issue to occur. It might be that I'm using the library incorrectly somewhere.
I will look into it, and find out what is causing the incorrect paths. Figured I would make an issue for it already, though, since the output above is still incorrect -- if from misuse, there should still probably be a catch/warning for it. (at the moment, it just happens silently)
The text was updated successfully, but these errors were encountered: