Данное руководство содержит исчерпывающие инструкции по выбору элементов веб-форм.
Вы — дизайнер, который с уважением относится к своим коллегам по фронту и к пользователям вашего веб-приложения.
Перед вами непростая задача: спроектировать форму. Если вы нормальный, адекватный человек — вы терпеть не можете проектировать формы. Фронтендер ненавидит эти формы верстать. Бекендер ненавидит их валидировать. А пользователь, в свою очередь, ненавидит их заполнять.
- Любое обучение интерфейсу имеет цену в реальных деньгах;
- Лучший интерфейс — это отсутствие интерфейса;
- Отличный интерфейс — это знакомый интерфейс;
- Компоненты интерфейса должны быть максимально знакомыми, а поведение — ожидаемым;
- Сложно придумать что-то лучше, чем использовать стандартные компоненты операционной системы;
- Меньше нестандартных компонентов → быстрее разработка, дешевле поддержка;
- Меньше форма → больше вероятность её заполнения;
- Сыр пахнет грязными носками.
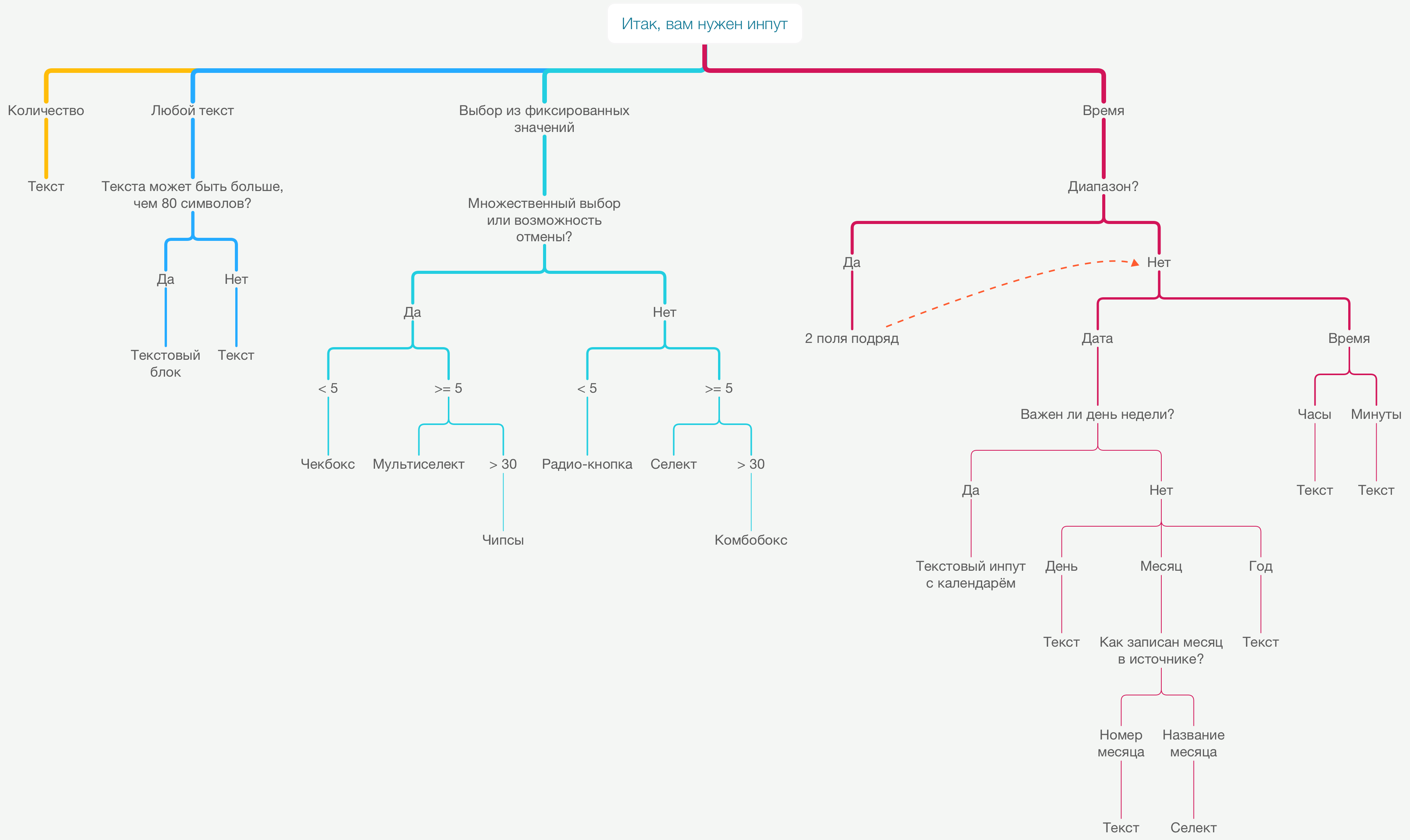
Теперь, когда вы потеряли бдительность, самое время разобрать несколько вариантов типичных полей:
Информация для программистов на HTML: Понятное дело, type инпутов нужно подбирать по смыслу: если нужен email — потрудитесь проставить именно этот тип.
Никогда не используйте слайдер.
Для этого вы будете использовать валидацию полей на клиенте и на сервере.
Смесь селекта и инпута. Инпут используется для поиска.
Фил фри ту фок!
Нашли ошибку, но лень сделать PR? Есть предложения по схеме, но нет MindNode? Заведи ищю и иди пить кофе; специально обученный разработчик сделает всё за тебя.