- CLI (
config-syncCLI for syncing the config from the command line) - GUI (Settings page for syncing the config in Strapi admin)
- Partial sync (Import or export only specific portions of config)
- Exclude configs (Exclude specific config from the sync)
Install the plugin in your Strapi project.
# using yarn
yarn add strapi-plugin-config-sync
# using npm
npm install strapi-plugin-config-sync --saveAdd the export path to the watchIgnoreFiles list in the config/admin.js file.
This way your app won't reload when you export the config in development.
module.exports = ({ env }) => ({
// ...
watchIgnoreFiles: [
'**/config-sync/files/**',
],
});
After successful installation you have to rebuild the admin UI so it'll include this plugin. To rebuild and restart Strapi run:
# using yarn
yarn build --clean
yarn develop
# using npm
npm run build --clean
npm run developThe Config Sync plugin should appear in the Plugins section of Strapi sidebar after you run app again.
Enjoy 🎉
Complete installation requirements are the exact same as for Strapi itself and can be found in the Strapi documentation.
Supported Strapi versions:
- Strapi 4.0.0 (recently tested)
- Strapi ^4.x
- Strapi ^3.4.x (use
[email protected])
(This plugin may work with older Strapi versions, but these are not tested nor officially supported at this time.)
We recommend always using the latest version of Strapi to start your new projects.
In Strapi we come across what I would call config types. These are models of which the records are stored in our database, just like content types. Though the big difference here is that your code ofter relies on the database records of these types.
Having said that, it makes sense that these records can be exported, added to git, and be migrated across environments. This way we can make sure we have all the data our code relies on, on each environment.
Examples of these types are:
- Admin roles (admin::role)
- User roles (plugin::users-permissions.role)
- Admin settings (strapi::core-store)
- I18n locale (plugin::i18n.locale)
This plugin gives you the tools to sync this data. You can export the data as JSON files on one env, and import them on every other env. By writing this data as JSON files you can easily track them in your version control system (git).
With great power comes great responsibility - Spider-Man
Add the config-sync command as a script to the package.json of your Strapi project:
"scripts": {
// ...
"cs": "config-sync"
},
You can now run all the config-sync commands like this:
# using yarn
yarn cs --help
# using npm
npm run cs --helpCommand:
importAlias:iCommand:
exportAlias:e
These commands are used to sync the config in your Strapi project.
Example:
# using yarn
yarn cs import
yarn cs export
# using npm
npm run cs import
npm run cs exportUse this flag to skip the confirm prompt and go straight to syncing the config.
[command] --yesUse this flag to specify the type of config you want to sync.
[command] --type user-roleUse this flag to sync a specific set of configs by giving the CLI a comma-separated string of config names.
[command] --partial user-role.public,i18n-locale.enCommand:
diff| Alias:d
This command is used to see the difference between the config as found in the sync directory, and the config as found in the database.
Example:
# using yarn
yarn cs diff
# using npm
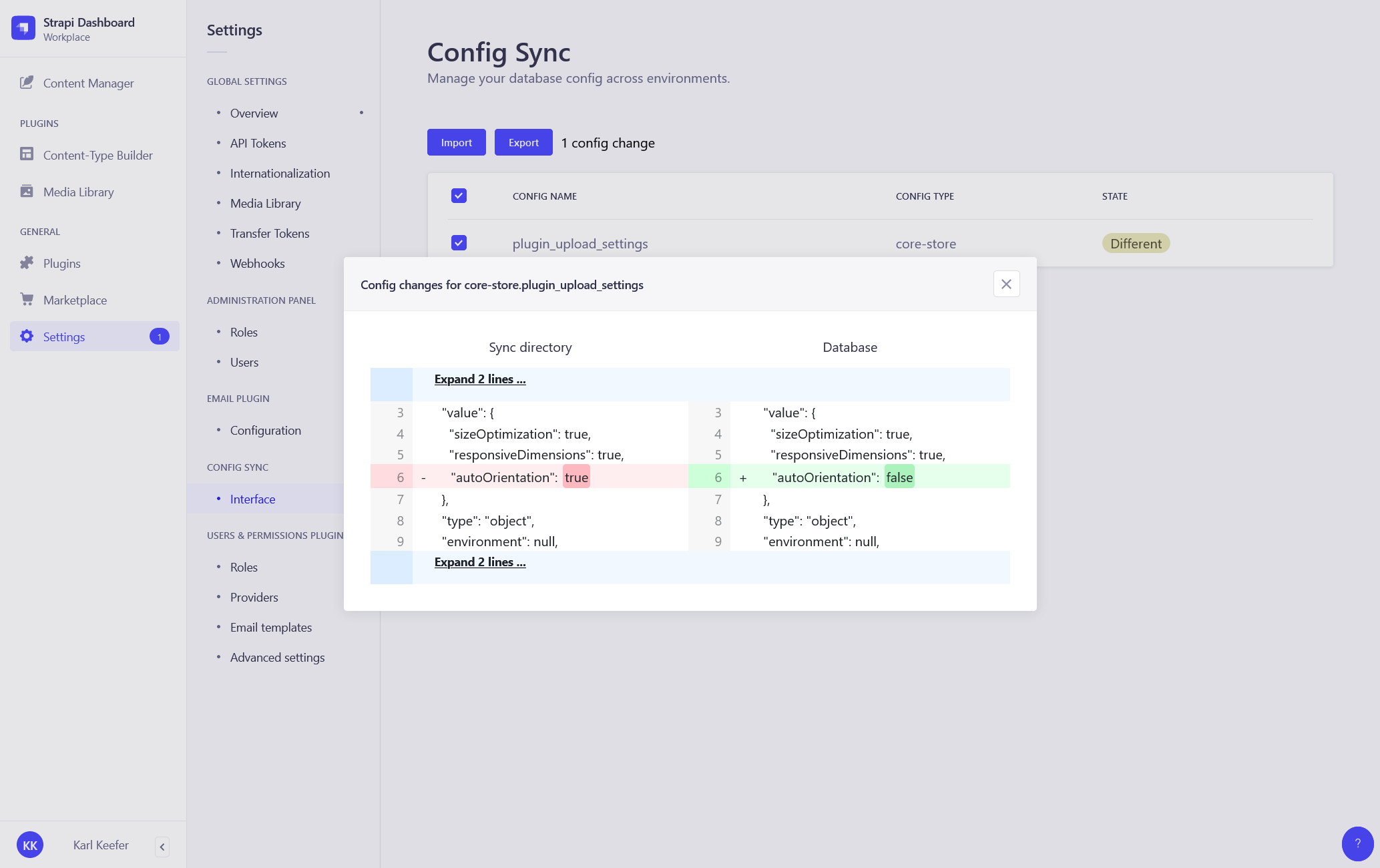
npm run cs diffThis plugin ships with a settings page which can be accessed from the admin panel of Strapi. On this page you can pretty much do the same as you can from the CLI. You can import, export and see the difference between the config as found in the sync directory, and the config as found in the database.
Pro tip: By clicking on one of the items in the diff table you can see the exact difference between sync dir and database in a git-style diff viewer.
This plugin works best when you use git for the version control of your Strapi project. When you do so, with this plugin you are able to version control your config data through files.
The following workflows are assuming you're using git.
When building a new feature locally for your Strapi project you'd use the following workflow:
- Build the feature.
- Export the config.
- Commit and push the files to git.
When deploying the newly created feature - to either a server, or a co-worker's machine - you'd use the following workflow:
- Pull the latest file changes to the environment.
- (Re)start your Strapi instance.
- Import the config.
When deploying to production you'd use the same deployment workflow as described above. But before you do, you have to take some extra precautions to ensure no data will be lost:
- Run
yarn cs diffto verify there are no config changes that could be overwritten. - If there have been changes made;
- Export these before you pull the new config.
- Commit and push the exported files to git.
- If needed; merge into the branch you were about to pull.
- Continue with the regular deployment workflow.
Try to avoid making config changes directly on production. You wouldn't want to change something like API permissions (roles) on production without it being in your version control.
Prefix:
admin-role| UID:code| Query string:admin::role
Prefix:
user-role| UID:type| Query string:plugin::users-permissions.role
Prefix:
core-store| UID:key| Query string:strapi::core-store
Prefix:
i81n-locale| UID:code| Query string:plugin::i18n.locale
All the config files written in the sync directory have the same naming convention. It goes as follows:
[config-type].[config-name].json
config-type- Corresponds to theprefixof the config type.config-name- The unique identifier of the config.- For
core-storeconfig this is thekeyvalue. - For
user-roleconfig this is thetypevalue. - For
admin-roleconfig this is thecodevalue. - For
i18n-localeconfig this is thecodevalue
- For
The settings of the plugin can be overridden in the config/plugins.js file.
In the example below you can see how, and also what the default settings are.
module.exports = ({ env }) => ({
// ...
'config-sync': {
enabled: true,
config: {
destination: "extensions/config-sync/files/",
minify: false,
importOnBootstrap: false,
include: [
"core-store",
"user-role"
"admin-role"
"i18n-locale"
],
exclude: [
"core-store.plugin_users-permissions_grant"
],
},
},
});
| Property | Type | Description |
|---|---|---|
| destination | string | The path for reading and writing the sync files. |
| minify | bool | When enabled all the exported JSON files will be minified. |
| importOnBootstrap | bool | Allows you to let the config be imported automaticly when strapi is bootstrapping (on strapi start). This setting should only be used in production, and should be handled very carefully as it can unintendedly overwrite the changes in your database. PLEASE USE WITH CARE. |
| include | array | Types you want to include in the syncing process. Allowed values: core-store, user-role, admin-role, i18n-locale. |
| exclude | array | Specify the names of configs you want to exclude from the syncing process. By default the API tokens for users-permissions, which are stored in core_store, are excluded. This setting expects the config names to comply with the naming convention. |
Feel free to fork and make a pull request of this plugin. All the input is welcome!
Give a star if this project helped you.
- For general help using Strapi, please refer to the official Strapi documentation.
- For support with this plugin you can DM me in the Strapi Discord channel.