-
Notifications
You must be signed in to change notification settings - Fork 312
Hotkey shortcuts
Sorry for my English, you can edit this page at will...
⚠ If the hotkey is invalid, it is usually because it is occupied in other places. Check methods, such as:
﹂Check the browser's own hotkeys management and extension shortcuts
﹂Check other client software (tray icon or background process)

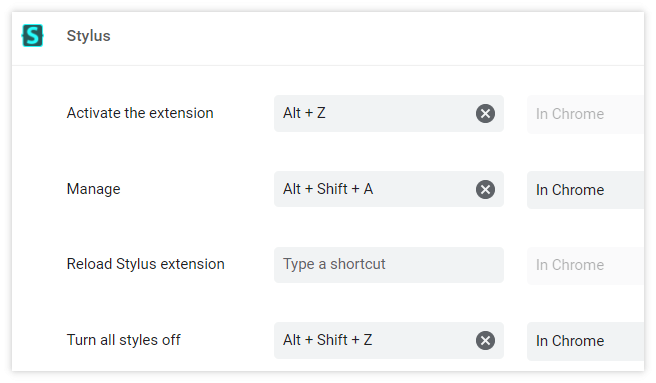
For Chrome, go to
chrome://extensions/shortcuts#:~:text=Stylus
- Activate the extension : i.e. show Stylus-Popup
- Manage : i.e. open Stylus-Manager page
- Reload Stylus extension : i.e. restart Stylus quickly.
- Turn all styles off : customize the hotkey that suits you, and then you can toggle between the original style and your style very quickly.
tip: Right-click the Stylus icon on the toolbar, you can also see these contextMenu.

- Style list : Right-click to open the corresponding style editor.
-
Managebutton : Right-click or Shift-click opens manager with styles applicable for current site/location.href (not contain the iframe-URLs) - ••• See more keyboard-shortcuts in here
Manager: i.e.
chrome-extension://.../manage.htmlpage.
- Ctrl+F or / : focus on the search box. Esc can clear input in search box.
If you want to use the browser's own page search, please press F3/Shift+F3/Ctrl+G/Ctrl+Shift+G , or press Alt+D and then press Ctrl+F.
- Style name support first-letter indexing .
- Space / Shift+Space or PgUp/PgDn : scroll screen (V1.5.13+)
-
Shift+clickStyle name : open it in new browser window.
 ⚠ Keymap for `Sublime` only. Actually, most hotkeys can also be used in other places, e.g. Tampermonkey editor (need to choose Sublime Text).
⚠ Keymap for `Sublime` only. Actually, most hotkeys can also be used in other places, e.g. Tampermonkey editor (need to choose Sublime Text).
⚠ Only the parts that are personally important and useful/common are listed here.
Click the ⓘ button to view the complete information. It can not only search for names, but also directly press the hotkey to search, which is very convenient.

⚠ Also includes shortcuts outside the scope of Keymap Sublime
Since V1.5.15, Line number area accepts mouse clicks now::
Left-click ꘌ Ctrl+F2 toggles bookmark
Right-click/ Ctrl+Right-click ꘌ F2/Shift+F2 : goes to the next/previous bookmark
Middle-click ꘌ Alt+F2 : selects all bookmarked positions, useful when multi-editing
| ⌨ | feature | supplement |
|---|---|---|
| Ctrl+V | can Import | when clipboard ^@-moz-document .... content |
| Alt+PgUp/PgDn | prev/next section-editor | can also for UserCSS |
| Alt+Enter | toggle Style | |
| Ctrl+Shift+Wheel | scroll body-scrollbar, instead of editor-scrollbar | |
| Ctrl+Pause | toggle Editor Focus | ⓘ closest editor should have at least 2 lines visible |
| Ctrl+K⥅Ctrl+C | scroll into in center view | especially useful after F5 reload: 1) click Toc of multi-section; 2) Ctrl+K⥅Ctrl+C can scroll into active-line |
| Ctrl+S | no need to explain | |
| Ctrl+Z / Ctrl+Shift+ZꘌCtrl+Y | undo/redo the last edit change | |
| Ctrl+U / Ctrl+Shift+UꘌAlt+U | undo/redo the last any change | |
| Tab/Shift+Tab | indentation | smart indent |
| Ctrl+Space | auto complete | |
| Ctrl+/ | toggle comment only for line | different @preprocessor may be different |
| Ctrl+Shift+/ | comment for selection or under cursor | |
holding Ctrl + selection/double-click |
multi-editing (Esc to exit) |
|
| Ctrl+D | multi-editing (Esc to exit) |
|
| Ctrl+K⥅Ctrl+D | skip the current a selection and to next | |
| Alt+F3 | highlight find all selection or word under cursor | |
| Ctrl+Alt+⇅ | vertical column editing | can also holding Alt + mouse vertical sliding |
| Ctrl+Shift+⇅ | swap line up/down | |
| Ctrl+L | select line | |
| Ctrl+J | join lines | |
| Ctrl+G | go to line | |
| Ctrl+F | show the search box to find |
Esc close |
| F3 / Shift+F3ꘌCtrl+Shift+G | find next/prev | ⚠only for word of Ctrl+F search box |
| Ctrl+F3 / Ctrl+Shift+F3 | find under / under previous | selection or word under cursor |
| Ctrl+H/R Ctrl+Shift+F/R | replace | |
| Ctrl+F2 | toggle Bookmark | Line number area accepts mouse clicks |
| F2 / Shift+F2 | next/prev Bookmark | Line number area accepts mouse clicks |
| Alt+F2 | select all Bookmarks | Line number area accepts mouse clicks |
| Ctrl+Shift+F2 / Ctrl+K⥅Ctrl+G | clear all Bookmarks | |
| Ctrl+Enter / Ctrl+Shift+Enter | insert line after/before | |
| Ctrl+Shift+D | duplicate line/selection | |
| Home/End | go line start/end | |
| Ctrl+Home/End | go Doc start/end | |
Ctrl+M |
go to bracket | |
Ctrl+Shift+M |
select between brackets | |
Ctrl+Shift+Space |
ditto, | press in turn to select outside brackets equivalent to Ctrl+A
|
| shift+⇆⇅ | or holding Shift with mouse click |
|
| Shift+Home/End | select to line start/end | |
| Shift+PgUp/PgDn | select to screen up/down | |
| Ctrl+Shift+Home/End | select to Doc start/end | |
| Ctrl+⇆ | fast go group left/right | RegExp "\w+" |
| Ctrl+Shift+⇆ | fast select group left/right | RegExp "\w+" |
| Ctrl+Backspace/Delete | delete group before/after | |
| Ctrl+K⥅ Ctrl+Backspace / Ctrl+K | delete to line start/end | |
| Ctrl+X/C | cut/copy | can cut/copy cursor-line without selection |
| Shift+Ctrl+[/] | fold/unfold | |
| Ctrl+K⥅Ctrl+1 | fold all | |
| Ctrl+K⥅Ctrl+J/0 | unfold all | |
| Ctrl+K⥅Ctrl+Space | set an anchor point | equivalent to holding Shift with mouse click |
| Ctrl+K⥅Ctrl+A | select from the anchor point to the current cursor | |
| Ctrl+K⥅Ctrl+X | jump between anchor point and current cursor |
-
⚠These hotkeys not independent, can be used in conjunction with each other, e.g. After Ctrl+D selecting multiple places, continue Ctrl+L to select their lines at the same time.
-
About
Ctrl+VImport : go to ➔ https://github.com/openstyles/stylus/wiki/FAQ#what-is-the-easiest-way-to-duplicate-a-style -
Ctrl+Dis for the selection or the "\w+" word under the cursora, it also equivalent to holdingCtrlwith selection/double-clicking, andCtrl+Dis a multifunctional hotkey.
e.g. Used to temporarily highlight multiple identical.
e.g. Used to edit multiple points at the same time,
If you want to select/highlight all, press Alt+F3
e.g. You can use Ctrl+D with ☑"Double-clicking selects tokens" , let both together perfectly!
 For example:
For example: .form-control
double-clicking select .form-control (CSS syntax)
Ctrl+D select form and control (\w+ normal syntax)
About jumping:
- You can use Bookmark to jump cursor. 1) press
Ctrl+F2/Lclickline-number to set a Bookmark.
- press
F2/Shift+F2/Rclick/ Ctrl+Rclickany line-number to loop jump .
Any behavior can be Ctrl+F2 as bookmark , e.g. selection or not e.g. multiple cursor positions in a line.
-
You can also use
Ctrl+U/Ctrl+Shift+UꘌAlt+Uto jump cursor position. (⚠ please note that it contains history of edit changes) -
After
F5reload the editor page, how can go back to the active line of the editor?
- Click TOC 2)
Ctrl+K⥅Ctrl+C3) will can go back to the active line of the editor before the reload!
- Colorpicker hotkeys go to ➔ https://github.com/openstyles/stylus/wiki/Colorpicker