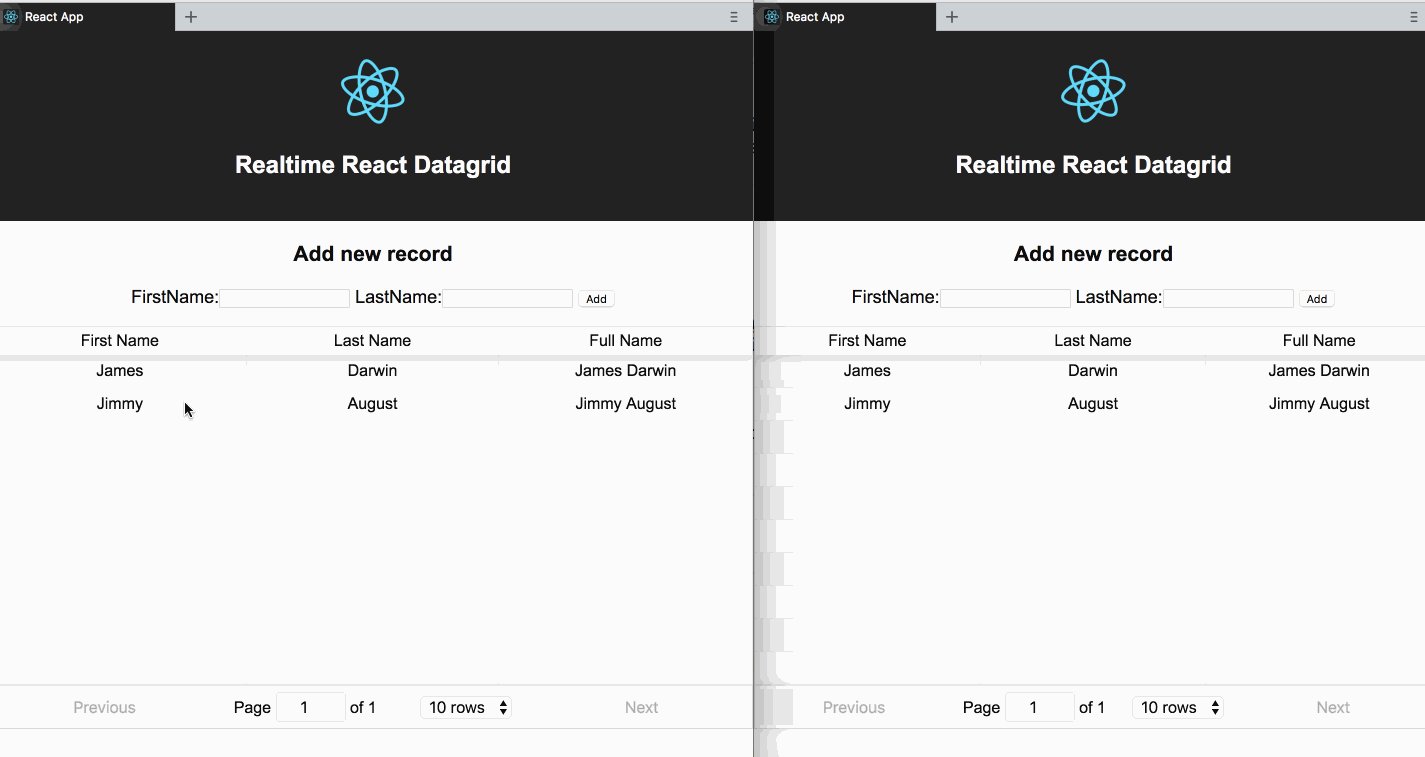
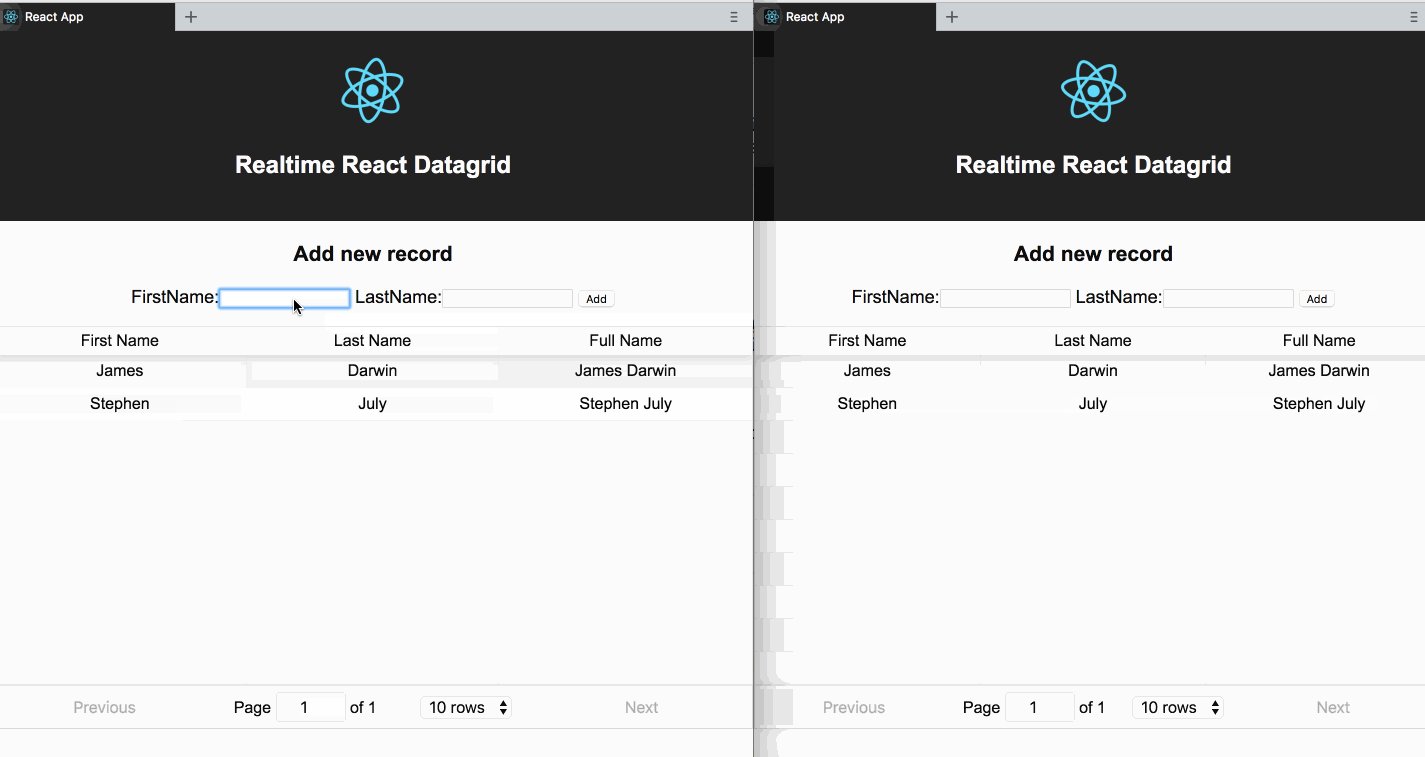
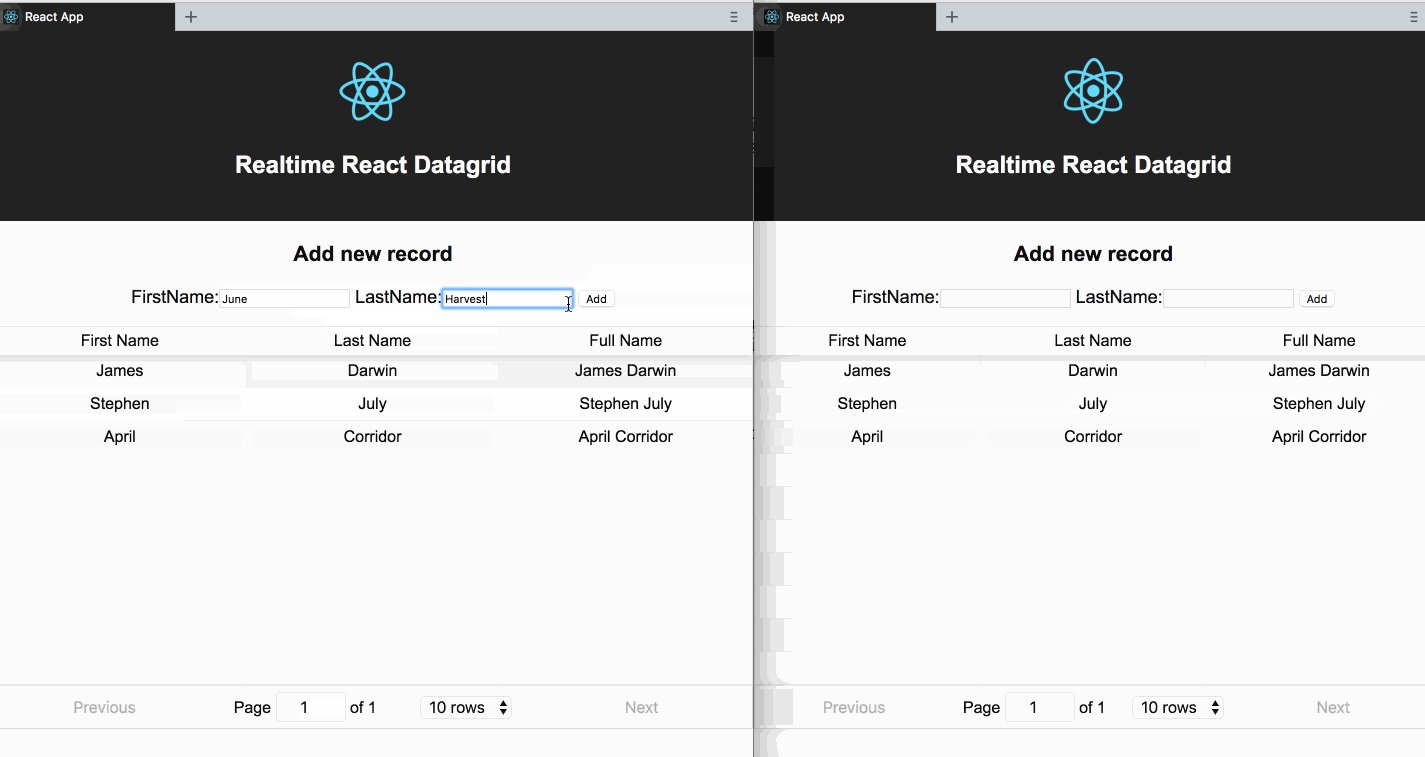
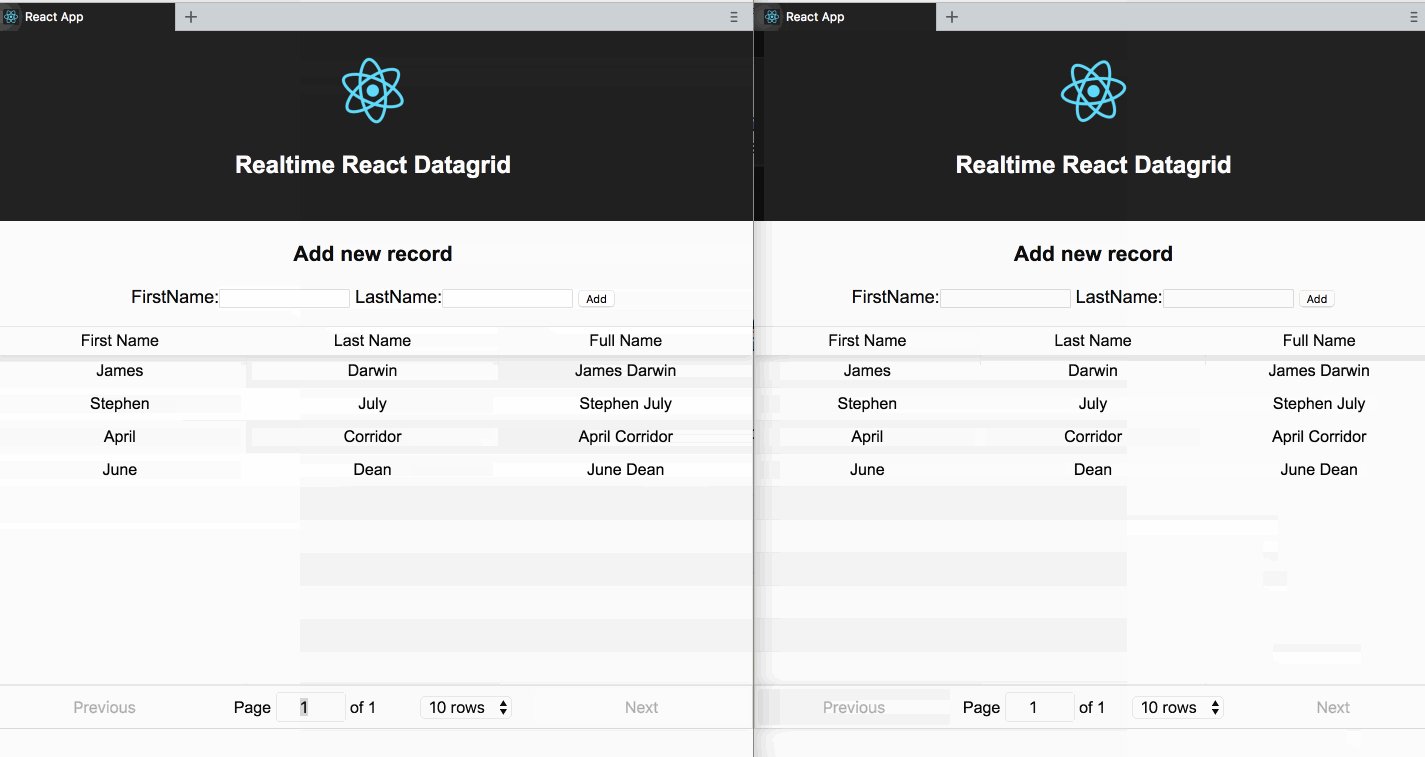
realtime react datagrid using Hamoni Sync and react-table
- Clone or download this repository
- Run
npm installto install its dependencies - Copy your Account and Application ID from your dashboard if you're already logged in. If you don't have an account, Register and Login to Hamoni Sync dashboard
- Open server.js and replace the sring placeholder for account and application ID with values you see on your dashboard.
- Open App.js in src folder. Replace the sring placeholder for account and application ID with values you see on your dashboard.
- Open the terminal and run
node server.jsto create the initial data to be rendered in the datagrid. - Run
npm startto start the React app.
Now you can change and add new data.
This blog post describes more details on how this app was built.
For more on Hamoni Sync, see the doccumentation at docs.hamoni.tech