-
Notifications
You must be signed in to change notification settings - Fork 157
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Documentation edits made through Mintlify web editor
- Loading branch information
1 parent
20d5292
commit 3060c63
Showing
1 changed file
with
32 additions
and
45 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -5,21 +5,24 @@ icon: "rocket" | |
| --- | ||
|
|
||
| <Frame> | ||
| <img | ||
| className="block dark:hidden" | ||
| src="https://mintlify-assets.b-cdn.net/hero-light.png" | ||
| /> | ||
| <img | ||
| className="hidden dark:block" | ||
| src="https://mintlify-assets.b-cdn.net/hero-dark.png" | ||
| /> | ||
| <img className="block dark:hidden" src="https://mintlify-assets.b-cdn.net/hero-light.png" /> | ||
|
|
||
| <img className="hidden dark:block" src="https://mintlify-assets.b-cdn.net/hero-dark.png" /> | ||
| </Frame> | ||
|
|
||
| ## Getting Started | ||
|
|
||
| Welcome! Follow the instructions below to learn how to deploy, update and | ||
| supercharge your documentation with Mintlify. | ||
|
|
||
|
|
||
|
|
||
| <Tip> | ||
| Warning this is a new version | ||
| </Tip> | ||
|
|
||
|
|
||
|
|
||
| ### Creating the Repository | ||
|
|
||
| Mintlify docs are rendered from MDX files and configurations defined in our | ||
|
|
@@ -28,29 +31,26 @@ your docs with your code, and make source control effortless. | |
|
|
||
| <AccordionGroup> | ||
| <Accordion icon="github" title="Creating your documentation repository"> | ||
|
|
||
| If you've created a docs repo in our onboarding, this step is complete. You can find your docs repository on your Mintlify [dashboard](https://dashboard.mintlify.com). | ||
|
|
||
| To create your docs repo without logging into GitHub, follow these instructions: | ||
|
|
||
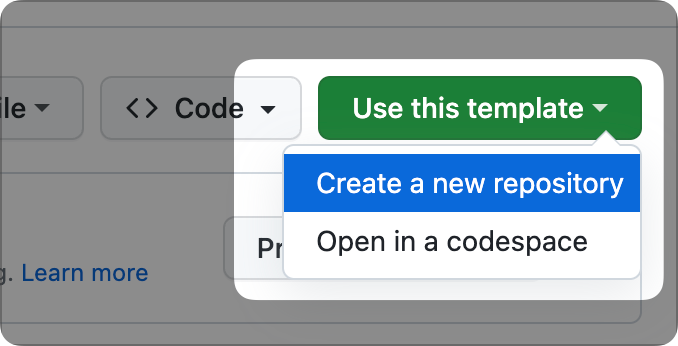
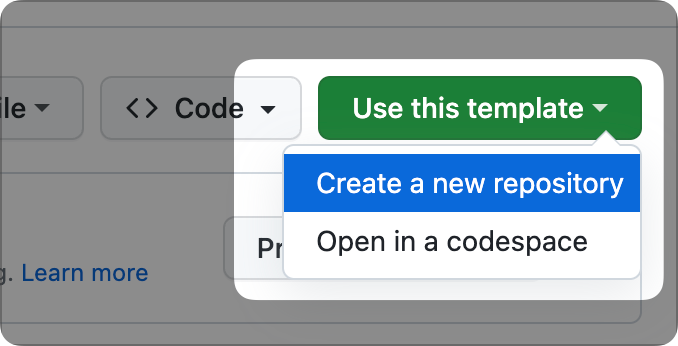
| 1. Clone our [starter template](https://github.com/mintlify/starter) into a new public repo. You can make the repo private later. | ||
| 2. [Get in touch](mailto:[email protected]) with our team to deploy your repo. | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
| 2. [Get in touch](mailto:[email protected]) with our team to deploy your repo. | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
| </Accordion> | ||
|
|
||
| <Accordion icon="message-bot" title="Installing our GitHub app"> | ||
|
|
||
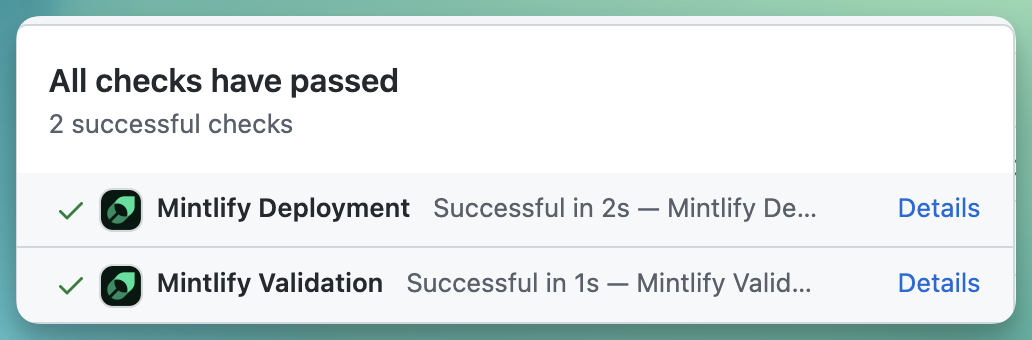
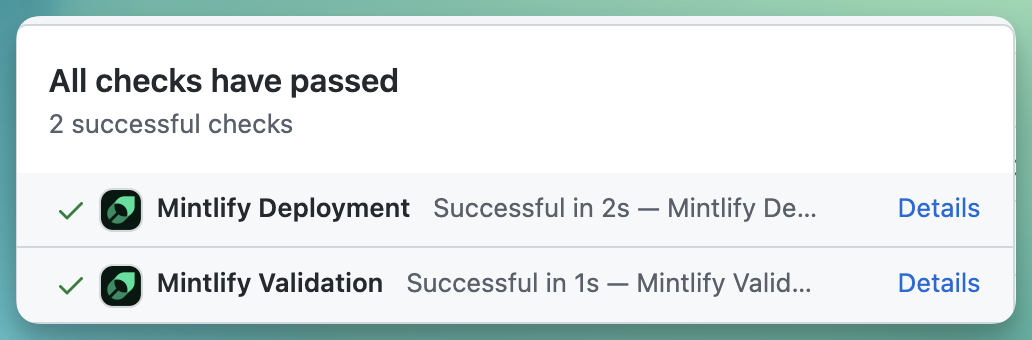
| The next step is to install our GitHub app. This ensures that your updates are automatically deployed when you push changes. You can find the installation link in the [dashboard](https://dashboard.mintlify.com/settings), on the Settings page. Upon successful installation, a check mark will appear next to the commit hash of the repository. | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
| </Accordion> | ||
|
|
||
| </AccordionGroup> | ||
|
|
||
| ### Updating the Content | ||
|
|
@@ -60,24 +60,22 @@ your docs. | |
|
|
||
| <AccordionGroup> | ||
| <Accordion icon="rectangle-terminal" title="Editing locally (recommended for developers)"> | ||
|
|
||
| 1. Install [git](https://git-scm.com/book/en/v2/Getting-Started-Installing-Git). | ||
|
|
||
| 2. Once git is installed, clone your docs repository using `git clone <your-repo>`. If you haven't set it up yet, now would be a good time to do so with these [SSH keys](https://docs.github.com/en/authentication/connecting-to-github-with-ssh/generating-a-new-ssh-key-and-adding-it-to-the-ssh-agent). | ||
|
|
||
| 3. Use your favorite IDE to open the repository. | ||
|
|
||
| 4. Install our Mintlify CLI to preview changes with `npm i -g mintlify`. | ||
|
|
||
| Learn more about this in our [local development guide](/development). | ||
|
|
||
| Learn more about this in our [local development guide](/development). | ||
| </Accordion> | ||
|
|
||
| <Accordion icon="pen-to-square" title="Editing with the web editor"> | ||
|
|
||
| Learn more about how to use the web editor on our [guide](/web-editor). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="palette" title="Customizing to your brand"> | ||
|
|
||
| Easily customize colors, logos and buttons among other configurations in our `mint.json` file. Start with these basic configurations: | ||
|
|
||
| ```json | ||
|
|
@@ -96,11 +94,9 @@ your docs. | |
| ``` | ||
|
|
||
| A full list of supported configurations can be found at [global settings](/settings/global). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="pencil" title="Adding content"> | ||
|
|
||
| Add content with simple MDX files. Initiate your pages with this template: | ||
|
|
||
| ```md | ||
|
|
@@ -112,21 +108,17 @@ your docs. | |
| ``` | ||
|
|
||
| Learn more about adding images, tables, lists, and more using the [MDX syntax](/text). We also offer a [wide array of components](/content/components). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="rocket" title="Pushing changes"> | ||
|
|
||
| Once ready, commit and push your changes to update your docs site. Here is a [guide](https://docs.github.com/en/get-started/using-git/pushing-commits-to-a-remote-repository#about-git-push) on how to do that. If the GitHub app is unable to successfully deploy your changes, you can manually update your docs through our [dashboard](https://dashboard.mintlify.com). | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
| </Accordion> | ||
|
|
||
| <Accordion icon="code-branch" title="Generating API references"> | ||
|
|
||
| You can easily set up your API references using an OpenAPI document. | ||
|
|
||
| 1. Add your `openapi.yaml` or `openapi.json` file into your docs repository or define the `openapi` field in `mint.json` with a URL. | ||
|
|
@@ -144,15 +136,12 @@ your docs. | |
| 3. Finally, include the generated endpoint MDX files to your `mint.json` under `navigation`. | ||
|
|
||
| For a complete guide on using Mintlify with OpenAPI, check out [this guide](/api-playground/openapi/setup). [This guide](/api-playground/openapi/writing-openapi) explains how to configure your API authentication methods. For manual API references definition, explore [our syntax](/api-playground/overview). | ||
|
|
||
| </Accordion> | ||
|
|
||
| <Accordion icon="chart-simple" title="Adding analytics"> | ||
|
|
||
| Our in-house analytics give you insights into page views, search analytics, session recordings and more. Access these on your [dashboard](https://dashboard.mintlify.com/analytics). | ||
|
|
||
| We also support integrations with a range of analytics providers. You can find the list of providers [here](/integrations/analytics/overview). | ||
|
|
||
| We also support integrations with a range of analytics providers. You can find the list of providers [here](/integrations/analytics/overview). | ||
| </Accordion> | ||
| </AccordionGroup> | ||
|
|
||
|
|
@@ -164,18 +153,16 @@ your docs. | |
| ### Publishing | ||
|
|
||
| <Accordion icon="star" title="Adding a custom domain"> | ||
|
|
||
| Integrate your docs into your website by hosting them on a custom domain. This is included even in the free plan. | ||
|
|
||
| Navigate to your [dashboard settings](https://www.dashboard.mintlify.com/settings) to add a custom domain. | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
| Navigate to your [dashboard settings](https://www.dashboard.mintlify.com/settings) to add a custom domain. | ||
|
|
||
| <Frame> | ||
|  | ||
| </Frame> | ||
| </Accordion> | ||
|
|
||
| Congrats! You've set up your Mintlify Docs and it's looking amazing! Need | ||
| support or want to give some feedback? You can join our | ||
| [community](https://mintlify.com/community) or drop us an email at | ||
| [[email protected]](mailto:[email protected]). | ||
| [[email protected]](mailto:[email protected]). | ||