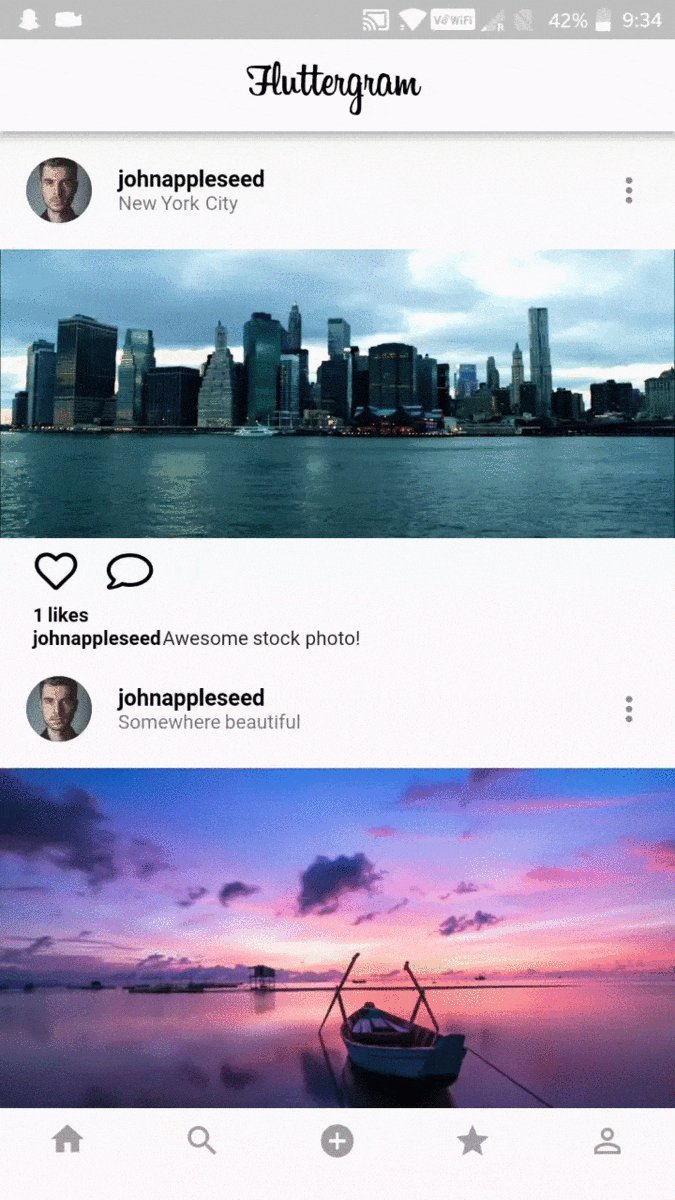
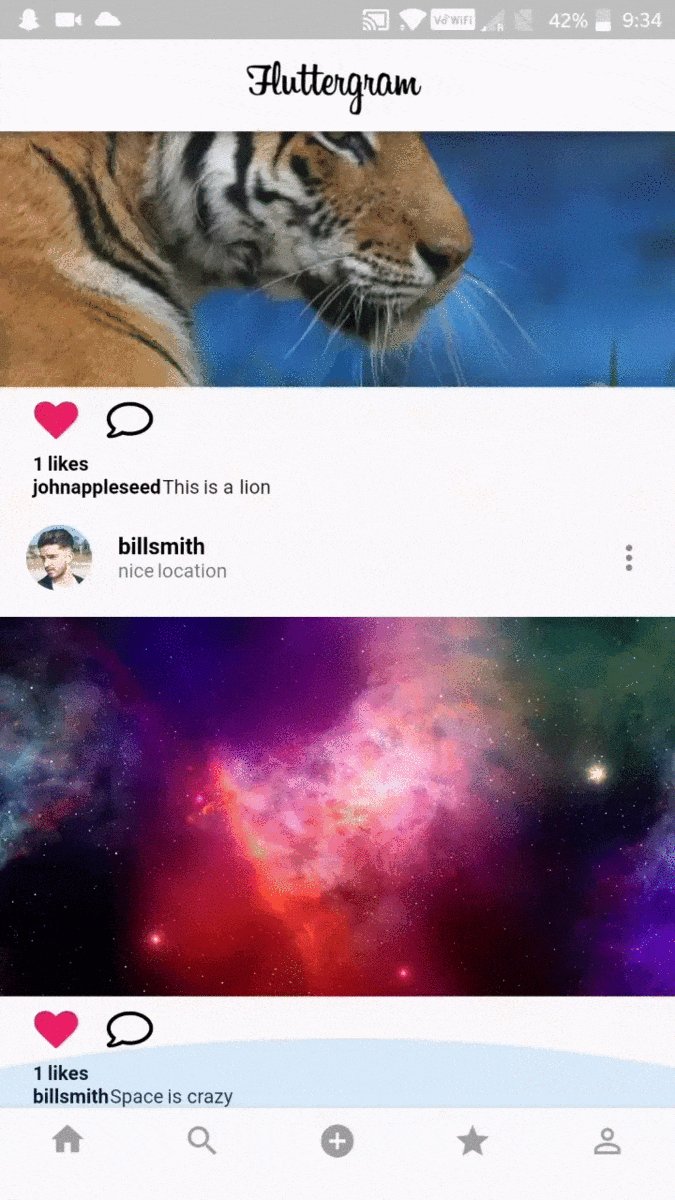
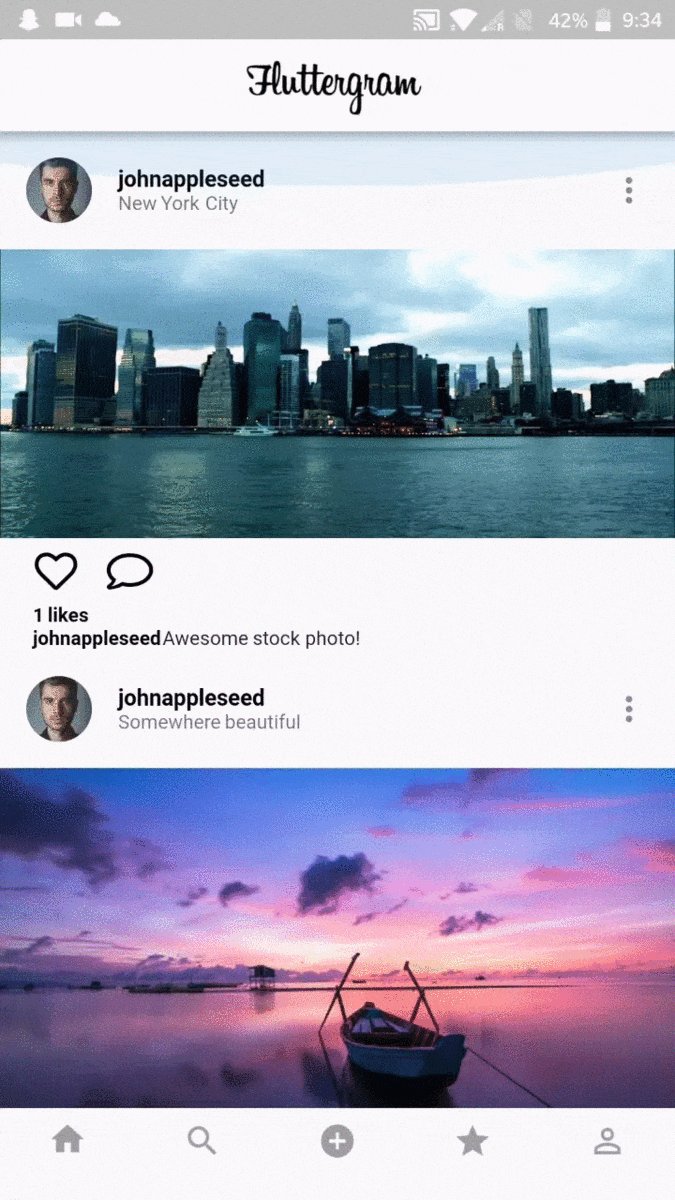
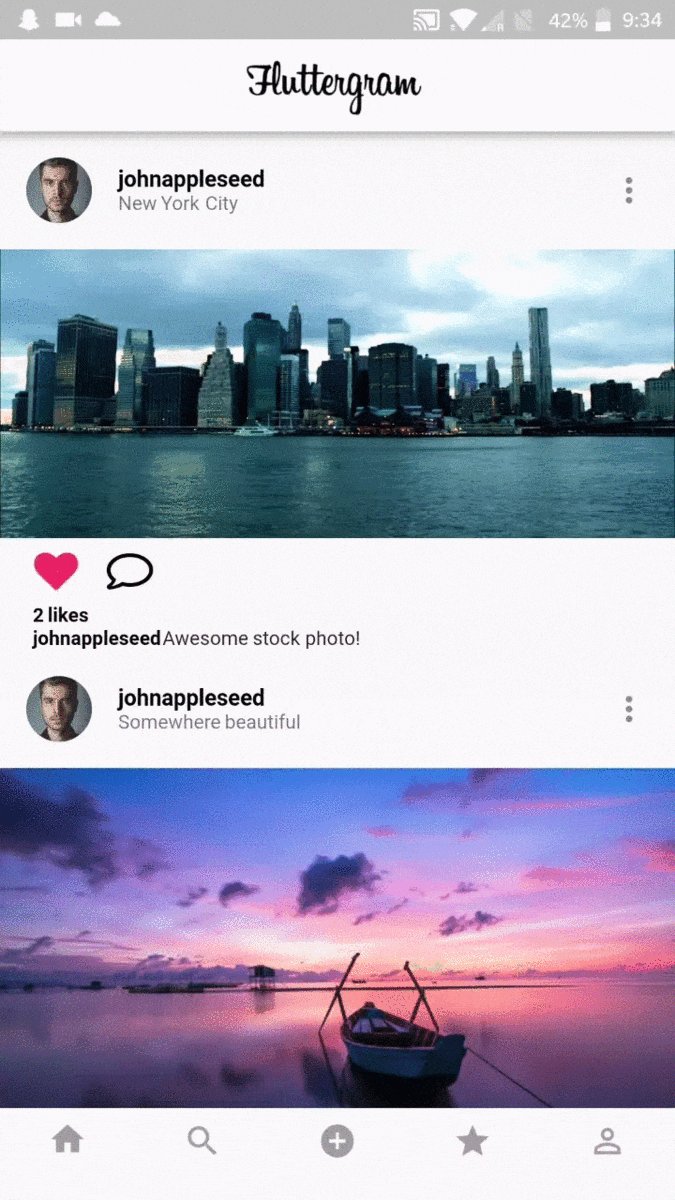
A working Instagram clone written in Flutter using Firebase / Firestore
I built Fluttergram as a way to learn Flutter when it was still in Beta V1. At this time, Flutter was in its really early stages, and best practices were not yet established. As such, this repo does not reflect the current Flutter best practices and is not at a high code quality standard. That said, it still has merit in being a complete example of what can be done in Flutter.
Download the release APK to try out Fluttergram
I update Fluttergram with new features and bugs fixes, but the apk may be behind master. Take a look at the changelog to see the most recent additions to the apk.
- Custom photo feed based on who you follow (using firebase cloud functions)
- Post photo posts from camera or gallery
- Like posts
- Comment on posts
- View all comments on a post
- Search for users
- Profile Pages
- Follow / Unfollow Users
- Change image view from grid layout to feed layout
- Add your own bio
- Activity Feed showing recent likes / comments of your posts + new followers
- Flutter
- Firestore
- Image Picker
- Google Sign In
- Firebase Auth
- UUID
- Dart Image
- Path Provider
- Font Awesome
- Dart HTTP
- Dart Async
- Flutter Shared Preferences
- Cached Network Image
$ git clone https://github.com/mdanics/fluttergram.git
$ cd fluttergram/- You'll need to create a Firebase instance. Follow the instructions at https://console.firebase.google.com.
- Once your Firebase instance is created, you'll need to enable Google authentication.
- Go to the Firebase Console for your new instance.
- Click "Authentication" in the left-hand menu
- Click the "sign-in method" tab
- Click "Google" and enable it
- Create Cloud Functions (to make the Feed work)
- Create a new firebase project with
firebase init - Copy this project's
functions/lib/index.jsto your firebase project'sfunctions/index.js - Push the function
getFeedwithfirebase deploy --only functionsIn the output, you'll see the getFeed URL, copy that. - Replace the url in the
_getFeedfunction infeed.dartwith your cloud function url from the previous step.
If this does not work and you get the error Error: Error parsing triggers: Cannot find module './notificationHandler' Try following these steps. If you are still unable to get it to work please open a new issue.
You may need to create the neccessary index by running firebase functions:log and then clicking the link
If you are getting no errors, but an empty feed You must post photos or follow users with posts as the getFeed function only returns your own posts & posts from people you follow.
- Enable the Firebase Database
- Go to the Firebase Console
- Click "Database" in the left-hand menu
- Click the Cloudstore "Create Database" button
- Select "Start in test mode" and "Enable"
- (skip if not running on Android)
- Create an app within your Firebase instance for Android, with package name com.yourcompany.news
- Run the following command to get your SHA-1 key:
keytool -exportcert -list -v \
-alias androiddebugkey -keystore ~/.android/debug.keystore
- In the Firebase console, in the settings of your Android app, add your SHA-1 key by clicking "Add Fingerprint".
- Follow instructions to download google-services.json
- place
google-services.jsoninto/android/app/.
- (skip if not running on iOS)
- Create an app within your Firebase instance for iOS, with your app package name
- Follow instructions to download GoogleService-Info.plist
- Open XCode, right click the Runner folder, select the "Add Files to 'Runner'" menu, and select the GoogleService-Info.plist file to add it to /ios/Runner in XCode
- Open /ios/Runner/Info.plist in a text editor. Locate the CFBundleURLSchemes key. The second item in the array value of this key is specific to the Firebase instance. Replace it with the value for REVERSED_CLIENT_ID from GoogleService-Info.plist
Double check install instructions for both
- Google Auth Plugin
- Firestore Plugin
- Notificaitons for likes, comments, follows, etc
- Animations (heart when liking image) (#77)
- Improve Caching of Profiles, Images, Etc.
- Better post creation, add filters to your image
- Custom Camera Implementation
- Firebase Security Rules
- Delete Posts
- Direct Messaging
- Stories
- Clean up code