-
Notifications
You must be signed in to change notification settings - Fork 157
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Documentation edits made through Mintlify web editor
- Loading branch information
1 parent
d8103b9
commit 41ada32
Showing
3 changed files
with
53 additions
and
124 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,119 +1 @@ | ||
| --- | ||
| title: "Chat Widget" | ||
| --- | ||
|
|
||
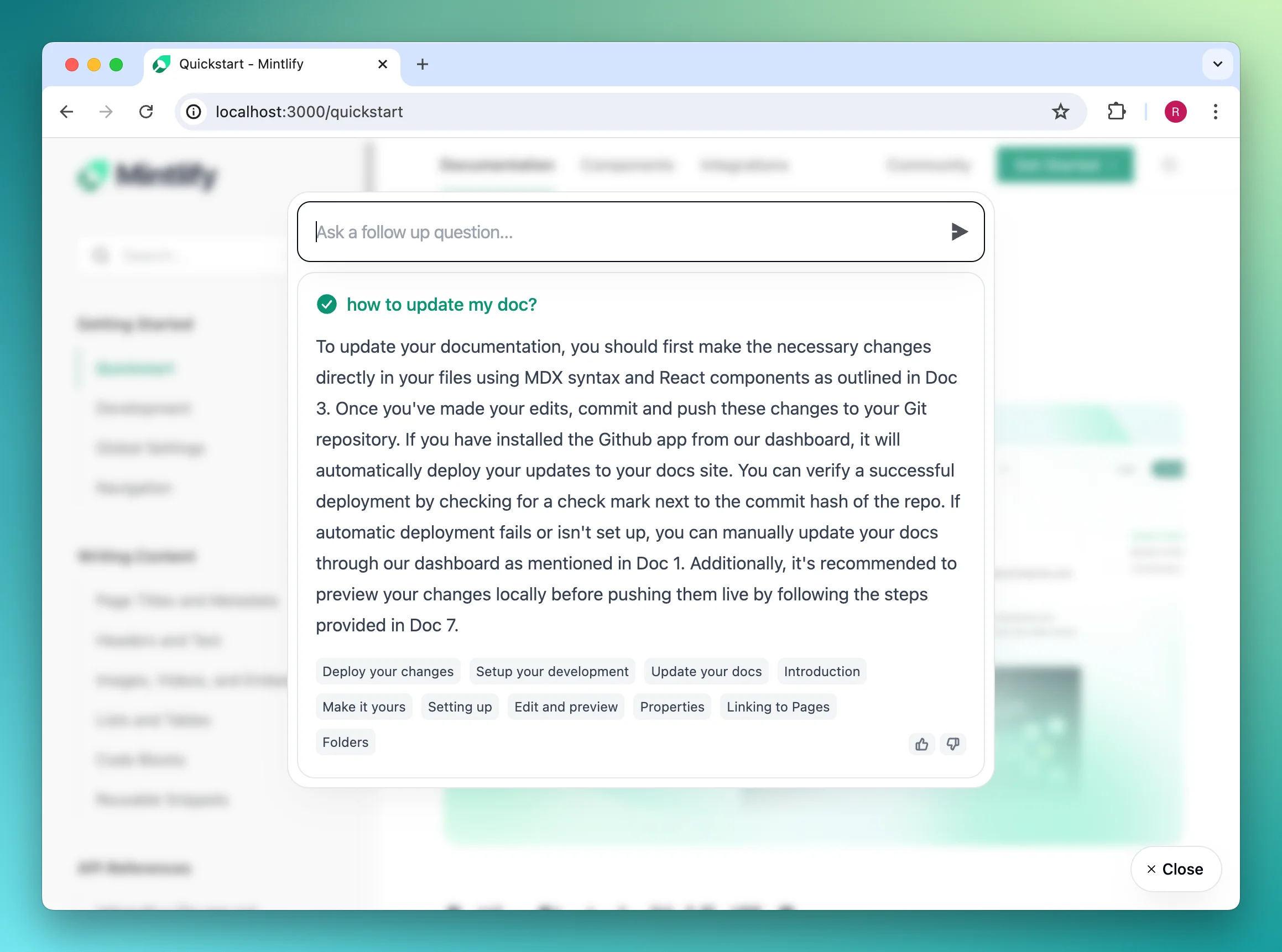
| Integrate the Mintlify widget into your products to offer users quick access to AI-powered chat with your docs content as the knowledge base. | ||
|
|
||
|  | ||
|
|
||
| ## Getting started | ||
|
|
||
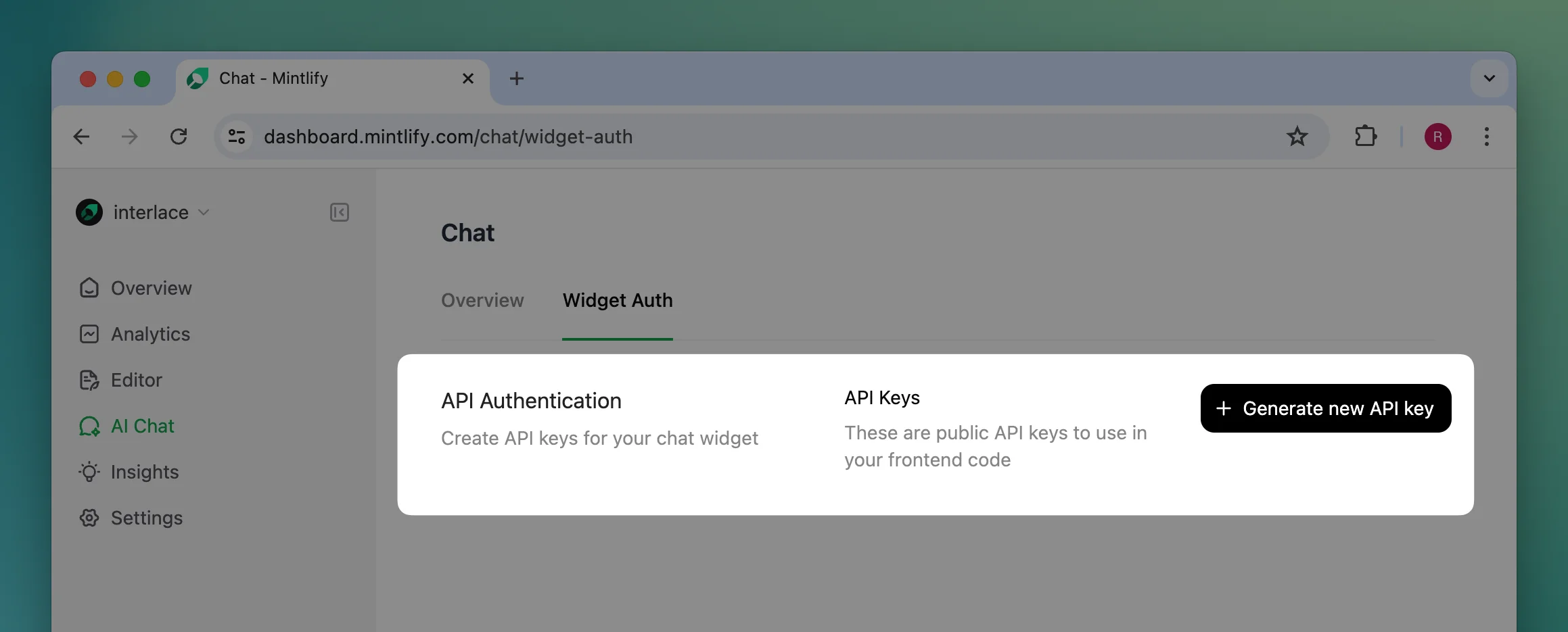
| First, generate an API key in [the Mintlify dashboard](https://dashboard.mintlify.com/chat/widget-auth). | ||
|
|
||
|  | ||
|
|
||
| ## Installation | ||
|
|
||
| Add the widget by adding these script tags into your site's `<head>...<head/>` tag. | ||
|
|
||
| ```html | ||
| <script> | ||
| window.mintlifyWidgetSettings = { | ||
| connection: { | ||
| apiKey: 'Your API key here' | ||
| }, | ||
| }; | ||
| </script> | ||
| <script> | ||
| (function () { | ||
| if (!document.getElementById('mintlify-widget')) { | ||
| var script = document.createElement('script'); | ||
| script.id = 'mintlify-widget'; | ||
| script.src = 'https://unpkg.com/@mintlify/widget@^0'; | ||
| script.onload = () => MintlifyWidget.init(); | ||
| document.head.appendChild(script); | ||
| } | ||
| })(); | ||
| </script> | ||
| ``` | ||
|
|
||
| To use the widget in React and Next.js apps, use the React component from the `@mintlify/widget-react` [package](https://www.npmjs.com/package/@mintlify/widget-react). Here is a basic example of how to use the component in your React application: | ||
|
|
||
| ```jsx | ||
| <MintlifyWidget | ||
| connection={{ | ||
| apiKey: 'Your API key here', | ||
| }} | ||
| /> | ||
| ``` | ||
|
|
||
| ## Usage | ||
|
|
||
| In the first script tag or the React component props, you can customize the appearance and other settings of the widget. `mintlifyWidgetSettings` accepts the following props: | ||
|
|
||
| | Prop | Type | Description | | ||
| | ------------ | ------------------------------------------------------------------- | ---------------------------------------------------------- | | ||
| | `connection` | [MintlifyWidgetConnectionProps](#mintlifywidgetconnectionProps) | Information needed to connect to our API. Required. | | ||
| | `display?` | [MintlifyWidgetDisplayProps](#mintlifywidgetdisplayProps) | Configurations for the widget appearance and interactions. | | ||
| | `tracking?` | [MintlifyWidgetTrackingFunctions](#mintlifywidgettrackingfunctions) | Callback functions for tracking analytics. | | ||
|
|
||
| ### MintlifyWidgetConnectionProps | ||
|
|
||
| | Prop | Type | Description | | ||
| | -------- | -------- | ----------------------------------------------------------- | | ||
| | `apiKey` | `string` | Widget API key generated from Mintlify dashboard. Required. | | ||
| | `url?` | `string` | Used for internal testing only | | ||
|
|
||
| ### MintlifyWidgetDisplayProps | ||
|
|
||
| | Prop | Type | Description | | ||
| | ------------- | ----------------------------------------------------------------------- | ----------------------------------------------------------- | | ||
| | `trigger?` | [MintlifyWidgetDisplayTriggerProps](#mintlifywidgetdisplaytriggerprops) | Appearance of the trigger. | | ||
| | `colors?` | [MintlifyWidgetDisplayColorsProps](#mintlifywidgetdisplaycolorsprops) | Colors used across the widget. | | ||
| | `chat?` | [MintlifyWidgetDisplayChatProps](#mintlifywidgetdisplaychatprops) | Configs specific to AI chat. | | ||
| | `isDarkMode?` | `boolean` | Controlled dark mode appearance. Defaults to OS preference. | | ||
|
|
||
| #### MintlifyWidgetDisplayTriggerProps | ||
|
|
||
| | Prop | Type | Description | | ||
| | ------------- | ------------------------------------ | -------------------------------------------------------------------------------------------------------------------------- | | ||
| | `type?` | `'button'`\|`'input'` | Type of the trigger to display. Defaults to `button`. | | ||
| | `label?` | `string` | Label displayed in the trigger. Defaults to `Get help` for the button trigger and `Ask anything...` for the input trigger. | | ||
| | `buttonIcon?` | `'chat'`\|`'sparkles'`\|`'mintlify'` | Icon used in the trigger. Only available for the `button` trigger. Defaults to `chat`. | | ||
| | `iconOnly?` | `boolean` | Only show icon in the trigger or not. Defaults to `false`. | | ||
|
|
||
| Here is an overview of what the trigger looks like with different configurations. | ||
|
|
||
| | `type='input'` | | | ||
| | -------------- | ------------------------------------------------------------ | | ||
| | | <img style={{height:'80px'}} src="https://mintlify-assets.b-cdn.net/widget/input.png"/> | | ||
|
|
||
| | `type='button'` | `'chat'` | `'sparkles'` | `'mintlify'` | | ||
| | ---------------- | --------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | ------------------------------------------------------------------------------- | | ||
| | `iconOnly=false` | <img style={{height:'80px'}} src="https://mintlify-assets.b-cdn.net/widget/button-chat.png"/> | <img style={{height:'80px'}} src="https://mintlify-assets.b-cdn.net/widget/button-sparkles.png"/> | <img style={{height:'80px'}} src="https://mintlify-assets.b-cdn.net/widget/button-mintlify.png"/> | | ||
| | `iconOnly=true` | <img style={{height:'80px'}} src="https://mintlify-assets.b-cdn.net/widget/button-chat-iconOnly.png"/> | <img style={{height:'80px'}} src="https://mintlify-assets.b-cdn.net/widget/button-sparkles-iconOnly.png"/> | <img style={{height:'80px'}} src="https://mintlify-assets.b-cdn.net/widget/button-mintlify-iconOnly.png"/> | | ||
|
|
||
| #### MintlifyWidgetDisplayColorsProps | ||
|
|
||
| | Prop | Type | Description | | ||
| | --------------- | -------- | -------------------------------------------------------- | | ||
| | `primary?` | `string` | Primary color used in the widget. Defaults to `#0D9373`. | | ||
| | `primaryLight?` | `string` | Primary color in dark mode. Defaults to `#55D799`. | | ||
|
|
||
| #### MintlifyWidgetDisplayChatProps | ||
|
|
||
| | Prop | Type | Description | | ||
| | ------------------------ | ---------- | ------------------------------------------------------------------ | | ||
| | `openCitationInSameTab?` | `boolean` | Open the citation url in the same tab or not. Defaults to `false`. | | ||
| | `exampleQueries?` | `string[]` | Example queries to prompt the user to ask. Defaults to `[]`. | | ||
|
|
||
| ### MintlifyWidgetTrackingFunctions | ||
|
|
||
| | Prop | Type | Description | | ||
| | --------------------- | ------------------------------------------ | -------------------------------------------------- | | ||
| | `trackChatEnter` | `()=> void` | Triggered when the user opens the chat widget. | | ||
| | `trackCitationClick` | `(title: string, url: string)=> void` | Triggered when the user clicks on a citation. | | ||
| | `trackChatThumbsUp` | `(query: string, response: string)=> void` | Triggered when the user thumbs up on a response. | | ||
| | `trackChatThumbsDown` | `(query: string, response: string)=> void` | Triggered when the user thumbs down on a response. | | ||
| | `trackChatFollowup` | `(query: string)=> void` | Triggered when the user asks a question. | | ||
| | `trackChatClose` | `(queriesCount: number)=> void` | Triggered when the user exits the chat widget. | | ||
| null |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| # Introduction to Mintlify | ||
|
|
||
| Mintlify is a modern documentation platform that helps teams create beautiful, user-friendly, and maintainable documentation sites with ease. It transforms your markdown and MDX files into a polished documentation website, complete with powerful features and customization options. | ||
|
|
||
| ## What Mintlify Does | ||
|
|
||
| ### Simple Documentation Creation | ||
| - Write documentation in Markdown or MDX | ||
| - Automatic conversion to a beautiful, responsive website | ||
| - Support for rich content including code blocks, images, and interactive components | ||
|
|
||
| ### Developer-Friendly Features | ||
| - Version control integration | ||
| - API documentation support | ||
| - Code syntax highlighting | ||
| - Interactive API playgrounds | ||
|
|
||
| ### Customization and Branding | ||
| - Customizable themes and layouts | ||
| - Brand color integration | ||
| - Flexible navigation structure | ||
| - Custom components and widgets | ||
|
|
||
| ### Collaboration and Deployment | ||
| - Easy team collaboration | ||
| - Continuous deployment | ||
| - Automatic updates | ||
| - Search functionality | ||
|
|
||
| ## Getting Started | ||
|
|
||
| To begin using Mintlify, you can: | ||
| 1. Initialize your documentation project | ||
| 2. Write your content in Markdown/MDX | ||
| 3. Configure your settings | ||
| 4. Deploy your documentation | ||
|
|
||
| For detailed setup instructions, check out our [Quick Start](/quickstart) guide. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters