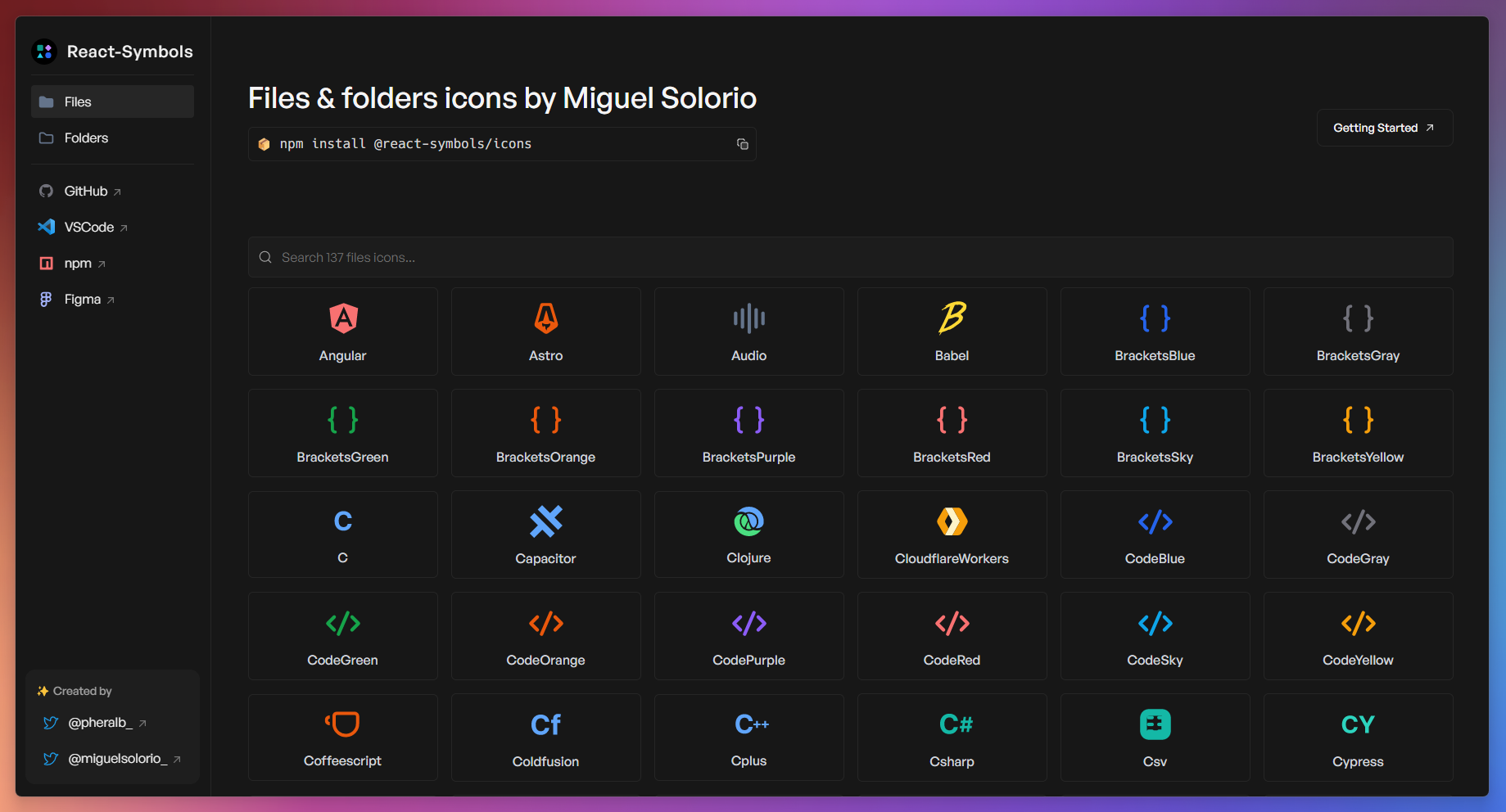
React-Symbols is a library for React with the icons of the VSCode theme Symbols created by Miguel Solorio (@miguelsolorio):
- 📦 +100 files & folders icons.
- ☁️ Support for React Server Components (RSC).
- 🍃 Lightweight & tree-shakable.
- 💙 Built with Typescript.
- 🚀 SVG optimized and minified.
React-Symbols require React >=16.8.0.
# with npm:
npm install @react-symbols/icons
# with pnpm:
pnpm add @react-symbols/icons
# with yarn:
yarn add @react-symbols/icons
# with bun:
bun add @react-symbols/iconsimport { Angular, Astro, Document } from "@react-symbols/icons";
const MyComponent = () => {
return (
<>
<Angular width={128} height={128} />
<Astro width={128} height={128} />
<Document width={128} height={128} />
</>
);
};
export default MyComponent;💿 Config for use the library with Remix Old Compiler if you are using CJS (v1 uses CJS by default, v2 uses ESM):
// Add in the remix.config.js:
module.exports = {
...
serverDependenciesToBundle: ["@react-symbols/icons"],
...
};✍️ Change the name of the icon:
import { Bun as BunIcon } from "@react-symbols/icons";
const MyComponent = () => {
return (
<>
<BunIcon width={128} height={128} />
</>
);
};
export default MyComponent;This is a monorepo project created with:
For monorepo:
create-turboTurborepo CLI.pnpm+ pnpm workspaces - Fast, disk space efficient package manager.- Prettier - Opinionated code formatter.
- Sherif - Opinionated, zero-config linter for JavaScript monorepos.
For library:
- SWC - Rust-based platform for the Web.
- React 18 - A JavaScript library for building user interfaces.
- Typescript - TypeScript is JavaScript with syntax for types.
For website:
- Remix - Create modern, resilient user experiences with web fundamentals.
- Typescript - TypeScript is JavaScript with syntax for types.
- Tailwind CSS - A utility-first CSS framework for rapidly building custom designs.
- tailwindcss-animate - A Tailwind CSS plugin for creating beautiful animations.
- shadcn/ui + Radix UI - An opinionated toast component for React.
- Sonner - An opinionated toast component for React.
- Fork the repository and clone it:
git clone [email protected]:YOUR_USERNAME/react-symbols.git- Install the dependencies:
# Install pnpm globally if you don't have it:
npm install -g pnpm
# Install the dependencies:
pnpm install- Run the development server:
pnpm devand open localhost:5173 with your browser to see the website 🚀