-
Notifications
You must be signed in to change notification settings - Fork 2.2k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
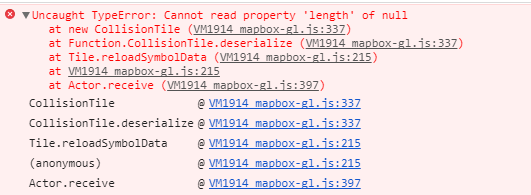
Uncaught TypeError: Cannot read property 'length' of null (CollisionTile in Tile.reloadSymbolData) #3700
Comments
|
👍 after some investigation, I suspect this is a different issue from #3681, but we haven't been able to reproduce it so far 😬 a jsfiddle doing so would be very helpful! |
|
Closing pending reproduction steps |
|
mapbox-gl-js versions: 0.27, 0.28, 0.29, 0.30 Steps to Trigger The Error
ErrorPlease re-open, this issue is blocker for us (it occurs more often than in your demo). |
|
I am getting these as well (version 0.30.0): And I am indeed using a geojson layer. |
|
@sguignot can you please try reproducing this again and posting the properties of |
|
@mourner sorry for the delay. When the error occurs (ie |
|
@mourner it seems a lot easier to reproduce this error when spinning the map using the right click, check out the following screencast: |
|
@sguignot finally managed to reproduce, thanks a lot for the help! On it now. |
|
Reproduced with the same steps with mapbox 0.37 and 0.38. |
|
I can also reproduce on master — will produce a minimal example. |
|
https://jsbin.com/sujonoyupa/edit?html,output — error appears after clicking the button a few times. |
|
@lbud Thanks for the jsbin, do you have any news regarding the bugfix? We have a lot of logs/alerts in production because of this regression, it would be great to have a fix in the next version (v0.39). |
|
I'm having the same problem in production |
|
Closing for now – please reopen if you continue to see this issue after the next release (this afternoon) |
|
This is still happening for me on |
|
Thanks @mollymerp it's fixed on my side, I just tested with 0.39.1 and errors are gone. For quick testing, you can reproduce the error in 0.38 here after a few clicks: Here in 0.39.1 you can check error is gone: I'm going to deploy 0.39.1 in production soon, then after a few days I will confirm if the error is completely gone or if it persists (there may be several root causes after all). |
|
yeah also happening to me occasional when zooming or using the fly-method... Error:
using 0.39.1 via npm, with webpack 3.4.1 and excluded mapbox from uglifier ( |
|
@EbilPanda @brncsk sorry you're still running into this – can you cut a new issue with a jsfiddle/jsbin that can reproduce the issue? |
|
i'm sorry I'm currently not able to reproduce the error on fiddl/bin :( |
|
But i found the error line in the mapbox-gl-devjs: Line 23052 |
|
It also still happens for me in version 0.39.1. I made an example in jsfiddle: A FeatureCollection with 10 000 rectangles are toggled on and off when After zooming out and in, I get lots of these: |
|
@mollymerp I reopen the issue because the jsfiddle from @shf123 triggers the error with version 0.39.1 |
|
Yeah, still an issue for me in 0.39.1 as well. |
|
Yeah happening for me on 0.39.1 as well |
|
Thanks a lot for the new test case — got it to immediately reproduce! Will make fixing much easier. |
|
Hey everyone, we have a fix in #5185 — until we ship this in a release, feel free to use this patch for a custom build of GL JS if you experience this problem. |






mapbox-gl-js version: 0.28
Not reproduced with 0.26 ; Maybe present in 0.27 too.
Steps to Trigger The Error
Uncaught TypeError: Cannot read property 'length' of nullError
The text was updated successfully, but these errors were encountered: