This implements the Cyclon gossip protocol [1] for membership management.
Imagine you have big group of people and you want to tell everybody something. You could broadcast a message by talking to each of them individually, or you could just talk to some (this is called gossip), telling them to tell other people.
Illustration by @virginialonso
Cyclon is a simple gossip protocol that ensures that every peer in the network gets connected with the network of peers, without being connected to every single one. This is done by peers keeping a list of neighbors (small compared to the network) and at every interval, ask the neighbor that has been the longest in a peer list of neighbors (this is called partial view), to exchange some neighbors.
const CyclonPeer = require('gossip-cyclon')
const parallel = require('run-parallel')
const Alice = new CyclonPeer()
const Bob = new CyclonPeer()
Alice.addPeers([Bob.me])
parallel([
() => Alice.listen()
() => Bob.listen()
], (err) => {
if (!err) {
Alice.start()
Bob.start()
// This will make Alice and Bob exchange each others information every 1 second
}
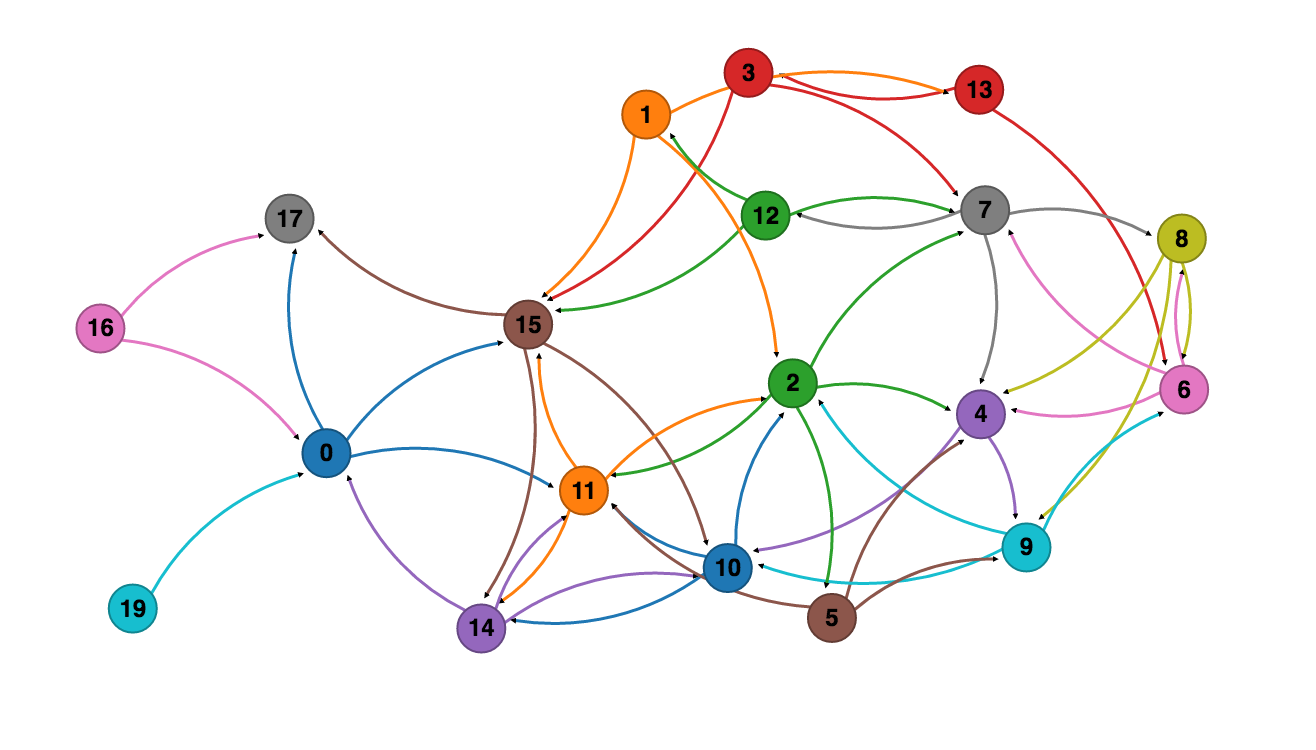
})To help understand the protocol, I wrote a visualization that you can run with the following instructions. You can add new peers or click on existing peers to trigger a shuffle. Find the rest of the code here
$ git clone https://github.com/nicola/js-gossip-cyclon
$ cd js-gossip-cyclon
$ npm install
$ node viz/index.js
// Now visit http://127.0.0.1:8080opts can have:
peer: PeerInfo object of this CyclonPeer, default:new PeerInfo().maxShuffle: how many peers to send during shufflingmaxPeers: how many peers can be stored in the list of neighboors (or.partialView)interval: how often CyclonPeer should shufflepeers: array of peers to bootstrap CyclonPeer (they will be added to its.partialView)
Partial view of the peer, this is a PeerSet
The current peer object, by default a PeerInfo
Listen on its transports (by default TCP)
Close any listener on any transport
Start shuffling every peer.interval
Stops the repeating shuffling
Shuffle and when done calls cb (on failure or success)
Add a list of peers, if the peers to be added will make .partialView grow beyond .maxPeers, the replace list will be used, otherwise drop 'em.
Update the age of the peers in the .partialView
[1] S. Voulgaris, D. Gavidia, M. van Steen. CYCLON: Inexpensive Membership Management for Unstructured P2P Overlays. J. Network Syst. Manage. 13(2): 197-217 (2005)
MIT