-
Notifications
You must be signed in to change notification settings - Fork 29.8k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
debug: adopt formalized DAP ANSI styling support #227729
Merged
Merged
Conversation
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Closes #227728 VS Code now advertises `supportsANSIStyling` and styles debug output with ANSI code if and only if the debug adapter supports it. This consolidates disparate output rendering logic into the `DebugExpressionRenderer` where previously we had a bunch of free-floating functions that needed different services injected.
roblourens
previously approved these changes
Sep 6, 2024
connor4312
added a commit
to microsoft/vscode-js-debug
that referenced
this pull request
Sep 6, 2024
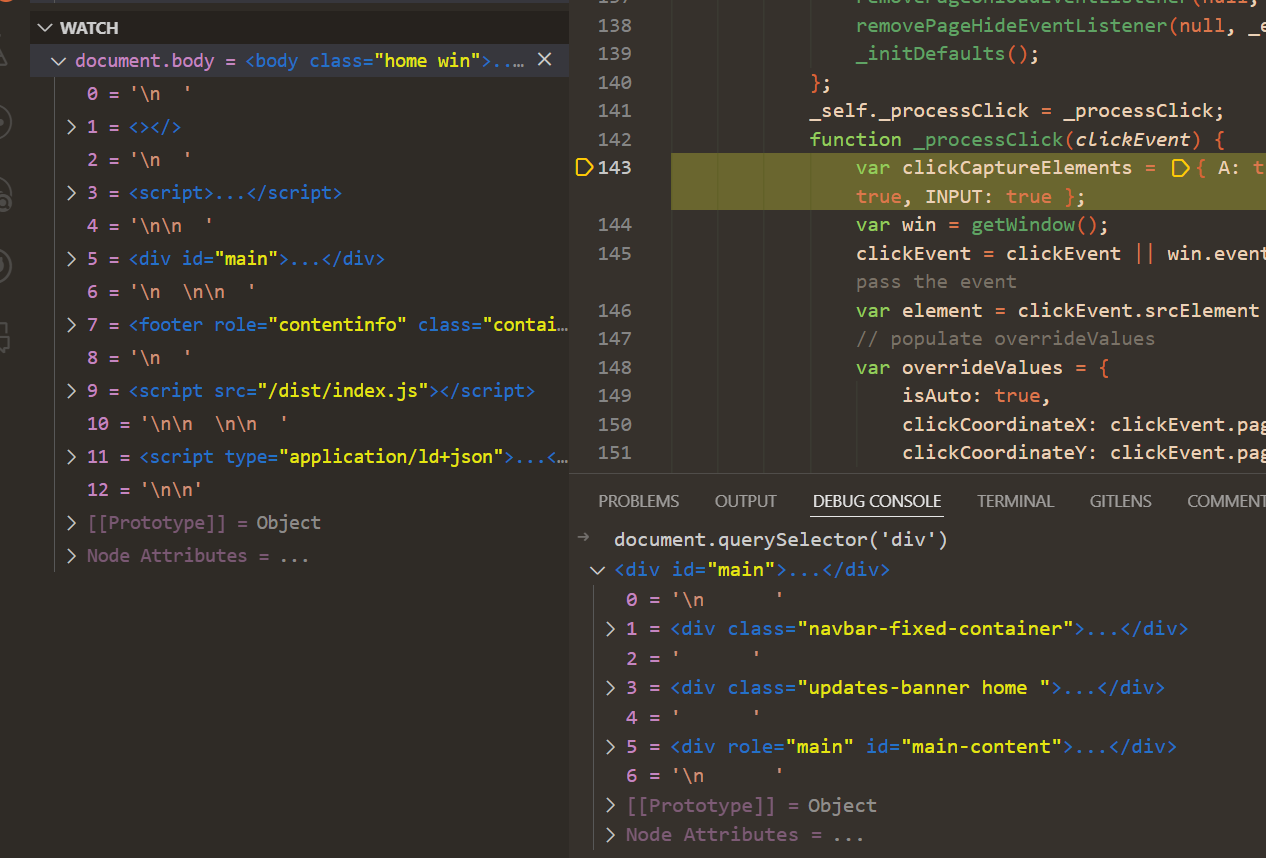
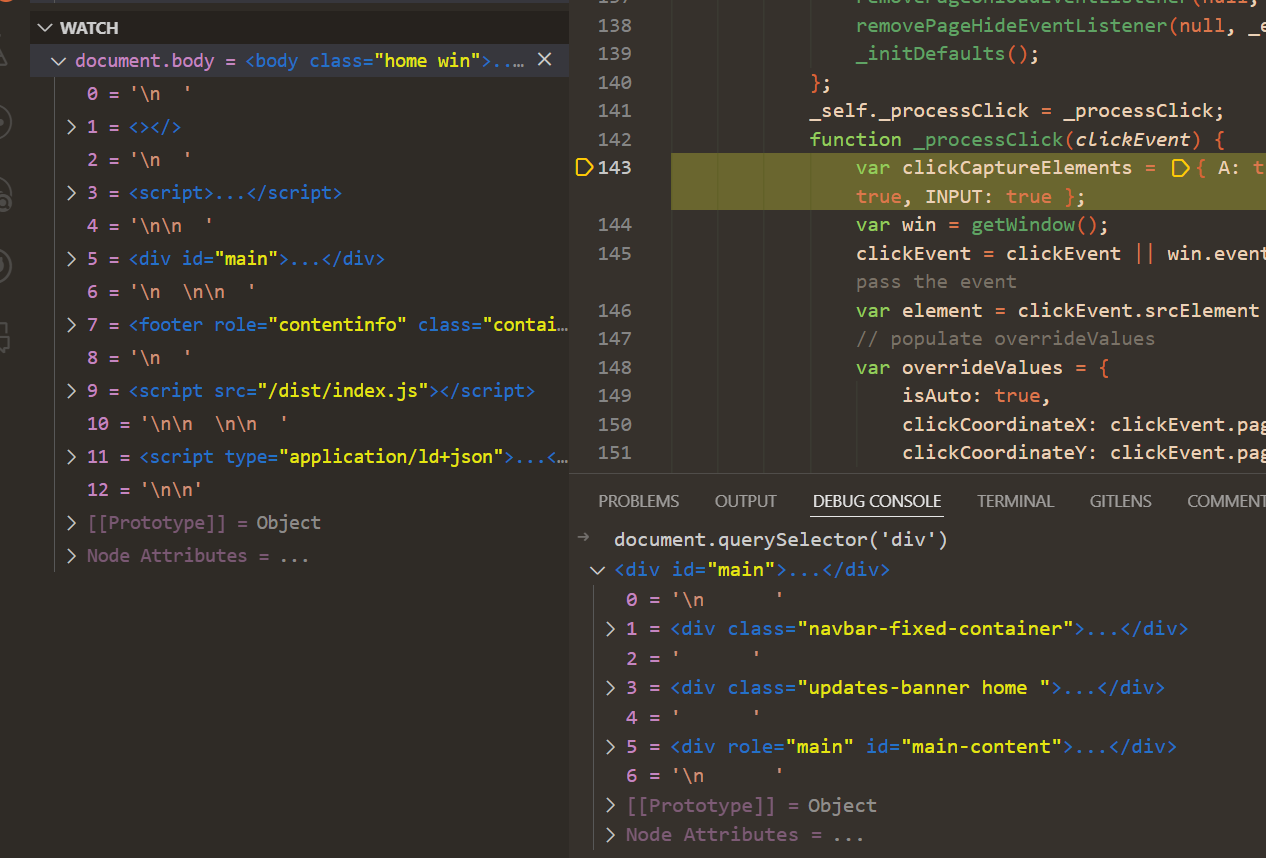
Advertises ANSI styles as proposed in microsoft/debug-adapter-protocol#500, though it works without them too, just without colors! Previously the Nodes were displayed as naive objects, so we'd just list their properties, which was quite useless when trying to get a handle on the DOM. Now we display their children as the primary element display, and have "Node Attributes" in a separate section.  Refs microsoft/vscode#227729
|
Forgot to stage all my changes, whoops |
bpasero
approved these changes
Sep 6, 2024
songjianet
approved these changes
Sep 6, 2024
roblourens
approved these changes
Sep 10, 2024
connor4312
added a commit
to microsoft/vscode-js-debug
that referenced
this pull request
Sep 10, 2024
* feat: improve display of HTML in the debugger Advertises ANSI styles as proposed in microsoft/debug-adapter-protocol#500, though it works without them too, just without colors! Previously the Nodes were displayed as naive objects, so we'd just list their properties, which was quite useless when trying to get a handle on the DOM. Now we display their children as the primary element display, and have "Node Attributes" in a separate section.  Refs microsoft/vscode#227729 * fix comment display
Sign up for free
to subscribe to this conversation on GitHub.
Already have an account?
Sign in.
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
Closes #227728
VS Code now advertises
supportsANSIStylingand styles debug outputwith ANSI code if and only if the debug adapter supports it. This
consolidates disparate output rendering logic into the
DebugExpressionRendererwhere previously we had a bunch offree-floating functions that needed different services injected.
As a minor change, we now linkify inside of debug hovers:
And of course the major change is ANSI support in all the places.
For example, with my provisional changes in js-debug to display DOM nodes more nicely: