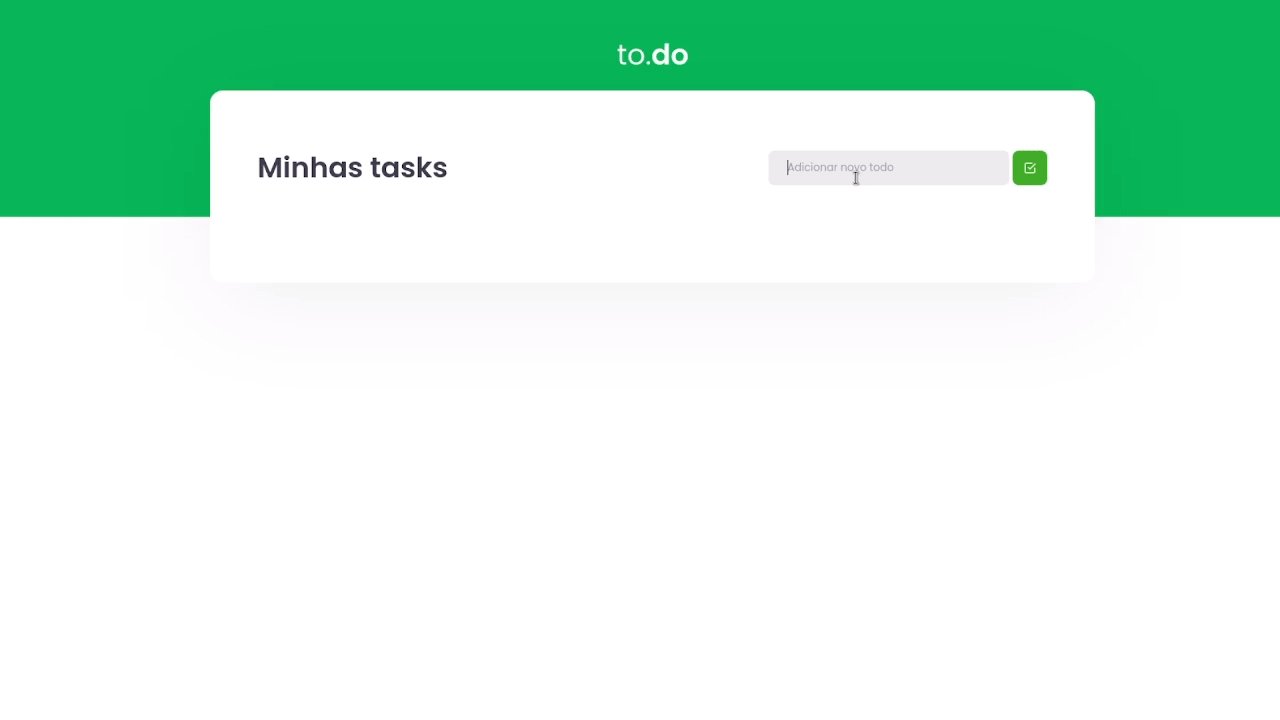
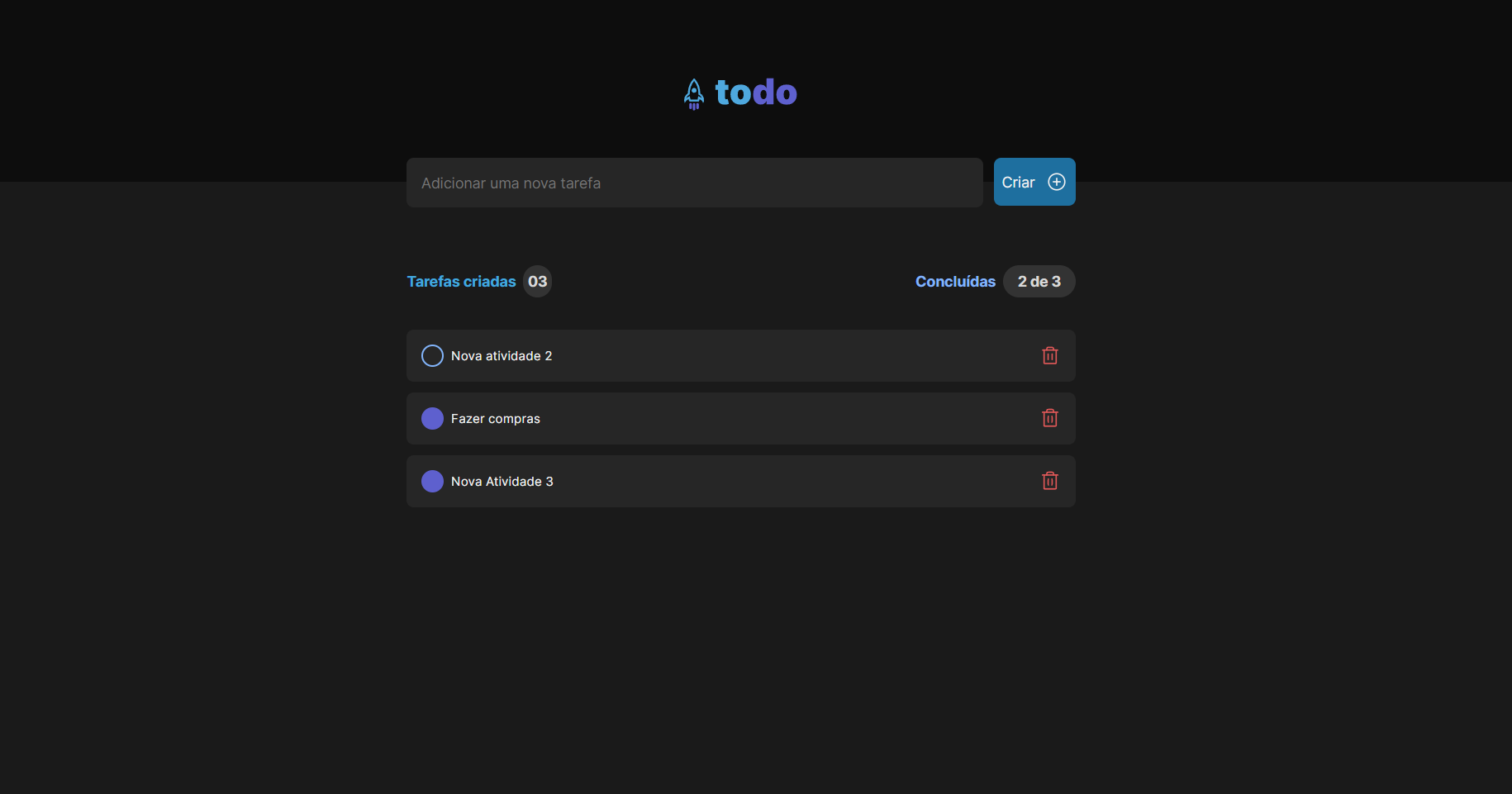
Uma pequena aplicação de atividades a fazer, para treinar sobre manipulação do estado no React.
- Adicionar uma nova tarefa
- Remover uma tarefa
- Marcar e desmarcar uma tarefa como concluída
-
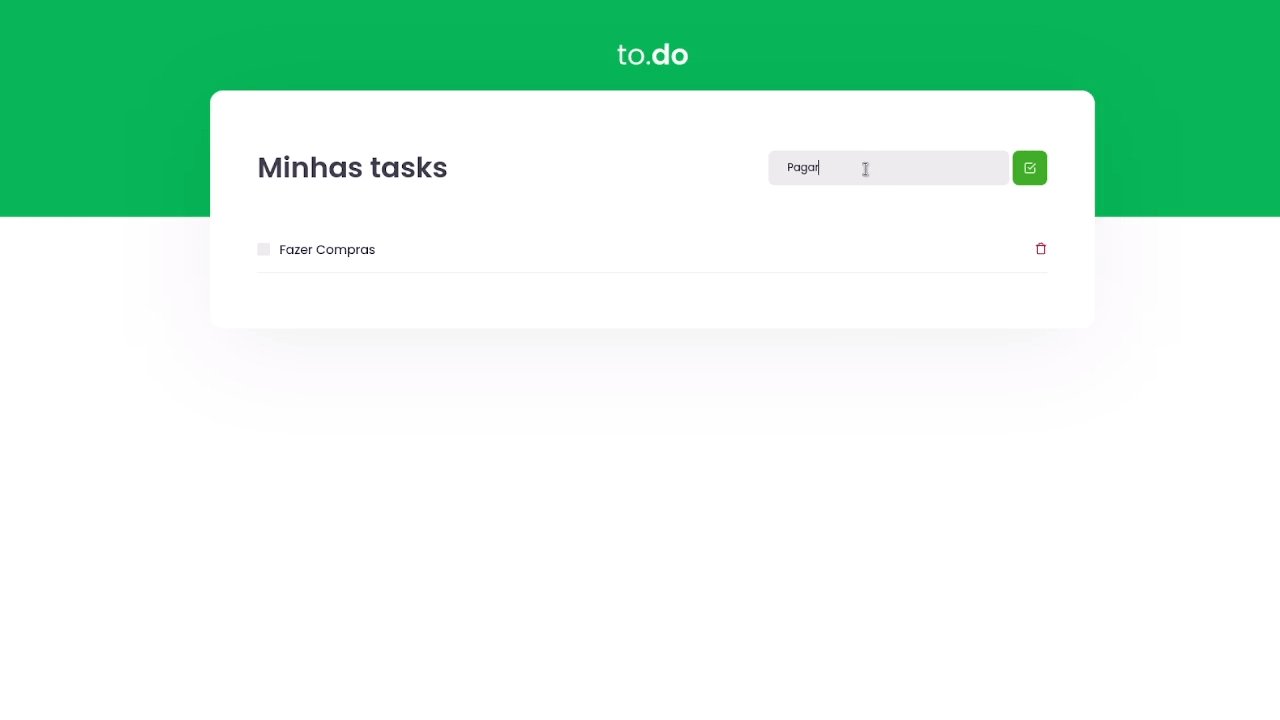
App Page should be able to add a task
-
Permitir que task seja criada e com isso, exibida em tela. As taks criadas devem conter os atributos seguindo o padrão da interface, que é:
interface Task { id: number; title: string; isComplete: boolean; }
-
App Page should not be able to add a task with a empty title
-
Antes de criar uma nova task, deve validar se algo foi digitado no input e não permitir a criação da task caso o valor seja vazio, caso o valor digitado seja vazio, deve impedir a criação da task.
-
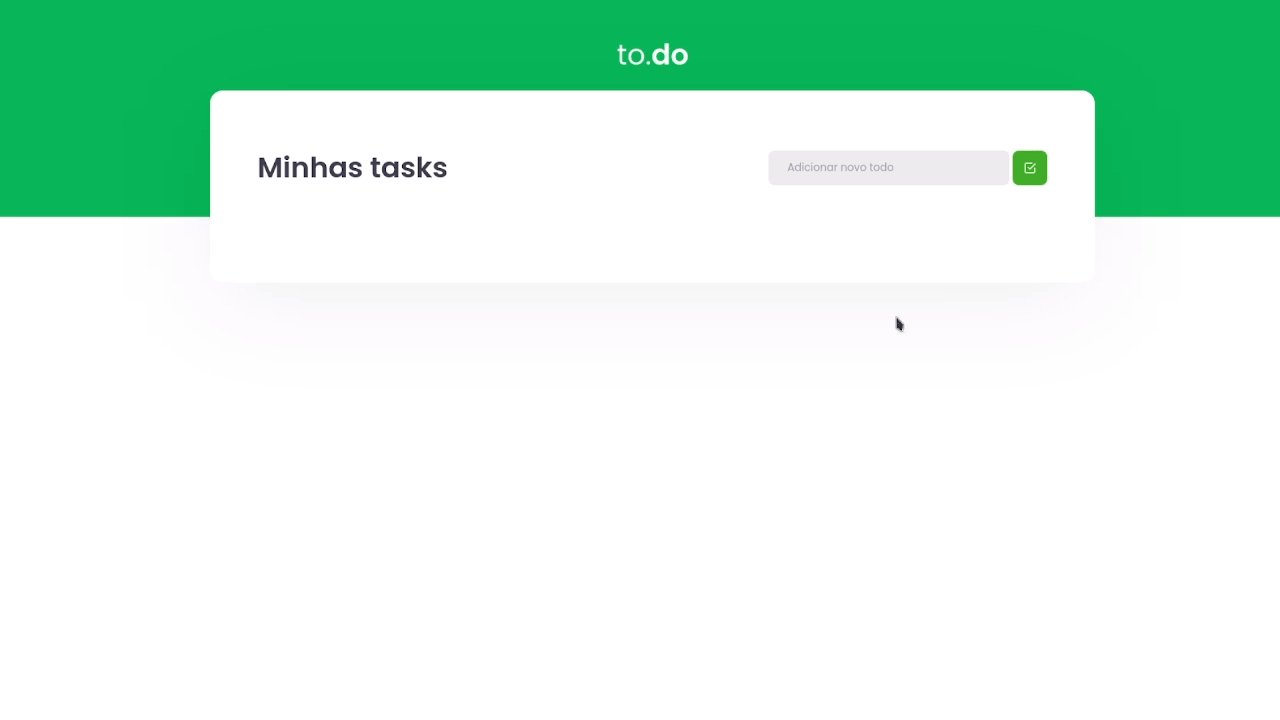
App Page should be able to remove a task
-
Deve permitir que ao clicar no botão com ícone de uma lixeira, a task relacionada a esse botão seja removida do estado da aplicação, consequentemente sendo removida da tela.
-
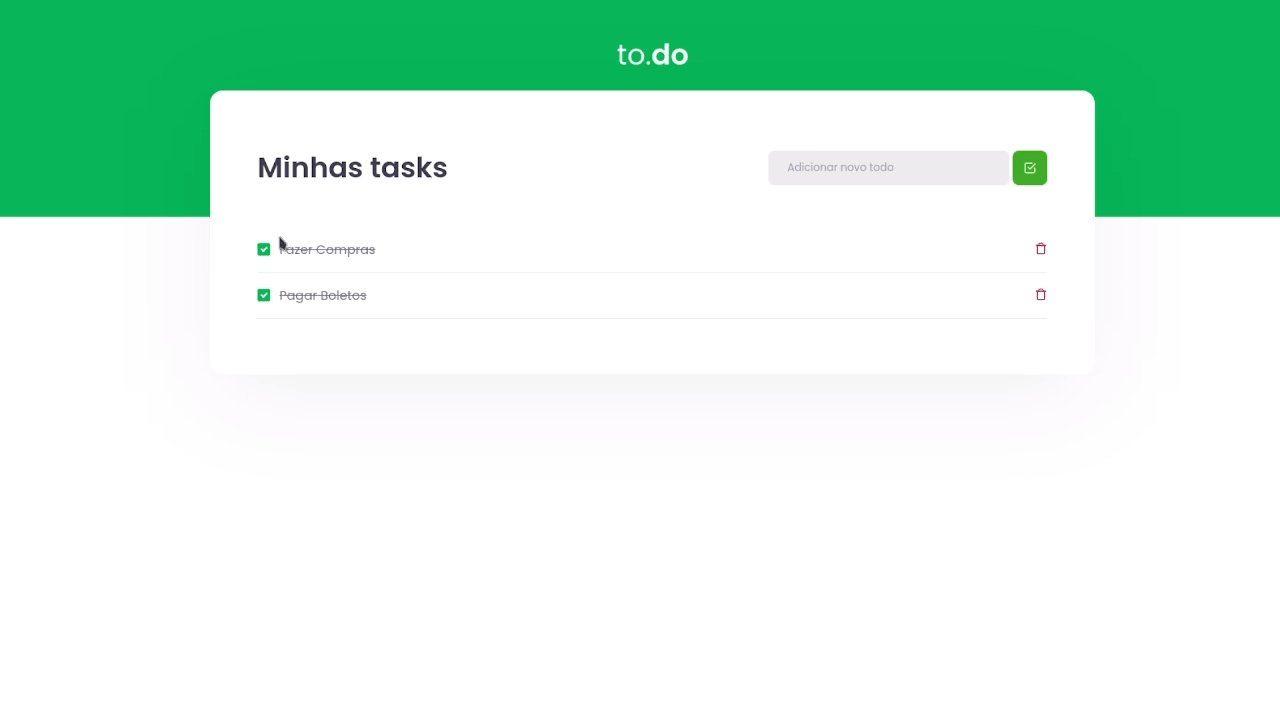
App Page should be able to check a task
-
Deve permitir que ao clicar no checkbox ao lado da task, ela seja marcada como concluída ou não concluída de acordo com seu estado atual, alterando seu valor de
isCompletedefalseparatrueou ao contrário, detrueparafalse.