Visit a Website · Download for macOS · Download for Windows · Download for Linux · Install with Homebrew
Auto-reconnect
Kube Forwarder watches for connection status and always tries reconnect on failure
Multiple clusters support
Bookmark and forward Kubernetes services from multiple clusters easily like never before
Share bookmarks
Use import and export functionality to share bookmarked services with your team or simply backup it
Zero native dependencies
Use port-forwarding without installing kubectl and avoid explanations to developers on how to use it
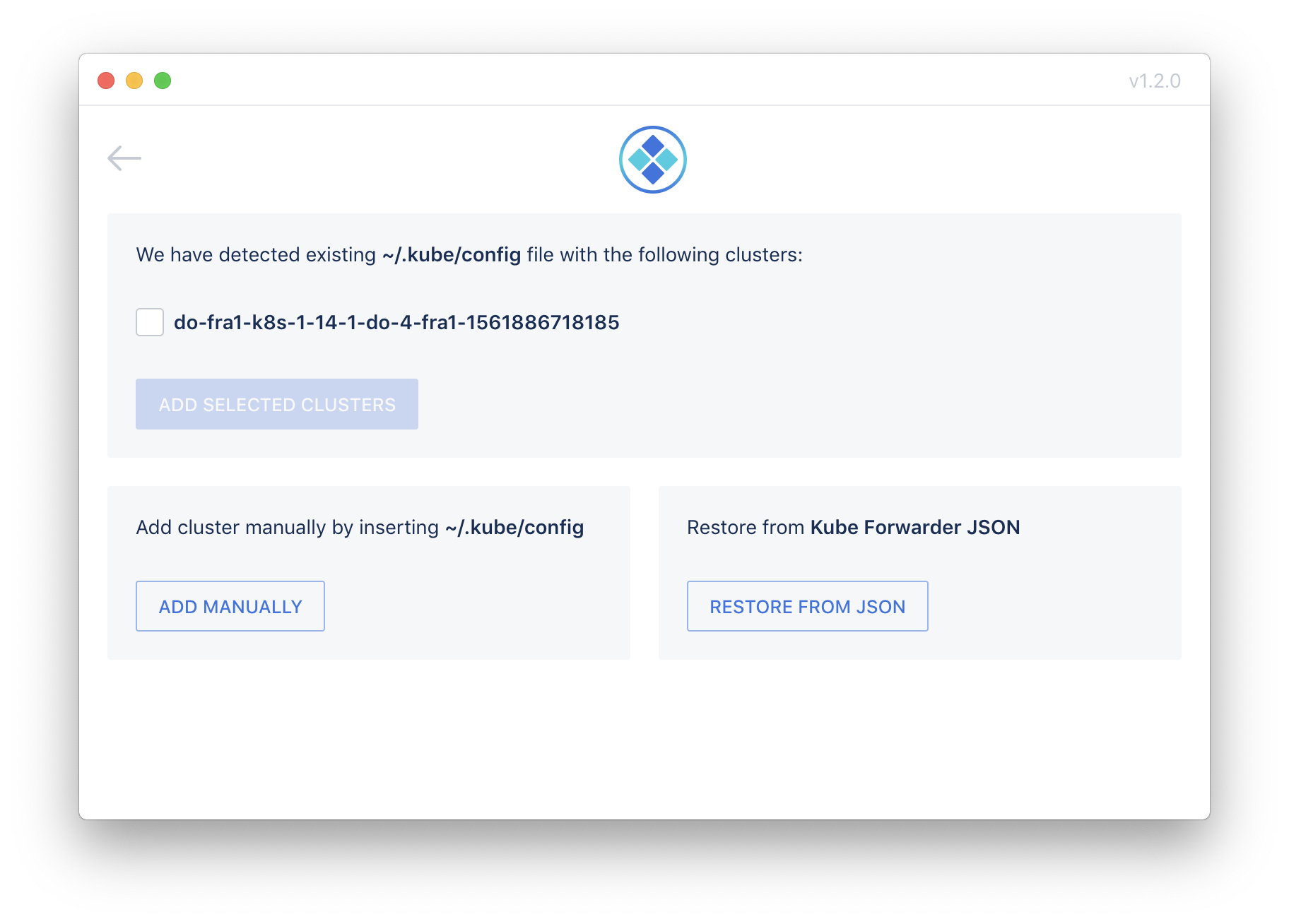
Before you start forwarding internal resources to your local machine, you have to add cluster configuration. To do this we have 3 different options in the app:
- Auto-detection of ~/.kube/config file and parsing settings from it
- Manual adding of Kubernetes config by selecting a file(s)
- Manual adding of Kubernetes config by pasting a text
- Import of the JSON file that could be generated via Kube Forwarder export functionality
When you add a new cluster via auto-detection (option 1) or manually using a file(a) selection (option 2), we could parse configs and if there are multiple contexts inside we will suggest you to add multiple clusters to the app. Few examples of yaml files we expect to have you could find there
Also, you could add a cluster by filling a form manually (option 3). The form has the following fields:
-
Name - the name of a cluster withing Kube Forwarder app.
-
Storing method (Set destination to your kube config or paste it as a text) - the method of storing a config It has two options:
Set a path- storing a path to the config file. It will be read every time when you forwarding a port. It allows a user to don't do any changes in Kube Forwarder's settings when a third-party app updates the config file. For example, whenazure-cliupdates an access token (#13).Paste as a text- storing a config just as a yml text.
-
Path (if storing method is
Set a path) - the path to a config file. -
Content (if storing method is
Paste as a text) - Yml config as a text. -
Current Context (if storing method is
Set a path) - When you useSet a path, you must select a context from a file which will be used to connect to a resource. Let's see an example of a problem that the field solves.- Let's say we don't have
Current contextfield. - A user has a config file with two contexts:
local-clusterandremote-cluster.current-contextin the yml file islocal-cluster. - The user configured a cluster in Kube Forwarder with
Set a pathoption. - The user created a resource
postgresand successfully forwarded ports for some time. - Then the user executed
kubectl config use-context remote-cluster - If the user tries to forward the resource in Kube Forwarder again, most likely there will be an error
since a connection will be established with
remote-cluster, notlocal-clusteras the user expected, andremote-clustercouldn't havepostgresresource.
So, to avoid the error we should store the current context in a separate field.
- Let's say we don't have
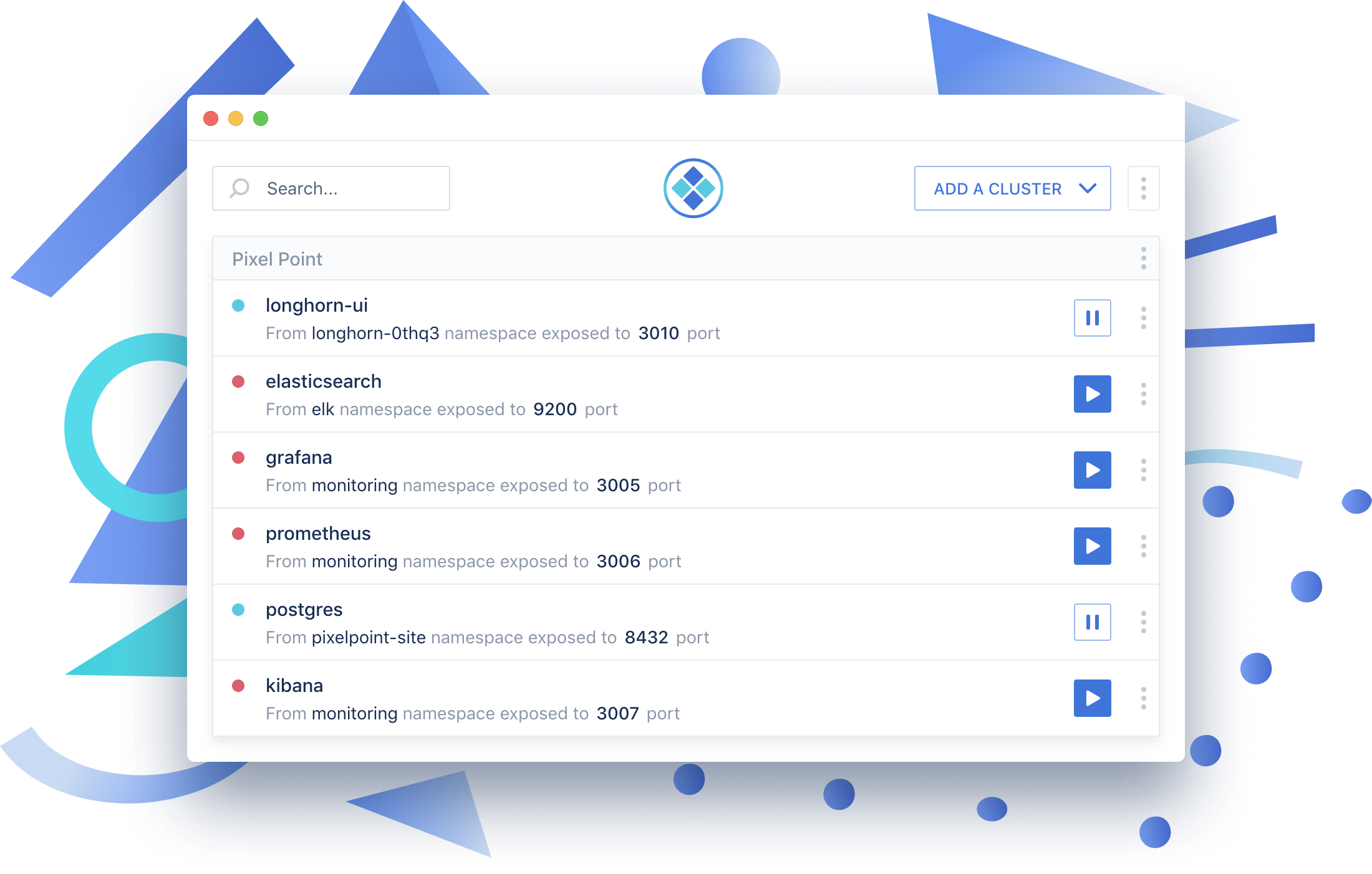
Kube Forwarder supports forwarding of all types of resources that supported by kubectl – Pod, Deployment, Service.
We ask you to fill the form with the following fields:
Cluster Name - pick a cluster from one of the added clusters.
Namespace - the namespace of the resource you plan to forward.
Kind – pick one of the options Pod, Deployment or Service.
Name - name of the Pod, Deployment or Service.
Alias - alternative name of the resource that will be displayed on the homepage(optional)
Port Forwarding
- Local port - port from your local machine where the resource will be forwarded. Note that ports <= 1024 are
restricted to user
root - Resource port - port of the resource from the Kubernetes cluster
Use Custom Local Address - Check this and put an IP address or hostname into the text field to
use a different listen address. Putting each service on its own address avoids sharing/collisions between
services on cookies and port number. Specify a loopback address like 127.0.x.x or add entries to your
hosts file like 127.0.1.1 dashboard.production.kbf and put the assigned name in this column. If blank or
unchecked, localhost / 127.0.0.1 will be used.
Kube Forwarder allows you export cluster configuration in JSON that you could use to share with your team members or for the backup purpose. You could easily store it on Github. When you export cluster, you could export it with or without confidential information.
brew cask install kube-forwarder
We encourage you to contribute to Kube Forwarder!
We expect contributors to abide by our underlying code of conduct. All conversations and discussions on GitHub (issues, pull requests) must be respectful and harassment-free.
This project was generated with electron-vue@8fae476 using vue-cli. Documentation about the original structure can be found here.
- Fork the project & clone locally. Follow the initial setup here.
- Create a branch, naming it either a feature or bug:
git checkout -b feature/that-new-featureorbug/fixing-that-bug - Code and commit your changes. Bonus points if you write a good commit message:
git commit -m 'Add some feature' - Push to the branch:
git push origin feature/that-new-feature - Create a pull request for your branch 🎉
- Node 10.8+
- MacOS (if you want to build
.dmgtarget) - Docker (if you want to run tests)
- ImageMagick (to build app icon)
Fork Kube Forwarder repository (https://github.com/pixel-point/kube-forwarder/fork)
# Clone source code
git clone https://github.com/<your-username>/kube-forwarder
# install dependencies
npm install
# prepare .env files
cp .env.example .env
cp .env.example .env.production
# serve with hot reload in Electron Dev app
npm run dev
# serve WEB version with hot reload at localhost:9081
npm run web
Build an application for production
# Build a target for current OS
npm run build
# Build a target for Windows
npm run build -- -- --win
# Build a target for Linux
npm run build -- -- --linux
# You can mix targets
npm run build -- -- --win --linux
# You can build static and target separately
npm run build:dist
npm run build:target -- --win
A built version will be appear in build directory.
We are using Cypress to run integration tests. There are visual regression tests. It's important to run them inside docker container to get same screenshots as in Drone CI.
npm run test:cypress
Or you can run it manually on a local machine.
# Run the web version to test it
npm run web
# Run this command in a separate terminal tab
npm run test:cypress:onhost
# Or you can open Cypress GUI
npm run test:cypress:open
Q) Node Sass could not find a binding for your current environment: OS X 64-bit with Node.js 12.x
A) npm rebuild node-sass
Q) Error: spawn .../kube-forwarder/node_modules/electron/dist/Electron.app/Contents/MacOS/Electron ENOENT
A) Reinstall node_modules: rm -rf node_modules && npm i
Also, this steps could be used to configure CI environment.
- Copy
.env.exampleto.env.productionand fill variables.
- Update the version in
package.jsonand Push toreleasebranch. - Run
npm run releaseon a Mac computer to build packages. They will be automatically pushed to releases at Github. - Go to Releases in the repository. Make sure that the created draft is OK and release it (Edit -> Release).
- Run
cask-repair kube-forwarderto update the cask version. ([https://github.com/Homebrew/homebrew-cask/blob/master/CONTRIBUTING.md#updating-a-cask](About cask-repair))
Notes:
- A release tag (for example:
v1.0.3) will be added to GIT automatically by Github when you release your draft.
Use tiffutil -cathidpicheck bg.png [email protected] -out bg.tiff to build a tiff
background for .DMG

|
 |
This project is licensed under the MIT License - see the LICENSE.md file for details