FullCalendar.js is a fantastic open source javascript library for displaying events in a beautiful customizable calendar. However, according to the author:
FullCalendar is great for displaying events, but it isn't a complete solution for event content-management. Beyond dragging an event to a different time/day, you cannot change an event's name or other associated data. It is up to you to add this functionality through FullCalendar's event hooks.
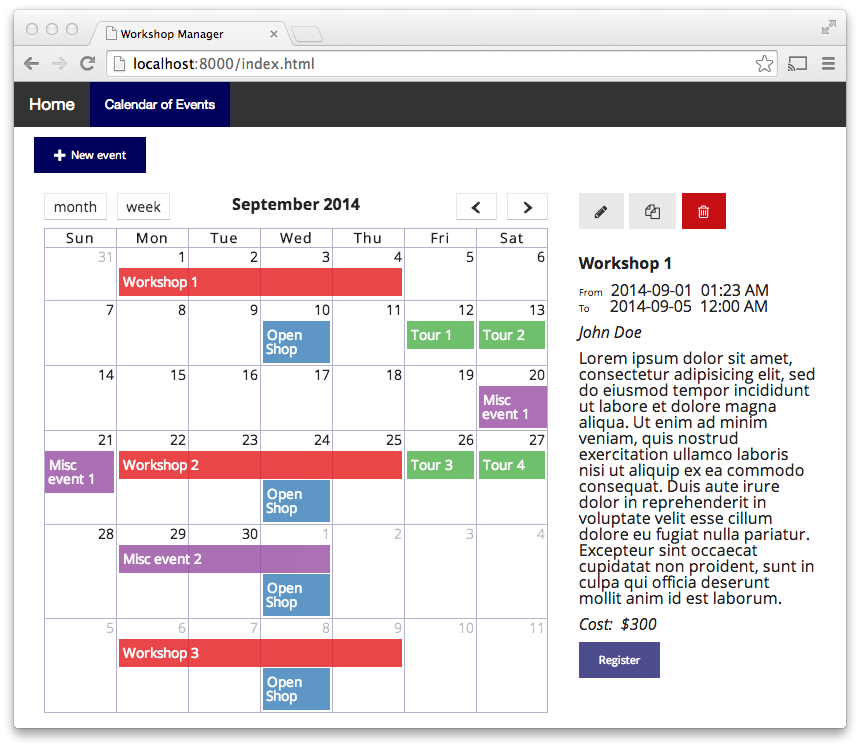
This project demonstrates a Workshop Manager app that builds out that missing functionality.
View the Workshop Manager demo
Tapping on an event in the calendar displays the full event details. Events can also be created, copied, and deleted.
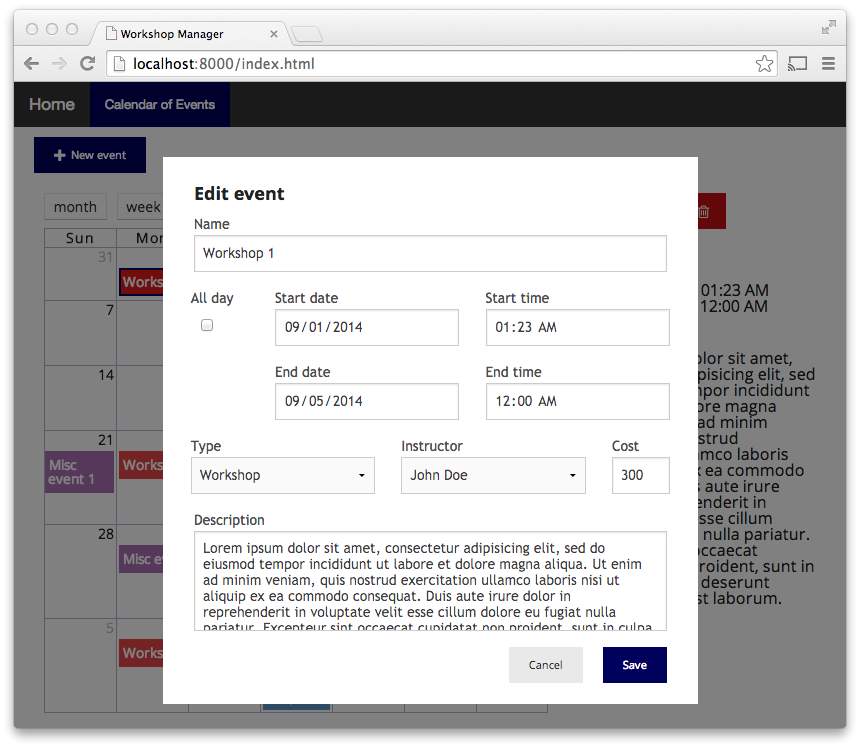
Full event details can be edited.
- jQueryUI Dialog to open a dialog for editing all of the event details.
- Abide Validation to validate user-entered data.
- Foundation Grid for responsive design.
- Foundation Off Canvas to slide in the event details view on small mobile devices.
- fastclick and jQuery UI Touch Punch to handle touch events.
Grunt is used to build the app from the source files.
Node and npm, and grunt-cli should be installed on your development system.
-
To install the project dependencies after downloading the source files
$ npm install -
To run the development environment
-
In a terminal window
$ grunt build_watchThis triggers the build process when source files change.
-
In another terminal window
$ grunt previewThis serves the site on http://localhost:8000
-